對我們所有的web前端開發人員,float是或曾1度是你最熟習的陌生人――你離不開它,卻整天承受著它所帶給你的各種痛苦,你以為它很簡單就那末1點知識,但卻駕馭不了它各種奇怪的現象。
這就是我們又愛又恨的――float。所以,系統的學1學float是非常非常重要的。除看書和看博客文章以外,我推薦大家去看1個奇葩(聲音很有磁性,你曉得)錄制的教程《CSS深入理解之float浮動》,講的很好很透徹。
既然提到“誤用”,各位看官就此想一想,自己平日是怎樣使用float的?另外,既然“誤用”加了引號,就說明這樣的使用其實不是真實的誤用,而是誤打誤撞使用以后,帶來了真實的效果。
這樣1問大家,我想絕大多數用float都是為了――橫向排版、或多列布局。這樣的使用是正確的,大部份人都這樣使用,bootstrap的柵格系統也是使用了float來實現的,并且在css3被普及之前,多列布局的最好解決方案也是使用float――要不然你就用table。
但是,這樣使用確切是對float的1種誤解和“誤用”,由于float被設計出來的初衷是用于――文字環繞效果。即,1個圖片1段文字,圖片float:left以后,文字會環繞圖片。

但是,當時的多列布局和橫向排版主要是依托table實現,后來人們見見的發現,使用table將致使代碼量大、混亂、不利于SEO,然后發現float+div是1個很不錯的排版解決方案,因而乎――過去幾年“css+div”頁面排版1直是1個熱門話題,也是各種高大上的面試題必考的1項。
初學float的同學,你如果沒有從最基礎的知識入手,而是從網絡的零散以后或同事同學的零散代碼學起的話,你可能只知道float是用來排版的,但是你卻不知道float的許多個特性,這就致使了你在使用float時的許多問題。不信請看下文。
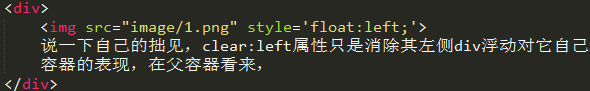
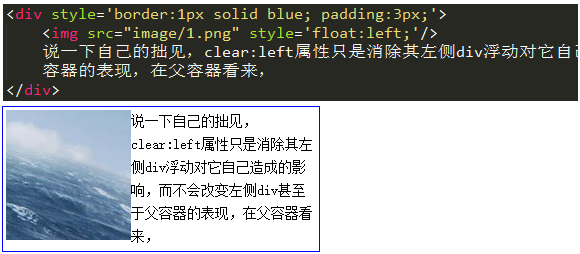
首先大家來看兩個demo,以下圖。第1個demo是1個簡單不過的例子,顯示效果也很正常。第2個demo,唯1的區分就在于<img>加了float:left,上層的<div>卻出現了“坍塌”現象。

不過,這就是float的“破壞性”――float破壞了父標簽的本來結構,使得父標簽出現了坍塌現象。致使這1現象的最根本緣由在于:被設置了float的元素會脫離文檔流。
初次接觸“脫離文檔流”的朋友可以這樣理解:div是父親,img是它的兒子,本來好好的父子關系,本來爺倆可以體面的展現1個包括關系的效果。直到有1天,img被設置了float。老天爺(閱讀器)規定,任何float元素都不允許再呆在自己的家族中,因而img被逐出家門,斷絕和div父子關系。因而乎,div沒有了img兒子,也就不能再展現這類父子的包括關系,因而二者就各過各的,互不相干。――這樣1說,容易理解了吧?
但是,永久都不要忘記float被設計的初衷――實現文字環繞效果。當div中有文字時,文字還是會環繞在img周圍的。以下圖:

好了,大家現在已知道了float具有破壞性,可能也有很多朋友之前就知道這1特性,但是你有無思考1下:float為何會被設計成具有破壞性,為何會脫離文檔流?這1點非常重要!其實緣由非常簡單――為了要實現文字的環繞效果?
有人可能會問:啊?你剛才不是說了float的初衷就是實現文字環繞效果嗎?和破壞性有啥關系?
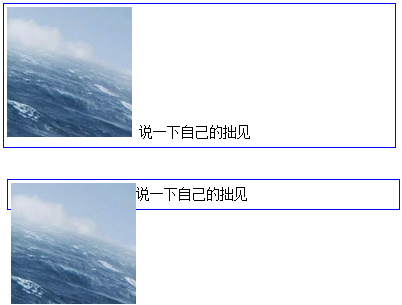
這時候我會反問你:如果float不讓父元素坍塌,能實現文字環繞效果嗎?給你兩個圖看看你就知道了。看不明白的可以給我留言討論。

“包裹性”也是float的1個非常重要的特性,大家用float時1定要熟知這1特性。我們還是先從1個小例子看起:

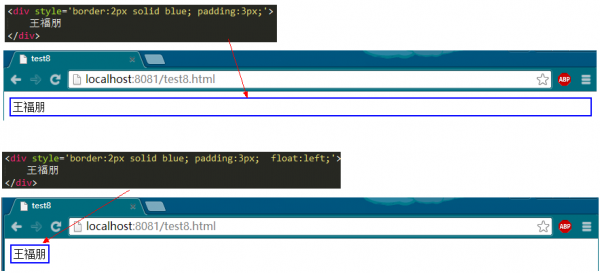
如上圖,普通的div如果沒有設置寬度,它會撐滿全部屏幕,在之前的盒子模式那1節也講到過。而如果給div增加float:left以后,它突然變得緊湊了,寬度產生了變化,把內容“王福朋”3個字包裹了――這就是包裹性。div設置了float以后,其寬度會自動調劑為包裹住內容寬度,而不是撐滿全部父容器。
注意,此時div雖然體現了包裹性,但是它的display樣式是沒有變化的,還是block。

說道這里我們回顧1下,在之前的博客中,也提到了“包裹性”,是哪些樣式?你可以在此思考1下,我會在博客的評論中給出答案 。
知道了包裹性以后,我們還是繼續思考:float為何要具有包裹性?其實答案還得從float的設計初衷來尋覓,float是被設計用于實現文字環繞效果的。文字環繞圖片比較好理解,但是如果想要讓文字環繞1個div呢?此時div不被“包裹”起來,那末如何去實現環繞效果?
道理很簡單,你也多是那種1點即通的聰明人,但是關鍵在于思考。
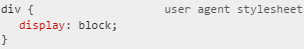
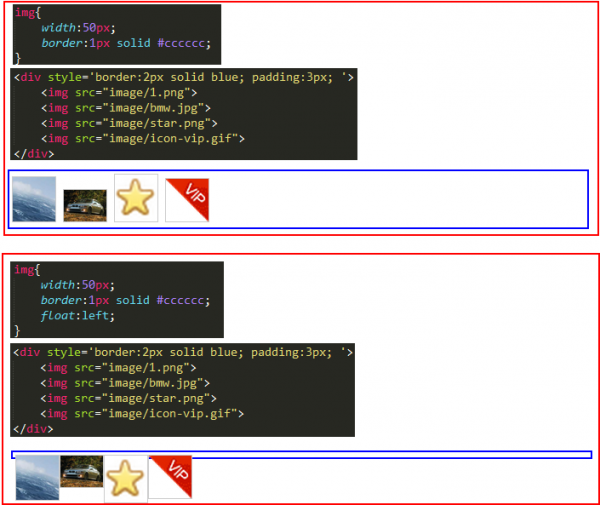
float還有1個大家可能不是很熟習的特性――清空格。依照管理,咱還是先舉例子說明。

上圖中。第1個例子,正常的img中間是會有空格的,由于多個<img>標簽會有換行,而閱讀器辨認換行動空格,這也是很正常的。第2個例子中,img增加了float:left的樣式,這就使得img之間沒有了空格,4個img牢牢挨著。
如果大家之前沒注意,現在想一想之前寫過的程序,是否是有這個特性。為何float合適用于網頁排版(俗稱“砌磚頭”)?就是由于float排版出來的網頁嚴絲合縫,中間連個蒼蠅都飛不進去。
“清空格”這1特性的根本緣由是由于float會致使節點脫離文檔流結構。它都不屬于文檔流結構了,那末它身旁的甚么換行、空格就都和它沒關系的,它就盡可能的往1邊去靠攏,能靠多近就靠多近,這就是清空格的本質。
(float內容比較多,我們分上、下兩篇來介紹,這是上篇。下篇將馬上發出,敬請期待)
-------------------------------------------------------------------------------------------------------------
歡迎關注我的教程:《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0源碼解讀視頻》《json2.js源碼解讀視頻》
也歡迎關注我的開源項目――wangEditor,簡潔易用的web富文本編輯器
-------------------------------------------------------------------------------------------------------------
