framework7確切做的很贊,但是1直各種緣由沒(méi)有做甚么app,
這個(gè)感覺(jué)就像大廚遇到百年難見(jiàn)的好材料,不炒個(gè)菜憋的慌,
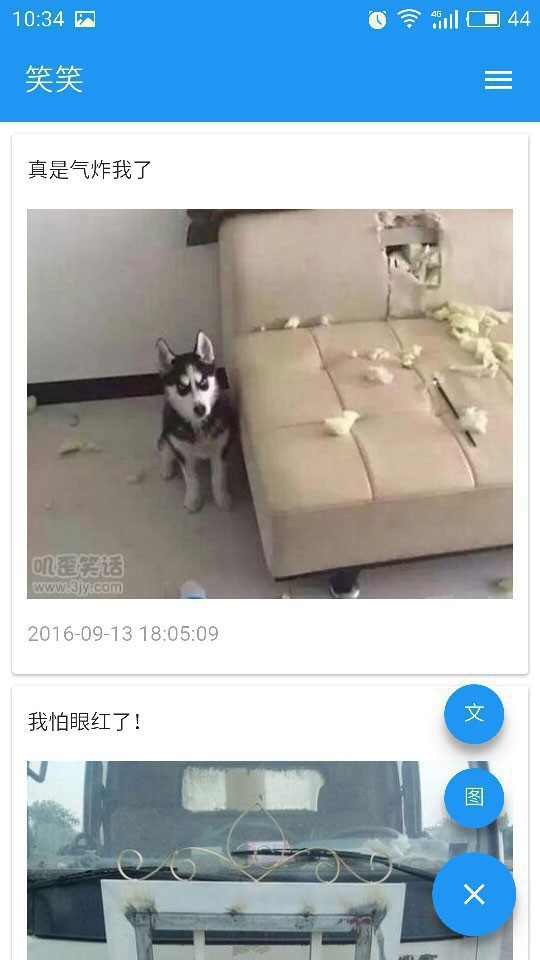
機(jī)緣偶合周1周2兩個(gè)晚上做了1個(gè)簡(jiǎn)單app,先看下效果:




ios截圖稍候奉上,
感覺(jué)還不錯(cuò)吧。
app其中1類(lèi)就是基于內(nèi)容和基于數(shù)據(jù)的,恰好有個(gè)平臺(tái)提供數(shù)據(jù)源:https://www.juhe.cn/
上去看了1眼,笑話的數(shù)據(jù)接口可以做1個(gè)簡(jiǎn)單的app,因而就開(kāi)動(dòng)了。
數(shù)據(jù)源:用3方平臺(tái)提供的api。
framework7,http://framework7.io/kitchen-sink-material/
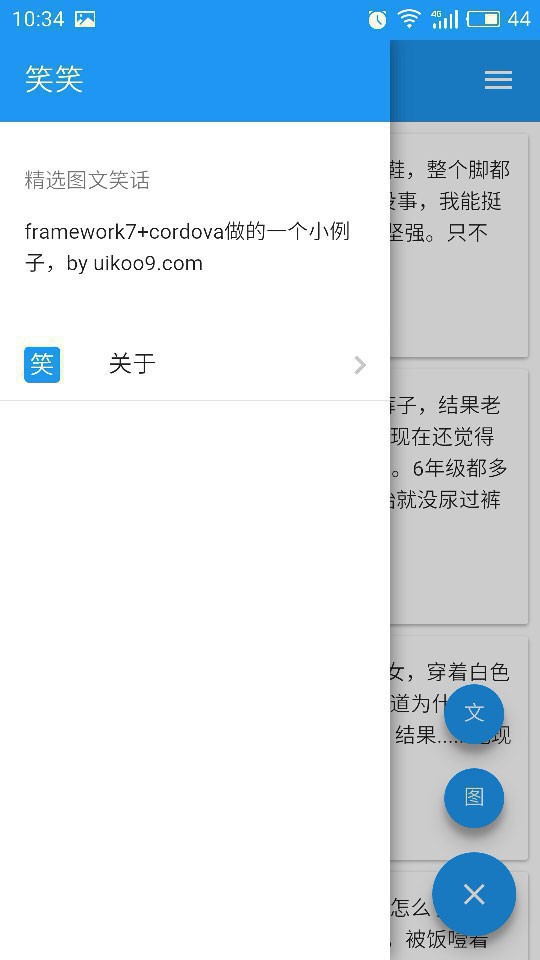
上去瞅了瞅,發(fā)現(xiàn)幾個(gè)模塊不錯(cuò):left-panel,floating-action-button,cards,navbar等等,
ui層:framework7中的幾個(gè)組件
這個(gè)app目前沒(méi)有太多的和native交互的地方,只有1處,設(shè)置statusbar的色值,
所以需要用到cordova的1個(gè)plugin:statusbar,這個(gè)對(duì)照hbuilder中的nativejs,稍有不同
native層:statusbar插件
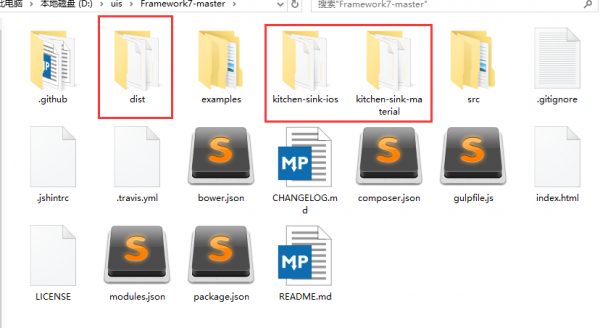
首先需要下載framework7,地址:https://github.com/nolimits4web/framework7/

其中dist中為核心js css代碼,
kitchen-sink-ios為ios實(shí)現(xiàn)代碼,kitchen-sink-material為android實(shí)現(xiàn)代碼,
由于ios和android在實(shí)現(xiàn)上有寫(xiě)差別,包括html不同,css不同,js不同,為了到達(dá)更好的效果所以需要兩套代碼,
但是整體思路是相同的,只是細(xì)微的地方有些不同。
開(kāi)發(fā)的時(shí)候可以看http://framework7.io/kitchen-sink-material/實(shí)現(xiàn)的效果,
對(duì)照kitchen-sink-material中具體頁(yè)面的代碼,
然后轉(zhuǎn)變成自己需要的代碼。
1.開(kāi)源和項(xiàng)目結(jié)構(gòu)
github:https://github.com/uikoo9/_hpp_01_xiaoxiao

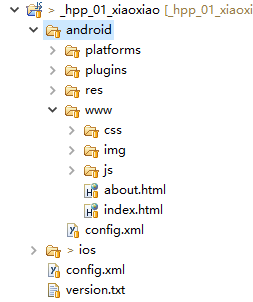
分為android和ios兩套代碼,所以對(duì)應(yīng)兩個(gè)文件夾,文件夾下目錄結(jié)構(gòu)相同,
外層config.xml:備份文件
android-platforms:android平臺(tái)代碼,暫時(shí)疏忽
android-plugins:html和native交互的插件,類(lèi)似hbuilder中的nativejs,暫時(shí)疏忽
android-res:資源文件
android-www:項(xiàng)目代碼,這部份才是具體開(kāi)發(fā)的代碼
config.xml:打包的配置文件
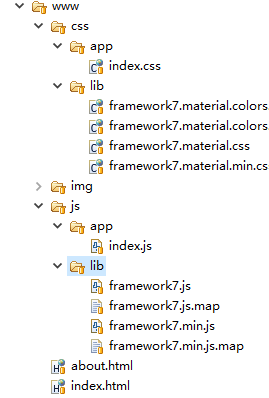
2.www文件夾結(jié)構(gòu)

www文件夾下是具體的開(kāi)發(fā)代碼,可以參照上圖,
看過(guò)上節(jié)文章的同學(xué)應(yīng)當(dāng)知道,framework7是單頁(yè)面利用spa,也就是說(shuō)只有1個(gè)入口html,
也就是入口index.html,對(duì)應(yīng)的index.js和index.css,app對(duì)應(yīng)所有頁(yè)面的js css都應(yīng)當(dāng)寫(xiě)到這里。
3.重點(diǎn)是打包
代碼暫且不講了,自己看源碼,應(yīng)當(dāng)可以懂,f7的組件以后有需要在單開(kāi)1節(jié)講吧。
本節(jié)重點(diǎn)是可以自己寫(xiě)完代碼,用cordova運(yùn)行,調(diào)試,打包發(fā)布。
按上節(jié)的內(nèi)容,1直是使用的phonegap作為打包工具,
phonegap和cordova的區(qū)分,可以去百度看看,
簡(jiǎn)單的來(lái)講,cordova是kernel,phonegap相當(dāng)與ide,
類(lèi)似android sdk 和android studio的關(guān)系,
但是使用進(jìn)程中發(fā)現(xiàn)這個(gè)ide不好用,然后就直接轉(zhuǎn)向cordova了,
上節(jié)內(nèi)容已講到phonegap的簡(jiǎn)單使用,運(yùn)行,調(diào)試了。
這里說(shuō)下phonegap的打包,
說(shuō)下在線打包,這個(gè)功能和hbuilder有點(diǎn)類(lèi)似,只不過(guò)hbuilder是集成在ide內(nèi)了,phonegap是web情勢(shì),
https://build.phonegap.com/apps/
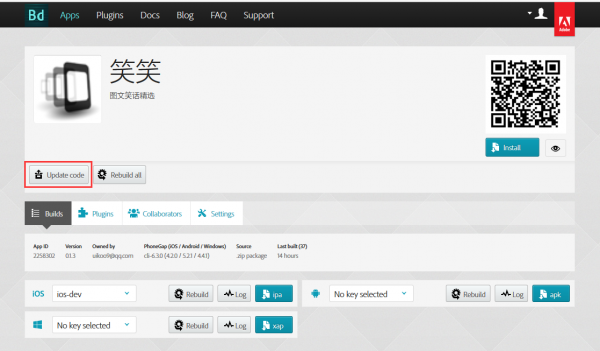
登錄這個(gè)地址,以下圖:

1.用adobe帳號(hào)登錄,創(chuàng)建app
2.將代碼打成zip然后上傳
3.上傳后會(huì)自動(dòng)build,也能夠自己手動(dòng)build
4.ios需要上傳key文件
坑
1.周1晚上android打包還正常,安裝后也正常使用,周2晚上安裝后就1直停留在device is ready界面
2.android debug發(fā)現(xiàn)1直報(bào)錯(cuò)

百度,谷歌也沒(méi)發(fā)現(xiàn)具體的解決辦法,
而且云端打包的弊端就是不可控,報(bào)錯(cuò)的時(shí)候不知道怎樣處理,思考再3覺(jué)得還是本地打包靠譜。
決定不使用phonegap的云端打包后就開(kāi)始轉(zhuǎn)向cordova,http://cordova.apache.org/
介紹之類(lèi)的自行去百度,我只能說(shuō)apache好牛,apache上的項(xiàng)目想要看完感覺(jué)得好多年,
程序員就是1條贼船,學(xué)不完的新技術(shù),看不完的書(shū),唉。
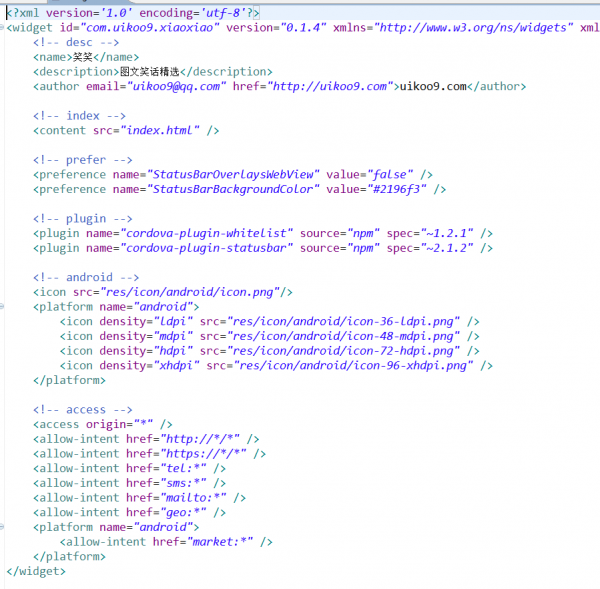
1.config.xml

desc:app名稱(chēng)的信息
index:入口頁(yè)面
prefer:插件設(shè)置
plugin:插件援用
android:android平臺(tái)相干設(shè)置,這里只設(shè)置了icon,沒(méi)有設(shè)置啟動(dòng)頁(yè),啟動(dòng)頁(yè)也能夠在這里設(shè)置
access:白名單,剛開(kāi)始的時(shí)候沒(méi)有引入whitelist插件,倒是app訪問(wèn)http沒(méi)法正常進(jìn)行,后來(lái)添加插件添加權(quán)限便可
2.www和res
參照上面文件結(jié)構(gòu)圖,
www:代碼
res:config.xml中配置的文件寄存目錄,這個(gè)也能夠自己調(diào)劑,只要能找到便可
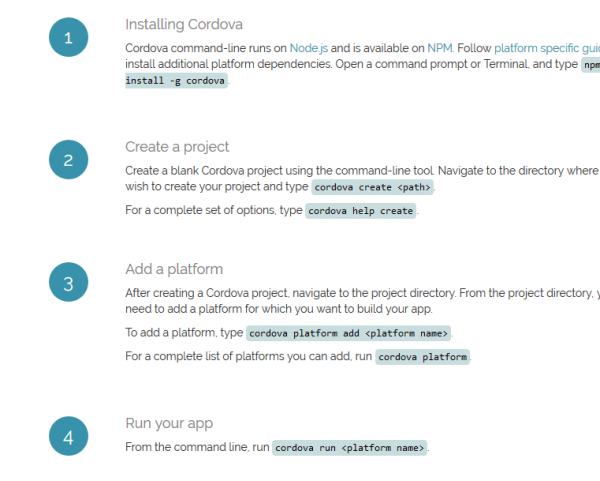
3.cordova intro

官網(wǎng)的getstarted,比較簡(jiǎn)單明了,貌似也沒(méi)有甚么問(wèn)題
4.cordova create
以后可以不需要命令創(chuàng)建,以本項(xiàng)目為模版,保存www和res文件夾,和config.xml便可
5.cordova platform add android
這個(gè)需要本地有android和ios的環(huán)境,android sdk便可,安裝請(qǐng)百度,ios稍候補(bǔ)充。
6.cordova run android
run,就是將app發(fā)送得手機(jī)并運(yùn)行,需要數(shù)據(jù)線連接手機(jī),并開(kāi)啟usb調(diào)試
7.cordova serve
和上1節(jié)phonegap serve相同,在本地啟動(dòng)1個(gè)serve,方便早期在閱讀器調(diào)試
8.cordova build
閱讀器調(diào)試終了,真機(jī)調(diào)試終了后就是打包了,build有幾個(gè)命令,可使用cordova help build查看
debug是必不可少的環(huán)節(jié)
1.閱讀器調(diào)試
剛開(kāi)始功能開(kāi)發(fā)的時(shí)候,可使用cordova serve命令,本地開(kāi)啟serve然后閱讀器調(diào)試,很方便
2.真機(jī)調(diào)試
當(dāng)功能開(kāi)發(fā)終了后,需要真機(jī)校驗(yàn)和調(diào)試,這個(gè)時(shí)候可以用cordova run,將app安裝到真機(jī)中,
但是調(diào)試就憂愁了,具體可以參考這篇文章:http://rensanning.iteye.com/blog/2018417
結(jié)論是,gapdebug比較好用,具體使用詳見(jiàn)官網(wǎng)。
www下代碼開(kāi)發(fā)
cordova serve閱讀器調(diào)試
config.xml中援用res,援用plugin
cordova platform add android生成平臺(tái)和plugin
cordova run android真機(jī)調(diào)試,配合gapdebug
至此,應(yīng)當(dāng)可以在我代碼基礎(chǔ)上,自己將流程跑1遍了。
也算是cordova+framework7入門(mén)了。
笑笑主頁(yè):http://uikoo9.com/xiaoxiao
笑笑教程:http://uikoo9.com/book/detail/11
笑笑源碼:https://github.com/uikoo9/_hpp_01_xiaoxiao
http://uikoo9.com/更多精彩內(nèi)容
| 求打賞(長(zhǎng)按圖片便可辨認(rèn))~ |
 捐助列表:http://uikoo9.com/donate/ 捐助列表:http://uikoo9.com/donate/ |

上一篇 E:安桌層及文件系統(tǒng)層的PRINTf輸出原理
下一篇 R+ODPS