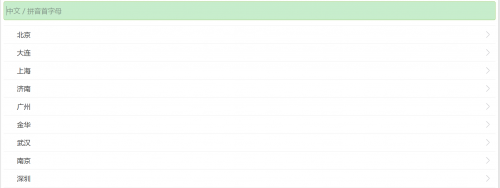
在項目中,有時候需要用戶選擇城市,但是城市太多,用戶選擇起來不太方便,所以提供了1個用戶可以通過輸入框輸入城市的漢字或拼音簡寫。結果示意圖以下:

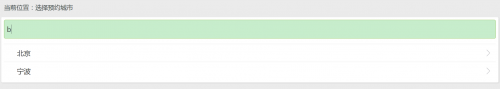
當輸入拼音后結果示意圖以下:

實現代碼以下:
<html>
<head>
<title>實時查詢城市通過姓名或拼音簡寫</title>
</head>
<meta charset = "utf⑻" >
<script type="text/javascript" src="jquery.min.js"></script>
<body><input id="searchCityName" style="width: 100%;" type="text" placeholder="中文 / 拼音首字母" />
<ul>
<li pinyin="bj" cityname="北京"><a href="http://localhost:8080/test/cityBranch/12.html">北京 </a></li>
<li pinyin="dl" cityname="大連"><a href="http://localhost:8080/test/cityBranch/14.html">大連 </a></li>
<li pinyin="sh" cityname="上海"><a href="http://localhost:8080/test/cityBranch/13.html">上海 </a></li>
<li pinyin="jn" cityname="濟南"><a href="http://localhost:8080/test/cityBranch/15.html">濟南 </a></li>
<li pinyin="gz" cityname="廣州"><a href="http://localhost:8080/test/cityBranch/17.html">廣州 </a></li>
<li pinyin="jh" cityname="金華"><a href="http://localhost:8080/test/cityBranch/18.html">金華 </a></li>
<li pinyin="wh" cityname="武漢"><a href="http://localhost:8080/test/cityBranch/19.html">武漢 </a></li>
<li pinyin="nj" cityname="南京"><a href="http://localhost:8080/test/cityBranch/20.html">南京 </a></li>
<li pinyin="sz" cityname="深圳"><a href="http://localhost:8080/test/cityBranch/22.html">深圳 </a></li>
<li pinyin="tj" cityname="天津"><a href="http://localhost:8080/test/cityBranch/21.html">天津 </a></li>
<li pinyin="cd" cityname="成都"><a href="http://localhost:8080/test/cityBranch/24.html">成都 </a></li>
<li pinyin="ly" cityname="臨沂"><a href="http://localhost:8080/test/cityBranch/25.html">臨沂 </a></li>
<li pinyin="cc" cityname="長春"><a href="http://localhost:8080/test/cityBranch/26.html">長春 </a></li>
<li pinyin="hz" cityname="杭州"><a href="http://localhost:8080/test/cityBranch/27.html">杭州 </a></li>
<li pinyin="nb" cityname="寧波"><a href="http://localhost:8080/test/cityBranch/28.html">寧波 </a></li>
<li pinyin="qd" cityname="青島"><a href="http://localhost:8080/test/cityBranch/29.html">青島 </a></li>
<li pinyin="sy" cityname="沈陽"><a href="http://localhost:8080/test/cityBranch/33.html">沈陽 </a></li>
</ul>
<script>
function searchCity() {
var searchCityName = $("#searchCityName").val();
if (searchCityName == "") {
$("ul li").show();
} else {
$("ul li").each(
function() {
var pinyin = $(this).attr("pinyin");
var cityName = $(this).attr("cityName");
if (pinyin.indexOf(searchCityName) != -1
|| cityName.indexOf(searchCityName) != -1) {
$(this).show();
} else {
$(this).hide();
}
});
}
}
$('#searchCityName').bind('input propertychange', function() {
searchCity();
});
</script>
</body>
</html>項目下載地址以下:http://download.csdn.net/download/zl544434558/9198539
另外提示1下遇到的坑:
1、當我想實現在輸入框內實時查詢列表值,想到的第1種方案是用ajax,但是想了1下發現列表的值基本是固定的,為何不1次加載出來呢,所以把后臺代碼改了1下,將所有城市詳情加載出來。
2、輸入框內值改變需要觸發事件,我第1個想法是用onchange,但是事實上onchange是輸入框值改變且輸入框失去焦點,所以我終究用了keyup。keyup在電腦上測試都沒有問題,但是在微信端,怎樣都不生效。因而將keyup替換成了終究的 bind(‘input propertychange’, function() {} 。
3、在判斷城市字符是不是包括輸入框內的字符時,我用contains函數,在火狐下測試沒有任何問題,但是在chrome和微信客戶端不生效。最后將contains替換成了indexOf。

上一篇 hdu1430 (bfs)
下一篇 Java開發思路講解