用過(guò)JavaScript的同學(xué)們肯定都對(duì)prototype如雷灌耳,但是這究竟是個(gè)甚么東西卻讓初學(xué)者莫衷1是,只知道函數(shù)都會(huì)有1個(gè)prototype屬性,可以為其添加函數(shù)供實(shí)例訪問(wèn),其它的就不清楚了,最近看了1些 JavaScript高級(jí)程序設(shè)計(jì),終究揭開(kāi)了其神秘面紗。
每一個(gè)函數(shù)都有1個(gè)prototype屬性,這個(gè)屬性是指向1個(gè)對(duì)象的援用,這個(gè)對(duì)象稱為原型對(duì)象,原型對(duì)象包括函數(shù)實(shí)例同享的方法和屬性,也就是說(shuō)將函數(shù)用作構(gòu)造函數(shù)調(diào)用(使用new操作符調(diào)用)的時(shí)候,新創(chuàng)建的對(duì)象會(huì)從原型對(duì)象上繼承屬性和方法。不像傳統(tǒng)的面向?qū)ο笳Z(yǔ)言,Javascript的繼承機(jī)制基于原型,而不是Class類。
在具體說(shuō)prototype前說(shuō)幾個(gè)相干的東東,可以更好的理解prototype的設(shè)計(jì)意圖。在了解JavaScript原型鏈之前,有必要先了解1下JavaScript的作用域鏈。JavaScript的函數(shù)作用域,在函數(shù)內(nèi)定義的變量和函數(shù)如果不對(duì)外提供接口,那末外部將沒(méi)法訪問(wèn)到,也就是變成私有變量和私有函數(shù)。
function Obj(){
var a=0; //私有變量
var fn=function(){ //私有函數(shù)
}
}這樣在函數(shù)對(duì)象Obj外部沒(méi)法訪問(wèn)變量a和函數(shù)fn,它們就變成私有的,只能在Obj內(nèi)部使用,即便是函數(shù)Obj的實(shí)例依然沒(méi)法訪問(wèn)這些變量和函數(shù)
var o=new Obj();
console.log(o.a); //undefined
console.log(o.fn); //undefined當(dāng)定義1個(gè)函數(shù)后通過(guò) “.”為其添加的屬性和函數(shù),通過(guò)對(duì)象本身依然可以訪問(wèn)得到,但是其實(shí)例卻訪問(wèn)不到,這樣的變量和函數(shù)分別被稱為靜態(tài)變量和靜態(tài)函數(shù),用過(guò)Java、C#的同學(xué)很好理解靜態(tài)的含義。
function Obj(){}
Obj.a=0; //靜態(tài)變量
Obj.fn=function(){ //靜態(tài)函數(shù)
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined在面向?qū)ο缶幊讨谐?些庫(kù)函數(shù)我們還是希望在對(duì)象定義的時(shí)候同時(shí)定義1些屬性和方法,實(shí)例化后可以訪問(wèn),JavaScript也能做到這樣
function Obj(){
this.a=[]; //實(shí)例變量
this.fn=function(){ //實(shí)例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function這樣可以到達(dá)上述目的,但是
function Obj(){
this.a=[]; //實(shí)例變量
this.fn=function(){ //實(shí)例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function上面的代碼運(yùn)行結(jié)果完全符合預(yù)期,但同時(shí)也說(shuō)明1個(gè)問(wèn)題,在o1中修改了a和fn,而在o2中沒(méi)有改變,由于數(shù)組和函數(shù)都是對(duì)象,是援用類型,這就說(shuō)明o1中的屬性和方法與o2中的屬性與方法雖然同名但卻不是1個(gè)援用,而是對(duì)Obj對(duì)象定義的屬性和方法的1個(gè)復(fù)制。
這個(gè)對(duì)屬性來(lái)講沒(méi)有甚么問(wèn)題,但是對(duì)方法來(lái)講問(wèn)題就很大了,由于方法都是在做完全1樣的功能,但是卻又兩份復(fù)制,如果1個(gè)函數(shù)對(duì)象有上千和實(shí)例方法,那末它的每一個(gè)實(shí)例都要保持1份上千個(gè)方法的復(fù)制,這明顯是不科學(xué)的,這可腫么辦呢,prototype應(yīng)運(yùn)而生。先看看對(duì)象的含義:
JavaScript 中,萬(wàn)物皆對(duì)象!但對(duì)象也是有區(qū)分的。分為普通對(duì)象和函數(shù)對(duì)象,Object ,F(xiàn)unction 是JS自帶的函數(shù)對(duì)象。下面舉例說(shuō)明
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o3 = new f1();
var o1 = {};
var o2 =new Object();
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function 在上面的例子中 o1 o2 o3 為普通對(duì)象,f1 f2 f3 為函數(shù)對(duì)象。怎樣辨別,其實(shí)很簡(jiǎn)單,凡是通過(guò) new Function() 創(chuàng)建的對(duì)象都是函數(shù)對(duì)象,其他的都是普通對(duì)象。 f1,f2,歸根結(jié)柢都是通過(guò) new Function()的方式進(jìn)行創(chuàng)建的。Function Object 也都是通過(guò) New Function()創(chuàng)建的。
在JavaScript 中,每當(dāng)定義1個(gè)對(duì)象(函數(shù))時(shí)候,對(duì)象中都會(huì)包括1些預(yù)定義的屬性。其中函數(shù)對(duì)象的1個(gè)屬性就是原型對(duì)象 prototype。注:普通對(duì)象沒(méi)有prototype,但有_ proto _屬性。
原型對(duì)象其實(shí)就是普通對(duì)象(Function.prototype除外,它是函數(shù)對(duì)象,但它很特殊,他沒(méi)有prototype屬性(前面說(shuō)道函數(shù)對(duì)象都有prototype屬性))。看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1.prototype) //Object
console.log(typeof Function.prototype) // Function,這個(gè)特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined從這句console.log(f1.prototype) //f1 {} 的輸出就結(jié)果可以看出,f1.prototype就是f1的1個(gè)實(shí)例對(duì)象(這里就是f1的原型對(duì)象)。就是在f1創(chuàng)建的時(shí)候,創(chuàng)建了1個(gè)它的實(shí)例對(duì)象并賦值給它的prototype,基本進(jìn)程以下:
var temp = new f1();
f1. prototype = temp;所以,F(xiàn)unction.prototype為何是函數(shù)對(duì)象就迎刃而解了,上文提到凡是new Function ()產(chǎn)生的對(duì)象都是函數(shù)對(duì)象,所以temp1是函數(shù)對(duì)象。
var temp1 = new Function ();
Function.prototype = temp1;
那原型對(duì)象是用來(lái)做甚么的呢?主要作用是用于繼承。舉了例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name; // 這里this指向原型對(duì)象person ==>person.name
}
var xpg = new person(‘xiaopingguo’);
xpg.getName(); //xiaopingguo從這個(gè)例子可以看出,通過(guò)給person.prototype設(shè)置了1個(gè)函數(shù)對(duì)象的屬性,那有person實(shí)例(例中:xpg)出來(lái)的普通對(duì)象就繼承了這個(gè)屬性。具體是怎樣實(shí)現(xiàn)的繼承,就要講到下面的原型鏈了。
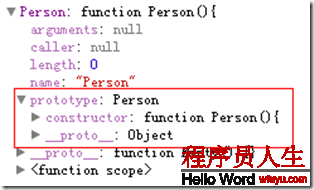
在深入的講1遍:不管甚么時(shí)候,只要?jiǎng)?chuàng)建了1個(gè)新函數(shù),就會(huì)根據(jù)1組特定的規(guī)則為該函數(shù)創(chuàng)建1個(gè)prototype屬性(同時(shí)它也是1個(gè)對(duì)象),默許情況下prototype屬性(對(duì)象)會(huì)默許取得1個(gè)constructor(構(gòu)造函數(shù))屬性,這個(gè)屬性是1個(gè)指向prototype屬性所在函數(shù)的指針,有些繞了啊,寫(xiě)代碼、上圖!
function Person(){
}
根據(jù)上圖可以看出Person對(duì)象會(huì)自動(dòng)取得prototyp屬性,而prototype也是1個(gè)對(duì)象,會(huì)自動(dòng)取得1個(gè)constructor屬性,該屬性正是指向Person對(duì)象。
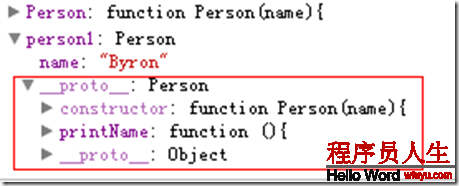
當(dāng)調(diào)用構(gòu)造函數(shù)創(chuàng)建1個(gè)實(shí)例的時(shí)候,實(shí)例內(nèi)部將包括1個(gè)內(nèi)部指針(很多閱讀器這個(gè)指針名字為_ proto _ )指向構(gòu)造函數(shù)的prototype,這個(gè)連接存在于實(shí)例和構(gòu)造函數(shù)的prototype之間,而不是實(shí)例與構(gòu)造函數(shù)之間。
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
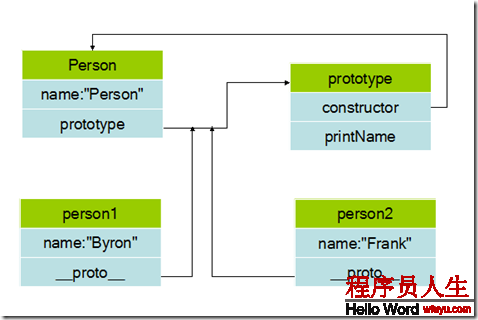
Person的實(shí)例person1中包括了name屬性,同時(shí)自動(dòng)生成1個(gè)_ proto _屬性,該屬性指向Person的prototype,可以訪問(wèn)到prototype內(nèi)定義的printName方法,大概就是這個(gè)模樣的:

寫(xiě)段程序測(cè)試1下看看prototype內(nèi)屬性、方法是能夠同享
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]果不其然!實(shí)際上當(dāng)代碼讀取某個(gè)對(duì)象的某個(gè)屬性的時(shí)候,都會(huì)履行1遍搜索,目標(biāo)是具有給定名字的屬性,搜索首先從對(duì)象實(shí)例開(kāi)始,如果在實(shí)例中找到該屬性則返回,如果沒(méi)有則查找prototype,如果還是沒(méi)有找到則繼續(xù)遞歸prototype的prototype對(duì)象,直到找到為止,如果遞歸到object依然沒(méi)有則返回毛病。一樣道理如果在實(shí)例中定義如prototype同名的屬性或函數(shù),則會(huì)覆蓋prototype的屬性或函數(shù)。—-這就是Javascript的原型鏈。
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0;而不是prototype中的[]JS在創(chuàng)建對(duì)象(不論是普通對(duì)象還是函數(shù)對(duì)象)的時(shí)候,都有1個(gè)叫做_ proto _的內(nèi)置屬性,用于指向創(chuàng)建它的函數(shù)對(duì)象的原型對(duì)象prototype。以上面的例子
console.log(xpg.__ proto __ === person.prototype) //true一樣,person.prototype對(duì)象也有_ proto _屬性,它指向創(chuàng)建它的函數(shù)對(duì)象(Object)的prototype
console.log(person.prototype.__ proto __=== Object.prototype) //true繼續(xù),Object.prototype對(duì)象也有_ proto _屬性,但它比較特殊,為null
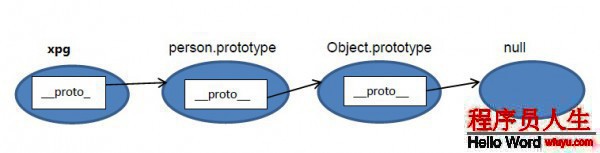
console.log(Object.prototype.__ proto __) //null這個(gè)有_ proto _ 串起來(lái)的直到Object.prototype._ proto _為null的鏈叫做原型鏈。以下圖:

原型鏈中屬性查找:
當(dāng)查找1個(gè)對(duì)象的屬性時(shí),JavaScript 會(huì)向上遍歷原型鏈,直到找到給定名稱的屬性為止,到查找到達(dá)原型鏈的頂部 - 也就是 Object.prototype - 但是依然沒(méi)有找到指定的屬性,就會(huì)返回 undefined,我們來(lái)看1個(gè)例子:
function foo() {
this.add = function (x, y) {
return x + y;
}
}
foo.prototype.add = function (x, y) {
return x + y + 10;
}
Object.prototype.subtract = function (x, y) {
return x - y;
}
var f = new foo();
alert(f.add(1, 2)); //結(jié)果是3,而不是13
alert(f.subtract(1, 2)); //結(jié)果是⑴通過(guò)代碼運(yùn)行,我們發(fā)現(xiàn)subtract是安裝我們所說(shuō)的向上查找來(lái)得到結(jié)果的,但是add方式有點(diǎn)小不同,這也是我想強(qiáng)調(diào)的,就是屬性在查找的時(shí)候是先查找本身的屬性,如果沒(méi)有再查找原型,再?zèng)]有,再往上走,1直插到Object的原型上,所以在某種層面上說(shuō),用 for in語(yǔ)句遍歷屬性的時(shí)候,效力也是個(gè)問(wèn)題。
還有1點(diǎn)我們需要注意的是,我們可以賦值任何類型的對(duì)象到原型上,但是不能賦值原子類型的值,比如以下代碼是無(wú)效的:
function Foo() {}
Foo.prototype = 1; // 無(wú)效實(shí)例就是通過(guò)構(gòu)造函數(shù)創(chuàng)建的。實(shí)例1創(chuàng)造出來(lái)就具有constructor屬性(指向構(gòu)造函數(shù))和proto屬性(指向原型對(duì)象),
構(gòu)造函數(shù)中有1個(gè)prototype屬性,這個(gè)屬性是1個(gè)指針,指向它的原型對(duì)象。
原型對(duì)象內(nèi)部也有1個(gè)指針(constructor屬性)指向構(gòu)造函數(shù):Person.prototype.constructor = Person;
實(shí)例可以訪問(wèn)原型對(duì)象上定義的屬性和方法。
在這里person1和person2就是實(shí)例,prototype是他們的原型對(duì)象。
再舉個(gè)栗子:
<script type="text/javascript">
function Animal(name) //積累構(gòu)造函數(shù)
{
this.name = name;//設(shè)置對(duì)象屬性
}
Animal.prototype.behavior = function() //給基類構(gòu)造函數(shù)的prototype添加behavior方法
{
alert("this is a "+this.name);
}
var Dog = new Animal("dog");//創(chuàng)建Dog對(duì)象
var Cat = new Animal("cat");//創(chuàng)建Cat對(duì)象
Dog.behavior();//通過(guò)Dog對(duì)象直接調(diào)用behavior方法
Cat.behavior();//output "this is a cat"
alert(Dog.behavior==Cat.behavior);//output true;
</script>原型使用方式1:
在使用原型之前,我們需要先將代碼做1下小修改:
var Calculator = function (decimalDigits, tax) {
this.decimalDigits = decimalDigits;
this.tax = tax;
};
然后,通過(guò)給Calculator對(duì)象的prototype屬性賦值對(duì)象字面量來(lái)設(shè)定Calculator對(duì)象的原型。
Calculator.prototype = {
add: function (x, y) {
return x + y;
},
subtract: function (x, y) {
return x - y;
}
};
//alert((new Calculator()).add(1, 3));我們就能夠new Calculator對(duì)象以后,就能夠調(diào)用add方法來(lái)計(jì)算結(jié)果了。
原型使用方式2:
第2種方式是,在賦值原型prototype的時(shí)候使用function立即履行的表達(dá)式來(lái)賦值,即以下格式:
Calculator.prototype = function () { } ();它的好處在前面的Item里已知道了,就是可以封裝私有的function,通過(guò)return的情勢(shì)暴露出簡(jiǎn)單的使用名稱,以到達(dá)public/private的效果,修改后的代碼以下:
Calculator.prototype = function () {
add = function (x, y) {
return x + y;
},
subtract = function (x, y) {
return x - y;
}
return {
add: add,
subtract: subtract
}
} ();
//alert((new Calculator()).add(11, 3));一樣的方式,我們可以new Calculator對(duì)象以后調(diào)用add方法來(lái)計(jì)算結(jié)果了。
分步聲明:
上述使用原型的時(shí)候,有1個(gè)限制就是1次性設(shè)置了原型對(duì)象,我們?cè)賮?lái)講1下如何分來(lái)設(shè)置原型的每一個(gè)屬性吧。
var BaseCalculator = function () {
//為每一個(gè)實(shí)例都聲明1個(gè)小數(shù)位數(shù)
this.decimalDigits = 2;
};//使用原型給BaseCalculator擴(kuò)大
BaseCalculator.prototype.add = function (x, y) {
return x + y;
};
BaseCalculator.prototype.subtract = function (x, y) {
return x - y;
};聲明了1個(gè)BaseCalculator對(duì)象,構(gòu)造函數(shù)里會(huì)初始化1個(gè)小數(shù)位數(shù)的屬性decimalDigits,然后通過(guò)原型屬性設(shè)置2個(gè)function,分別是add(x,y)和subtract(x,y),固然你也能夠使用前面提到的2種方式的任何1種,我們的主要目的是看如何將BaseCalculator對(duì)象設(shè)置到真實(shí)的Calculator的原型上。
var BaseCalculator = function() {
this.decimalDigits = 2;
};
BaseCalculator.prototype = {
add: function(x, y) {
return x + y;
},
subtract: function(x, y) {
return x - y;
}
};重寫(xiě)原型:
在使用第3方JS類庫(kù)的時(shí)候,常常有時(shí)候他們定義的原型方法是不能滿足我們的需要,但是又離不開(kāi)這個(gè)類庫(kù),所以這時(shí)候候我們就需要重寫(xiě)他們的原型中的1個(gè)或多個(gè)屬性或function,我們可以通過(guò)繼續(xù)聲明的一樣的add代碼的情勢(shì)來(lái)到達(dá)覆蓋重寫(xiě)前面的add功能,代碼以下:
//覆蓋前面Calculator的add() function
Calculator.prototype.add = function (x, y) {
return x + y + this.tax;
};
var calc = new Calculator();
alert(calc.add(1, 1));這樣,我們計(jì)算得出的結(jié)果就比原來(lái)多出了1個(gè)tax的值,但是有1點(diǎn)需要注意:那就是重寫(xiě)的代碼需要放在最后,這樣才能覆蓋前面的代碼。
hasOwnProperty是Object.prototype的1個(gè)方法,它可是個(gè)好東西,他能判斷1個(gè)對(duì)象是不是包括自定義屬性而不是原型鏈上的屬性,由于hasOwnProperty 是 JavaScript 中唯逐一個(gè)處理屬性但是不查找原型鏈的函數(shù)。
// 修改Object.prototype
Object.prototype.bar = 1;
var foo = {goo: undefined};
foo.bar; // 1
'bar' in foo; // true
foo.hasOwnProperty('bar'); // false
foo.hasOwnProperty('goo'); // true只有 hasOwnProperty 可以給出正確和期望的結(jié)果,這在遍歷對(duì)象的屬性時(shí)會(huì)很有用。 沒(méi)有其它方法可以用來(lái)排除原型鏈上的屬性,而不是定義在對(duì)象本身上的屬性。
但有個(gè)惡心的地方是:JavaScript 不會(huì)保護(hù) hasOwnProperty 被非法占用,因此如果1個(gè)對(duì)象碰巧存在這個(gè)屬性,就需要使用外部的 hasOwnProperty 函數(shù)來(lái)獲得正確的結(jié)果。
var foo = {
hasOwnProperty: function() {
return false;
},
bar: 'Here be dragons'
};
foo.hasOwnProperty('bar'); // 總是返回 false
// 使用{}對(duì)象的 hasOwnProperty,并將其上下為設(shè)置為foo
{}.hasOwnProperty.call(foo, 'bar'); // true當(dāng)檢查對(duì)象上某個(gè)屬性是不是存在時(shí),hasOwnProperty 是唯1可用的方法。同時(shí)在使用 for in loop 遍歷對(duì)象時(shí),推薦總是使用 hasOwnProperty 方法,這將會(huì)避免原型對(duì)象擴(kuò)大帶來(lái)的干擾,我們來(lái)看1下例子:
// 修改 Object.prototype
Object.prototype.bar = 1;
var foo = {moo: 2};
for(var i in foo) {
console.log(i); // 輸出兩個(gè)屬性:bar 和 moo
}我們沒(méi)辦法改變for in語(yǔ)句的行動(dòng),所以想過(guò)濾結(jié)果就只能使用hasOwnProperty 方法,代碼以下:
// foo 變量是上例中的
for(var i in foo) {
if (foo.hasOwnProperty(i)) {
console.log(i); //moo
}
}這個(gè)版本的代碼是唯1正確的寫(xiě)法。由于我們使用了 hasOwnProperty,所以這次只輸出 moo。如果不使用 hasOwnProperty,則這段代碼在原生對(duì)象原型(比如 Object.prototype)被擴(kuò)大時(shí)可能會(huì)出錯(cuò)。
總結(jié):推薦使用 hasOwnProperty,不要對(duì)代碼運(yùn)行的環(huán)境做任何假定,不要假定原生對(duì)象是不是已被擴(kuò)大了
_ ptoto _屬性
_ ptoto _屬性(IE閱讀器不支持)是實(shí)例指向原型對(duì)象的1個(gè)指針,它的作用就是指向構(gòu)造函數(shù)的原型屬性constructor,通過(guò)這兩個(gè)屬性,就能夠訪問(wèn)原型里的屬性和方法了。
Javascript中的對(duì)象實(shí)例本質(zhì)上是由1系列的屬性組成的,在這些屬性中,有1個(gè)內(nèi)部的不可見(jiàn)的特殊屬性——_ proto _,該屬性的值指向該對(duì)象實(shí)例的原型,1個(gè)對(duì)象實(shí)例只具有1個(gè)唯1的原型。
function Box(){ //大寫(xiě),代表構(gòu)造函數(shù)
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
}
var box1 = new Box();
var box2 = new Box();
alert(box1.constructor);//構(gòu)造屬性,可以獲得構(gòu)造函數(shù)本身,
//作用是被原型指針定位,然后得到構(gòu)造函數(shù)本身
_ proto _屬性和prototype屬性的區(qū)分
prototype是原型對(duì)象中專有的屬性。
_ proto _ 是普通對(duì)象的隱式屬性,在new的時(shí)候,會(huì)指向prototype所指的對(duì)象;
_ ptoto _ 實(shí)際上是某個(gè)實(shí)體對(duì)象的屬性,而prototype則是屬于構(gòu)造函數(shù)的屬性。_ ptoto _只能在學(xué)習(xí)或調(diào)試的環(huán)境下使用。
原型模式的履行流程
1.先查找構(gòu)造函數(shù)實(shí)例里的屬性或方法,如果有,就立即返回。
2.如果構(gòu)造函數(shù)的實(shí)例沒(méi)有,就去它的原型對(duì)象里找,如果有,就立即返回
原型對(duì)象的
function Box(){ //大寫(xiě),代表構(gòu)造函數(shù)
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
}
var box1 = new Box();
alert(box1.name);//trigkit4,原型里的值
box1.name = "Lee";
alert(box1.name);//Lee,就進(jìn)原則
var box2 = new Box();
alert(box2.name);//trigkit4,原型的值,沒(méi)有被box1修改構(gòu)造函數(shù)的
function Box(){
this.name = "Bill";
}
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
var box1 = new Box();
alert(box1.name);//Bill,原型里的值
box1.name = "Lee";
alert(box1.name);//Lee,就進(jìn)原則
綜上,整理1下:
function Person(){};
Person.prototype.name = "trigkit4";
Person.prototype.say = function(){
alert("?Hi");
}
var p1 = new Person();//prototype是p1和p2的原型對(duì)象
var p2 = new Person();//p2為實(shí)例化對(duì)象,其內(nèi)部有1個(gè)__proto__屬性,指向Person的prototype
console.log(p1.prototype);//undefined,這個(gè)屬性是1個(gè)對(duì)象,訪問(wèn)不到
console.log(Person.prototype);//Person
console.log(Person.prototype.constructor);//原型對(duì)象內(nèi)部也有1個(gè)指針(constructor屬性)指向構(gòu)造函數(shù)
console.log(p1.__proto__);//這個(gè)屬性是1個(gè)指針指向prototype原型對(duì)象
p1.say();//實(shí)例可以訪問(wèn)到在原型對(duì)象上定義的屬性和方法
