Chrome 的開發者工具分為 8 個大模塊,每一個模塊及其主要功能為:
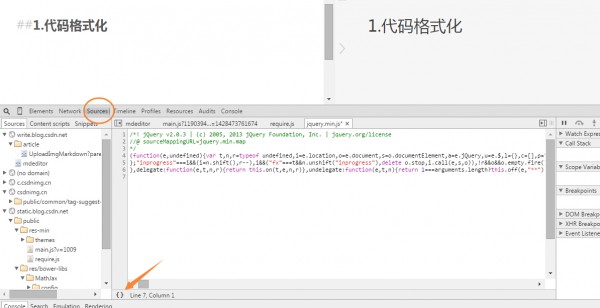
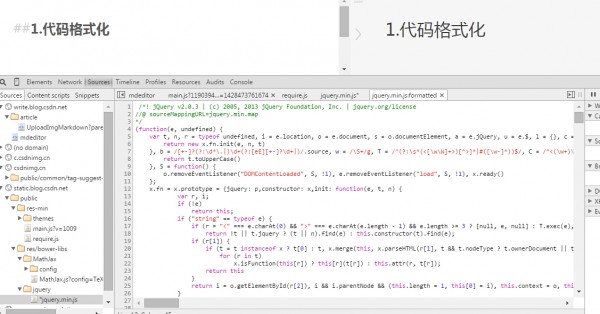
1般情況下上線前 js 文件在都會緊縮1下, 緊縮的 javascript 幾近沒有可讀性, 幾近沒法設定斷點. 在 Sourse 面板下面打開1個緊縮的js文件,會有個 Pretty print 按鈕(這類符號 {}), 點擊會將緊縮 js 文件格式化, 方便設斷點,提高可讀性。


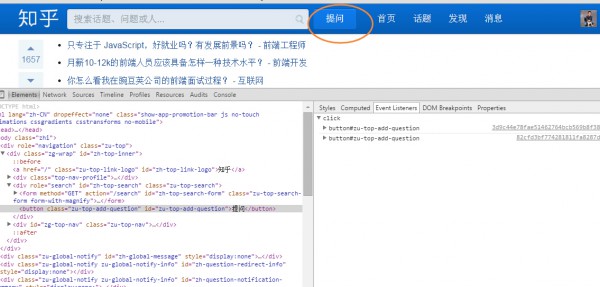
在 Elements 面板, 選中1個元素, 然后在右邊的 Event Listeners 下面會按類型出這個元素相干的事件, 也就是在事件捕獲和冒泡階段會經過的這個節點的事件.
在 Event Listeners 右邊下拉按鈕中可以選擇 Selected Node Only 只列出這個節點上的事件
展開事件后會顯示出這個事件是在哪一個文件中綁定的, 點擊文件名會直接跳到綁定事件處理函數所在行。

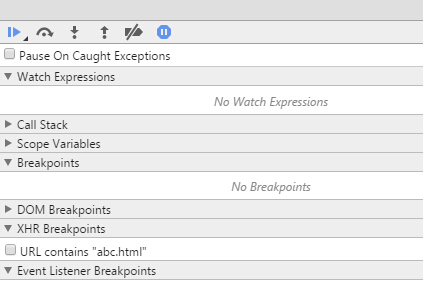
在 Sourse 面板右邊有個 XHR Breakpoints, 點右邊的 + 會添加1個 xhr 斷點, 斷點是根據 xhr 的 url 匹配中斷的, 如果不寫匹配規則會在所有 ajax, 這個匹配只是簡單的字符串查找, 發送前中斷, 在中斷后再在 Call Stack 中查看時那個地方發起的 ajax 要求
除給設定常規斷點外, 還可以在某1特定事件產生時中斷(不針對元素) , 在 Sourse 面板右邊, 有個 Event Listener Breakpoints, 這里列出了支持的所有事件, 不但 click, keyup 等事件, 還支持 Timer(在 setTimeout setInterval 處理函數開始履行時中斷), onload, scroll 等事件。
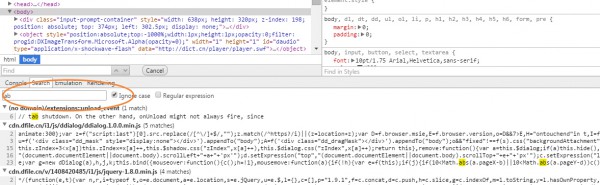
在 Chrome 開發者工具中,可以開啟運行時毛病自動暫停這1功能,從而使開發者工具能在發現運行時腳本異常時,在異常腳本處暫停運行,跳轉至調試頁面,供開發人員進1步查找該運行時異常產生的緣由。
自動暫停按鈕的下方有1個選項,Pause On Caught Exceptions,如果勾選上,則即便所產生運行時異常的代碼在 try/catch 范圍內,Chrome 開發者工具也能夠在毛病代碼處停住。

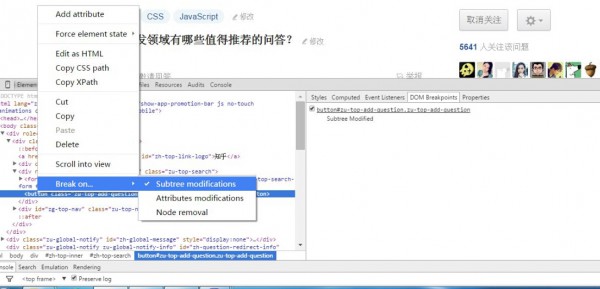
在 Elements 面板, 選中1個元素右鍵, Break on 有兩個選項:subtree modifications, attributes modifications, 這兩個對應 DOM Level 3 Event 中的DOMSubtreeModified , DOMSubtreeModified 事件 在 Scripts 面板 DOM Breakpoints 處會列出所有 level3 的 event 中斷。


兩種類型的命令行:
1. 單行模式。單行模式是chrome的默許命令行模式,它允許我們1次輸入1行代碼。單行模式的優點是支持自動完成。
這個很強大的,就像在終端中1樣,你還可使用上下鍵來調入最近使用過的命令。
2. 多行模式。多行模式是單行模式的加強版,它允許我們1次輸入多行代碼并且馬上履行。
例子:
控制臺詳解
更多 command line api
chrome developer tool doc
