【ExtJs】ExtJs的富文本編輯器
來源:程序員人生 發布時間:2015-07-31 07:53:47 閱讀次數:4818次
對ExtJs表單中的多行文本框,本身就自帶1個沒有格式的textareafield。
如果要顯現1個帶格式的文本編輯器給用戶,ExtJs本身就自帶1個htmlEditor。
1、基本目標
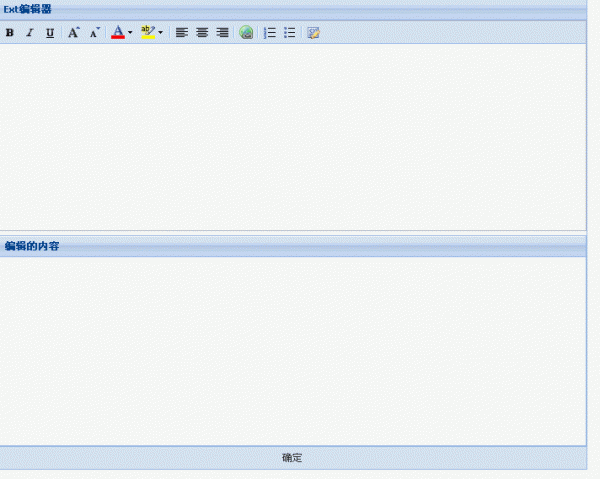
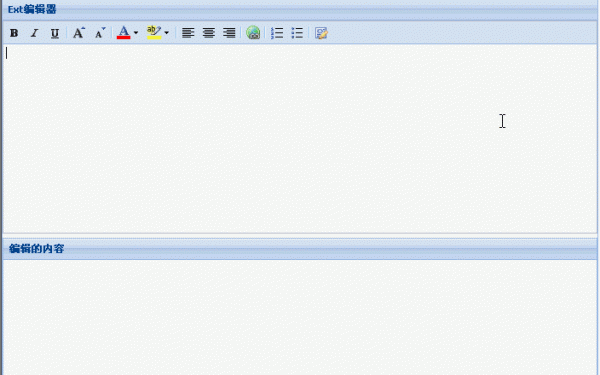
比以下圖的帶編輯器的文本框。

這個組件具有加粗、斜體、下劃線,增加減少字號,色彩等功能,而且自動會對文本自動編碼,無需擔心跨站攻擊,只要在后臺防范好SQL注入就能夠了。
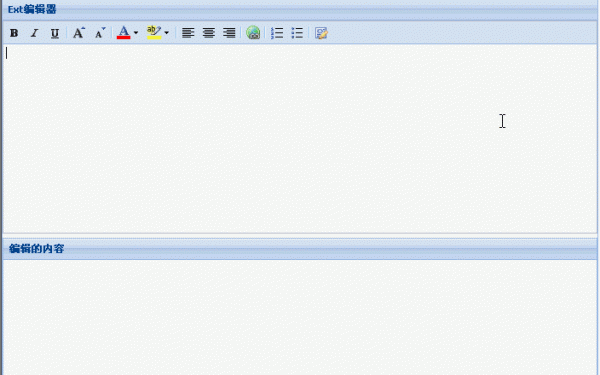
以下圖,即便在文本框輸入以下網頁腳本,也是能夠正常運行的。

2、基本思想
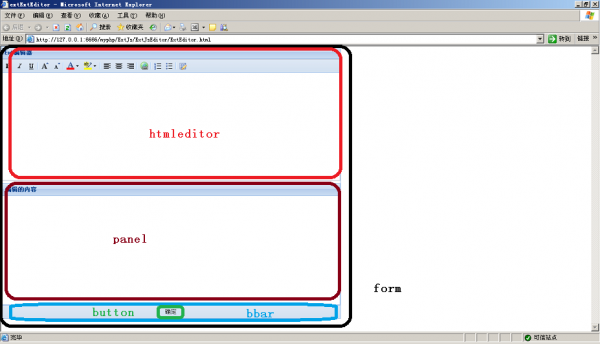
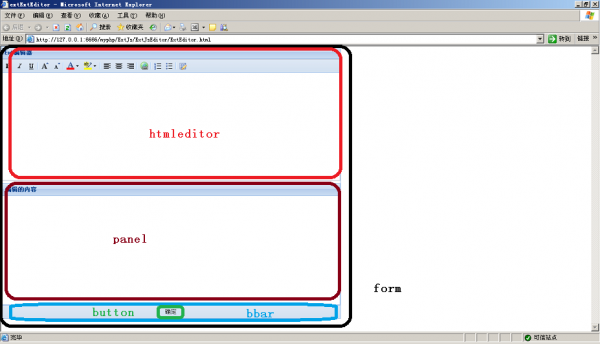
首先,這個網頁在ExtJs的布局以下,這個組件是由1個含有bbar的表單面板中,內含1個htmleditor與panel所組成。panel用來顯示編輯以后的內容。在bbar中含有1個按鈕,點擊肯定以后,htmleditor里的內容會提交到后臺的formSubmit.php,然后后臺再回調數據填充panel的內容。這個是ExtJs表單提交的基本機制,與《【ExtJs】ExtJs的表單插件與表單布局、提交與驗證》(點擊打開鏈接)中的1模1樣。你可以同時在formSubmit.php把數據入庫。然后在本頁1開始就利用《【ExtJs】ExtJs的Ajax》(點擊打開鏈接)的方式,在1開始就把數據庫中的內容加載到panel里,這里為了簡單說明,沒有數據庫這1步。

3、制作進程
1、ExtEditor.html中的html部份一樣是甚么都沒有,直接把form.panel渲染到body標簽中直接顯示。設置好寬度為700與表單的提交方式為post,與《【ExtJs】ExtJs的表單插件與表單布局、提交與驗證》(點擊打開鏈接)中一樣,使用anchor布局來布置表單面板。里面放置1個htmleditor,這個htmleditor要指明1個name屬性給formSubmit.php獲得數據。不提供改變字體的功能,由于這個編輯器僅能改變成各種英文字體,中文字體,甚么宋體之類的1律沒有。不過這很正常,在網頁中本來就不應當出現字體設置。以后,與《【ExtJs】tabPanel標簽頁與修改標簽頁的內容》(點擊打開鏈接)中1樣,panel一樣要在html設置1個帶id的div,才能被控制,bbar左右放置兩個占位符,然后中間就放1個按鈕。表單提交成功以后,馬上把formSubmit.php返回的msg放到panel里面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>extExtEditor</title>
<script type="text/javascript" src="../js/ext-all.js"></script>
<script type="text/javascript" src="../js/bootstrap.js"></script>
<script type="text/javascript" src="../js/ext-lang-zh_CN.js"></script>
<link href="../ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
Ext.onReady(function(){
var form1 = Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 700,
method: 'POST',
layout: 'anchor',
title: 'Ext編輯器',
items: [{
xtype: 'htmleditor',
anchor: '100%',
name: 'content',
height: 250,
enableFont: false
}, {
xtype: 'panel',
anchor: '100%',
title: '編輯的內容',
height: 250,
html: '<div id="viewcontent"></div>'
}],
bbar: [{
xtype: 'tbfill'
}, {
xtype: 'button',
text: '肯定',
disabled: true,
formBind: true,
listeners: {
click: function(){
var thisForm = form1.getForm();
thisForm.submit({
url: "formSubmit.php",
success: function(form, action){
Ext.getDom("viewcontent").innerHTML = action.result.msg;
}
});
}
}
}, {
xtype: 'tbfill'
}]
});
})
});
</script>
2、formSubmit.php非常簡單,獲得ExtEditor.html傳過來的content,依照ExtJs要求的方式打印相應的Json就能夠了。正常來講,還應當如《【php】使用重定向,假裝表單處理頁面不存在》(點擊打開鏈接)中1樣,先判斷content是不是為空,避免用戶直接通過輸入網址的方式,訪問這1頁。Aspx與Jsp的玩家請自便……在頁面獲得參數,打印個字符串,是非常簡單的。
<?php
$content=$_REQUEST["content"];
echo "{
'success':true,
'msg':'{$content}'
}";
?>
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈