背景: 最近收到很多童鞋的問題:gulp和webpack 甚么關系,是1種東西嗎?可以只用gulp,不用webpack嗎 或反過來?
基于此問: 我簡單歸結了1下區分和概念,讓需要的同學瀏覽理解,從而不把時間浪費到這類模糊不清的選擇問題上!
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
gulp是工具鏈、構建工具,可以配合各種插件做js緊縮,css緊縮,less編譯 替換手工實現自動化工作
1.構建工具
2.自動化
3.提高效力用
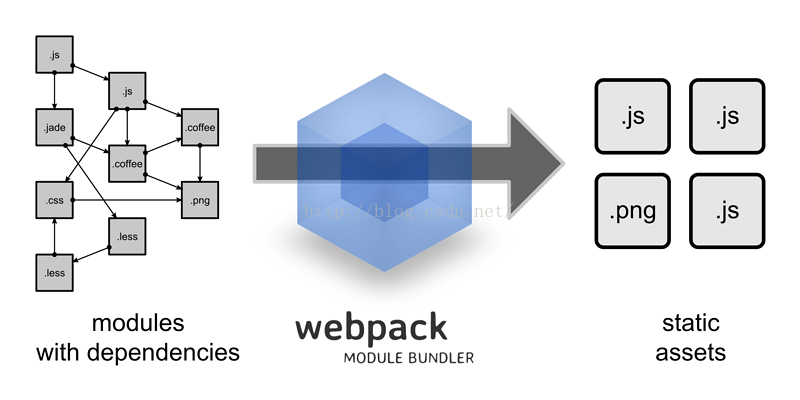
webpack是文件打包工具,可以把項目的各種js文、css文件等打包合并成1個或多個文件,主要用于模塊化方案,預編譯模塊的方案
1.打包工具
2.模塊化辨認
3.編譯模塊代碼方案用
所以定義和用法上來講 都不是1種東西,無可比性 ,更不沖突!【固然,也有類似的功能,比如合并,辨別,但各有各的優勢】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Gulp:解釋圖【純原創】轉載請注明出處


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Webpack:解釋圖【來自網絡和官網】

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
基于此問: 來自知乎的1篇回答!夠白話文了:
怎樣解釋呢?由于 Gulp 和 browserify / webpack 不是1回事
Gulp應當和Grunt比較,他們的區分我就不說了,說說用途吧。Gulp / Grunt 是1種工具,能夠優化前端工作流程。比如自動刷新頁面、combo、緊縮css、js、編譯less等等。簡單來講,就是使用Gulp/Grunt,然后配置你需要的插件,就能夠把之前需要手工做的事情讓它幫你做了。
說到 browserify / webpack ,那還要說到 seajs / requirejs 。這4個都是JS模塊化的方案。其中seajs / require 是1種類型,browserify / webpack 是另外一種類型。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
加入: JS前端開發 QQ群 :147250970 歡迎加入~!氣氛熱忱,歡樂多,妹子多!
![]() web前端 聚集地,會聚了全國頂尖的web前端酷愛者,最新技術,最炫潮流,最靠譜的話題:
web前端 聚集地,會聚了全國頂尖的web前端酷愛者,最新技術,最炫潮流,最靠譜的話題:
做好現在!技術只是為了改變生活!JS前端實用開發QQ群 :147250970
