不使用prototype進(jìn)行JavaScript的編碼是完全可行的,例如:
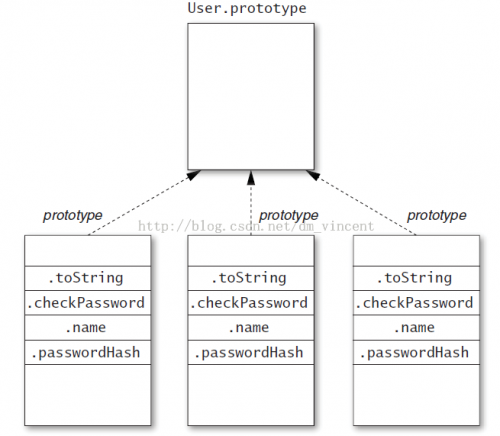
當(dāng)創(chuàng)建了多個(gè)User類型的實(shí)例時(shí),就存在問(wèn)題了:不但是name和passwordHash屬性在每一個(gè)實(shí)例上都存在,toString和checkPassword方法在每一個(gè)實(shí)例上都有1份拷貝。就像下圖表示的那樣:

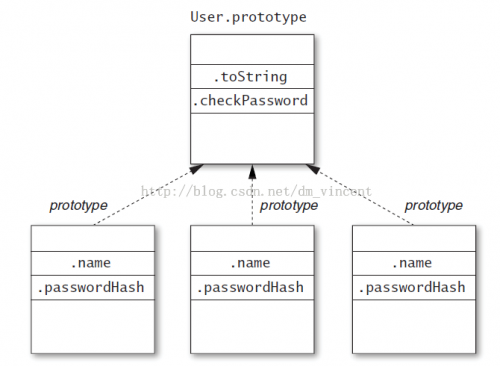
但是,當(dāng)toString和checkPassword被定義在prototype上時(shí),上圖就變成下面這個(gè)模樣了:

toString和checkPassword方法現(xiàn)在定義在了User.prototype對(duì)象上,也就意味著這兩個(gè)方法只存在1份拷貝,并被所有的User實(shí)例同享。
或許你會(huì)認(rèn)為將方法作為拷貝放在每一個(gè)實(shí)例上,會(huì)節(jié)省方法查詢的時(shí)間。(當(dāng)方法定義在prototype上時(shí),首先會(huì)在實(shí)例本身上尋覓方法,如果沒(méi)有找到才會(huì)去prototype上繼續(xù)找)
但是在現(xiàn)代的JavaScript履行引擎中,對(duì)方法的查詢進(jìn)行了大量?jī)?yōu)化,所以這個(gè)查詢時(shí)間幾近是不需要斟酌的,那末將方法放在prototype對(duì)象上就節(jié)省了很多內(nèi)存。
JavaScript的對(duì)象系統(tǒng)從其語(yǔ)法上而言其實(shí)不鼓勵(lì)使用信息隱藏(Information Hiding)。由于當(dāng)使用諸如this.name,this.passwordHash的時(shí)候,這些屬性默許的訪問(wèn)級(jí)別就是public的,在任何位置都能夠通過(guò)obj.name,obj.passwordHash來(lái)對(duì)這些屬性進(jìn)行訪問(wèn)。
在ES5環(huán)境中,也提供了1些方法來(lái)更方便的訪問(wèn)1個(gè)對(duì)象上所有的屬性,比如Object.keys(),Object.getOwnPropertyNames()。所以,1些開(kāi)發(fā)人員使用1些規(guī)約來(lái)定義JavaScript對(duì)象的私有屬性,比如最典型的是使用下劃線作為屬性的前綴來(lái)告知其他開(kāi)發(fā)人員和用戶這個(gè)屬性是不應(yīng)當(dāng)被直接訪問(wèn)的。
但是這樣做,其實(shí)不能從根本上解決問(wèn)題。其他開(kāi)發(fā)人員和用戶還是能夠?qū)в邢聞澗€的屬性進(jìn)行直接訪問(wèn)。對(duì)確切需要私有屬性的場(chǎng)合,可使用閉包進(jìn)行實(shí)現(xiàn)。
從某種意義而言,在JavaScript中,閉包對(duì)變量的訪問(wèn)策略和對(duì)象的訪問(wèn)策略是兩個(gè)極端。閉包中的任何變量默許都是私有的,只有在函數(shù)內(nèi)部才能訪問(wèn)這些變量。比如,可以將User類型實(shí)現(xiàn)以下:
此時(shí),name和passwordHash都沒(méi)有被保存為實(shí)例的屬性,而是通過(guò)局部變量進(jìn)行保存。然后根據(jù)閉包的訪問(wèn)規(guī)則,實(shí)例上的方法可以對(duì)它們進(jìn)行訪問(wèn),而在其它地方則不能。
使用這類模式的1個(gè)缺點(diǎn)是,利用了局部變量的方法都需要被定義在實(shí)例本身上,不能講這些方法定義在prototype對(duì)象上。正如在Item34中討論的那樣,這樣做的問(wèn)題是會(huì)增加內(nèi)存的消耗。但是在某些特別的場(chǎng)合下,即便將方法定義在實(shí)例上也是可行的。
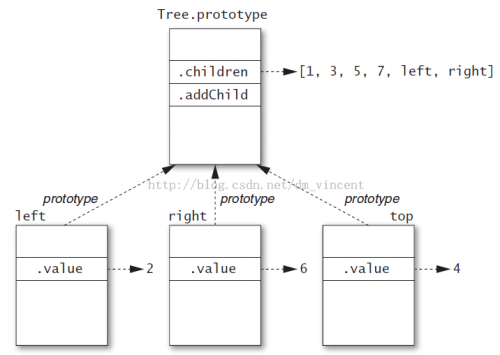
1個(gè)類型的prototype和該類型的實(shí)例之間是”1對(duì)多“的關(guān)系。那末,需要確保實(shí)例相干的數(shù)據(jù)不會(huì)被毛病地保存在prototype之上。比如,對(duì)1個(gè)實(shí)現(xiàn)了樹(shù)結(jié)構(gòu)的類型而言,將它的子節(jié)點(diǎn)保存在該類型的prototype上就是不正確的:
當(dāng)狀態(tài)被保存到了prototype上時(shí),所有實(shí)例的狀態(tài)都會(huì)被集中地保存,在上面這類場(chǎng)景中明顯是不正確的:本來(lái)屬于每一個(gè)實(shí)例的狀態(tài)被毛病地同享了。以下圖所示:

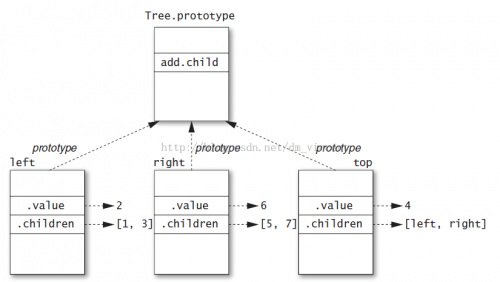
正確的實(shí)現(xiàn)應(yīng)當(dāng)是這樣的:
此時(shí),實(shí)例狀態(tài)的存儲(chǔ)以下所示:

可見(jiàn),當(dāng)本屬于實(shí)例的狀態(tài)被同享到prototype上時(shí),或許會(huì)產(chǎn)生問(wèn)題。在需要在prototype上保存狀態(tài)屬性前,1定要確保該屬性是能夠被同享的。
整體而言,當(dāng)1個(gè)屬性是不可變(無(wú)狀態(tài))的屬性時(shí),就可以將它保存在prototype對(duì)象上(比如方法能夠被保存在prototype對(duì)象上就是由于這1點(diǎn))。固然,有狀態(tài)的屬性也能夠被放在prototype對(duì)象上,這要取決于具體的利用場(chǎng)景,典型的比如用來(lái)記錄1個(gè)類型實(shí)例數(shù)量的變量。使用Java語(yǔ)言作為類比的話,這類能夠存儲(chǔ)在prototype對(duì)象上的變量就是Java中的類變量(使用static關(guān)鍵字修飾)。
ECMAScript標(biāo)準(zhǔn)庫(kù)不大,但是提供了1些重要的類型如Array,F(xiàn)unction和Date。在1些場(chǎng)合下,你或許會(huì)斟酌繼承其中的某個(gè)類型來(lái)實(shí)現(xiàn)特定的功能,但是這類做法其實(shí)不被鼓勵(lì)。
比如為了操作1個(gè)目錄,可讓目錄類型繼承Array類型以下:
但是可以發(fā)現(xiàn),dir.length的值是0,而不是期待中的3。
產(chǎn)生這類現(xiàn)象的緣由在于:只有當(dāng)對(duì)象是真實(shí)的Array類型時(shí),length屬性才會(huì)起作用。
在ECMAScript標(biāo)準(zhǔn)中,定義了1個(gè)不可見(jiàn)的內(nèi)部屬性被稱為 [[class]]。該屬性的值只是1個(gè)字符串,所以不要被誤導(dǎo)認(rèn)為JavaScript也實(shí)現(xiàn)了自己的類型系統(tǒng)。所以,對(duì)Array類型,這個(gè)屬性的值就是“Array”;對(duì)Function類型,這個(gè)屬性的值就是“Function”。下表是ECMAScript定義的所有[[class]] 值:
那末當(dāng)對(duì)象的類型確切是Array時(shí),length屬性的特別的地方就在于:length的值會(huì)和該對(duì)象中被索引的屬性個(gè)數(shù)保持1致。比如對(duì)1個(gè)數(shù)組對(duì)象arr,arr[0]和arr[1]就表示該對(duì)象有兩個(gè)被索引的屬性,那末length的值就是2。當(dāng)添加了arr[2]的時(shí)候,length的值會(huì)被自動(dòng)同步成3。一樣地,當(dāng)設(shè)置length值為2時(shí),arr[2]會(huì)被自動(dòng)設(shè)置成undefined。
但是當(dāng)繼承Array類型并創(chuàng)建實(shí)例時(shí),該實(shí)例的 [[class]] 屬性其實(shí)不是Array,而是Object。因此length屬性不能正確的工作。
在JavaScript中,也提供了用于查詢 [[class]] 屬性的方法,即便用Object.prototype.toString方法:
因此,更好的實(shí)現(xiàn)方法是使用組合而不是繼承:
以上代碼將不再使用繼承,而是將1部份功能代理給內(nèi)部的entries屬性來(lái)實(shí)現(xiàn),該屬性的值是1個(gè)Array類型對(duì)象。
ECMAScript標(biāo)準(zhǔn)庫(kù)中,大部份的構(gòu)造函數(shù)都會(huì)依賴內(nèi)部屬性值如 [[class]] 來(lái)實(shí)現(xiàn)正確的行動(dòng)。對(duì)繼承這些標(biāo)準(zhǔn)類型的子類型,沒(méi)法保證它們的行動(dòng)是正確的。因此,不要繼承ECMAScript標(biāo)準(zhǔn)庫(kù)中的類型如:
Array, Boolean, Date, Function, Number,RegExp,String
