DartWeb的前面是Dart,所以需要先搭建好Dart開發環境,再進行下面的工作
Dartium是Chromium的1個特殊的版本,里面包括Dart VM,使用Dartium意味著你沒必要將代碼編譯為JavaScript就可以調試程序,直到開發完成后再將代碼編譯為JavaScript測試其他閱讀器
Dartium下載地址—傳送門
為以后方便開發,可以建立1個快捷方式到桌面

在根目錄下新建index.html文件
<!DOCTYPE html>
<html>
<head>
<title>TestWeb</title>
</head>
<body>
<p id="pid"></p>
<script type="application/dart" src="main.dart"></script>
</body>
</html>再在根目錄下新建main.dart文件
// dart:html中包括DOM元素類型、CSS樣式、本地存儲、媒體、語音、事件等
import "dart:html";
void main() {
querySelector("#pid").text = "Hello World!";
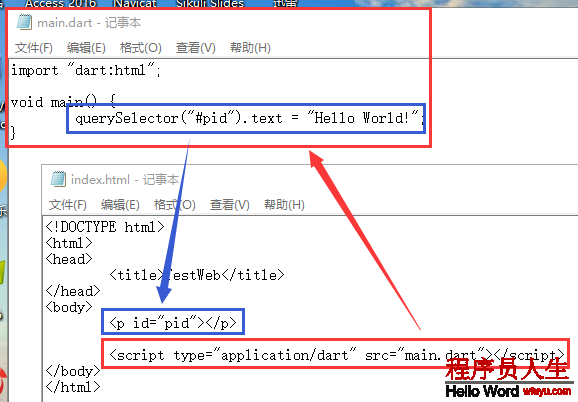
}代碼簡易圖解

在Dartium中打開index.html,檢查代碼履行效果。現在用其他閱讀器打開,是沒有任何效果的

由于目前沒有任何閱讀器支持Dart,所以只能通過dart2js指令將Dart文件轉成JS文件,并替換Dart文件,才能發布項目
在根目錄下履行dart2js指令
dart2js --out=main.js main.dart履行完成后,會產生3個文件,但實際有用的只有1個main.js文件

復制index.html文件并重命名為index2js.html,再修改代碼,用JS援用替換Dart援用
<!DOCTYPE html>
<html>
<head>
<title>TestWeb</title>
</head>
<body>
<p id="pid"></p>
<script type="text/javascript" src="main.js"></script>
</body>
</html>現在可使用任意閱讀器打開index2js.html文件