HybirdApp的簡(jiǎn)稱,詳細(xì)介紹參見:HPP——讓所有中小企業(yè)具有自己的APP
說白了就是用html+css+js開發(fā)app,包括ios和android版本。
具體實(shí)現(xiàn)方式比較多,自行百度吧,就不逐一敘述了,
之前比較推薦的HBuilder+mui+nativejs那套,相干資料:
如何快速開發(fā)出1個(gè)高質(zhì)量的APP——?jiǎng)?chuàng)業(yè)談
HBuilder開發(fā)App入門-滴石
Hbuilder開發(fā)App實(shí)戰(zhàn)1-識(shí)歲
http://uikoo9.com/dishi
http://uikoo9.com/shisui
HBuilder優(yōu)點(diǎn)有很多,參見上面的幾篇文章,
缺點(diǎn)也有些,比較大的就是ui,和Framework71比,完全是天壤之別,
從幾年前的初識(shí),到前段時(shí)間Framework7推出android版本的冷艷,
感覺總有人在耳語,這么好的東西不做app,惋惜了,
參考:贊,framework7~
說了半天,其實(shí)就是想說Framework7效果很好,但這個(gè)東西配合HBuilder玩不轉(zhuǎn),配合phonegap效果很好。
|
1
|
npm i -g phonegap@latest |
不要懼怕,只是幾行代碼,條件是有nodejs和npm,這個(gè)就自己百度吧。
安裝進(jìn)程參見官網(wǎng):http://docs.phonegap.com/getting-started/1-install-phonegap/cli/
iphone直接在app store搜索就行,android的話需要去google play,如果不能翻墻的同學(xué)可以下載這個(gè)
git地址:https://github.com/uikoo9/phonegap-framework7.git

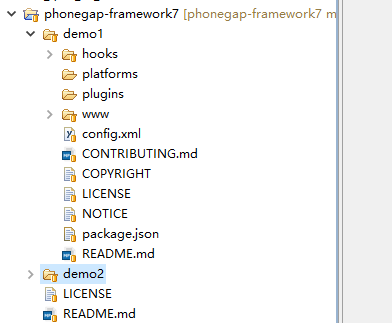
demo1為android版本,demo2為ios版本

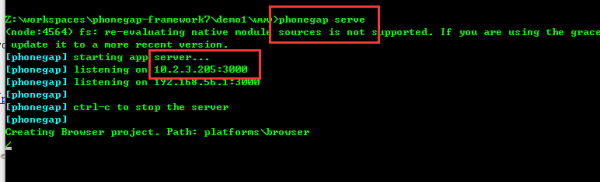
Framework7文件比較多,輸入命令后耐心等會(huì)。

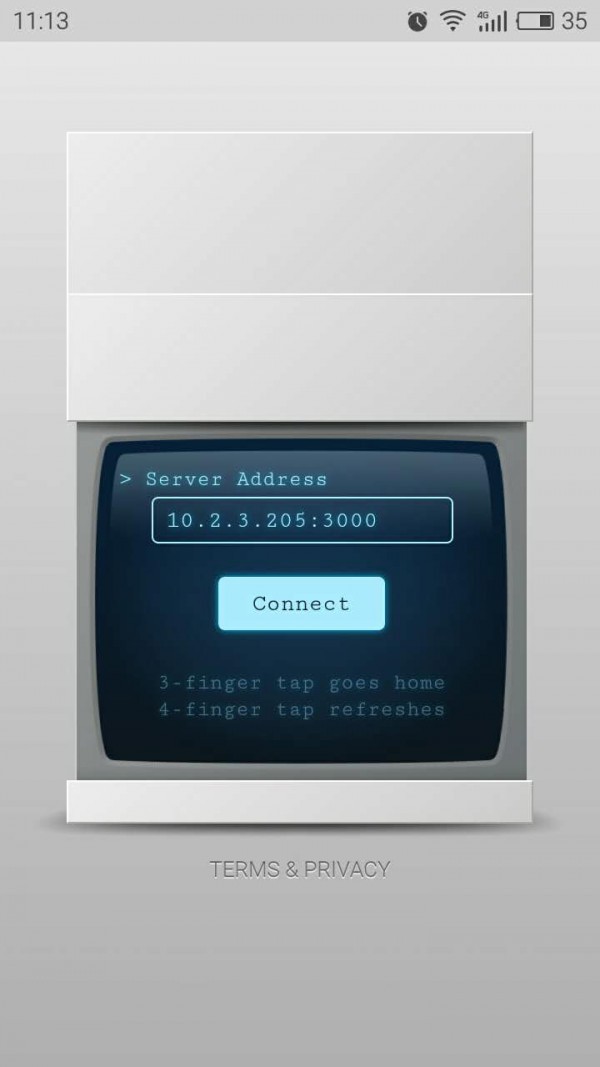
找1個(gè)安裝了phonegap developer app的android手機(jī),而且要保證可以訪問得手機(jī)網(wǎng)絡(luò)
打開app,然后輸入上面serve地址,點(diǎn)擊connect


和android版本相似,不同的是進(jìn)入demo2,并且使用iphone手機(jī)查看效果,以下:

phonegap serve 命令會(huì)在本機(jī)啟動(dòng)1個(gè)小型的web serve服務(wù),
做前真?zhèn)€應(yīng)當(dāng)比較熟習(xí),和browser-sync類似,
當(dāng)手機(jī)訪問本機(jī)serve的時(shí)候,會(huì)將本機(jī)www目錄下的文件傳輸?shù)檬謾C(jī)上,
進(jìn)而基于phonegap developer app打包成1個(gè)app,方便調(diào)試,
這類真機(jī)調(diào)試方式也是比較好的,
1.不需要數(shù)據(jù)線,只需要手機(jī)上安裝app
2.啟動(dòng)的serve可以監(jiān)聽文件修改,當(dāng)有文件修改的時(shí)候立即更新
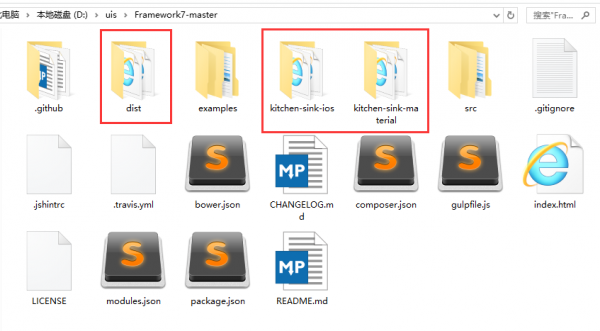
從github上下載framework7以后,可以看到文件結(jié)構(gòu)以下:

簡(jiǎn)單的介紹下:
1.dist:放構(gòu)建后的資源文件,1些js,css之類的
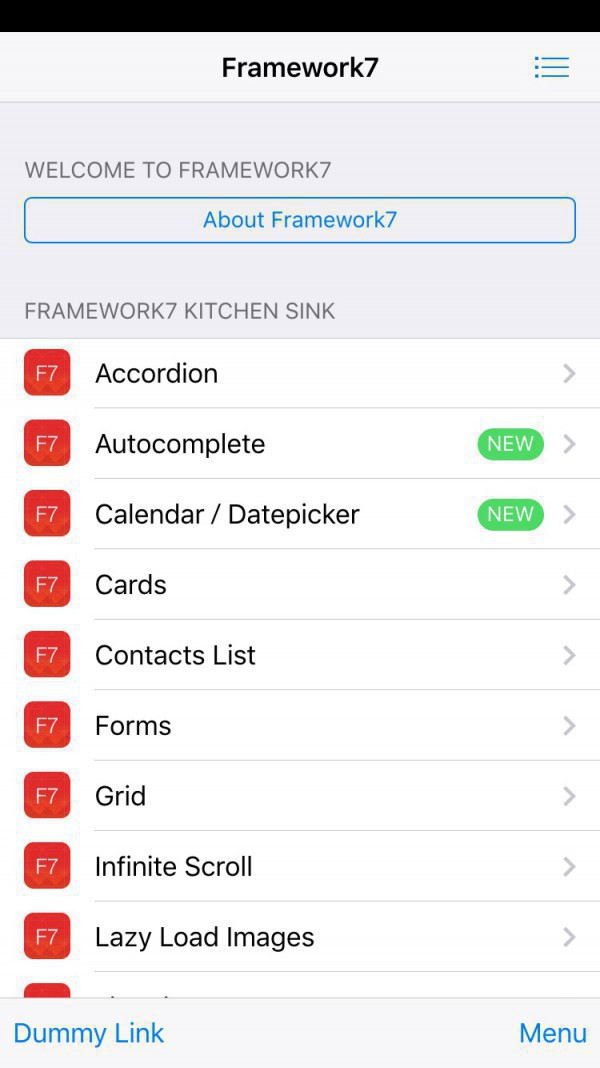
2.kitchen-sink-ios:ios風(fēng)格
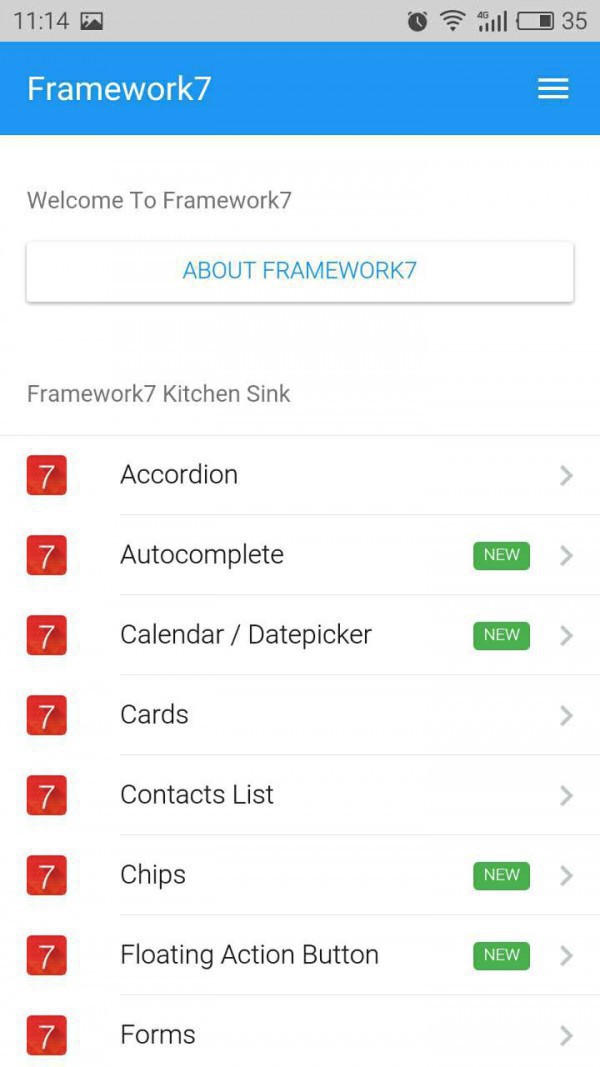
3.kitchen-sink-material:android風(fēng)格
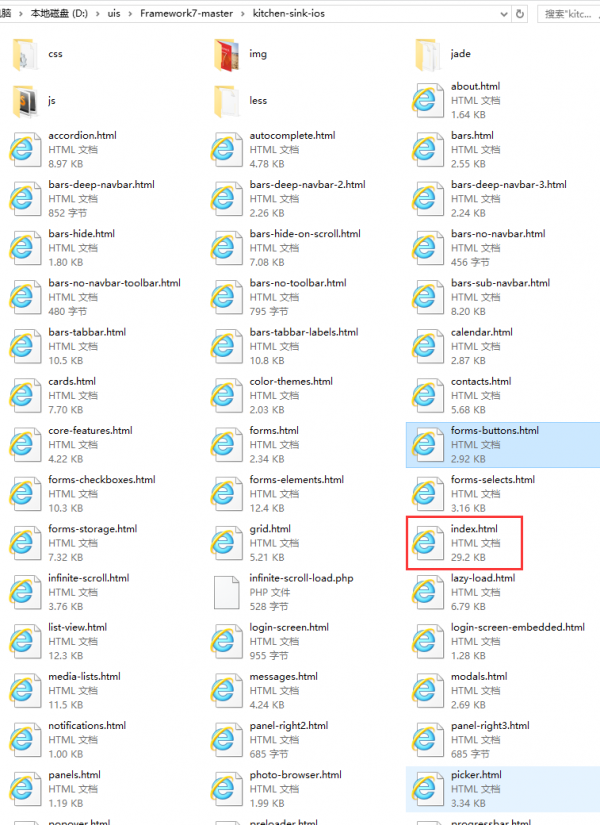
進(jìn)入kitchen-sink-ios文件夾下可以看到結(jié)構(gòu)以下:

打開各個(gè)html,發(fā)現(xiàn)只有index是有完全結(jié)構(gòu)的,也就是有html,head,body等,
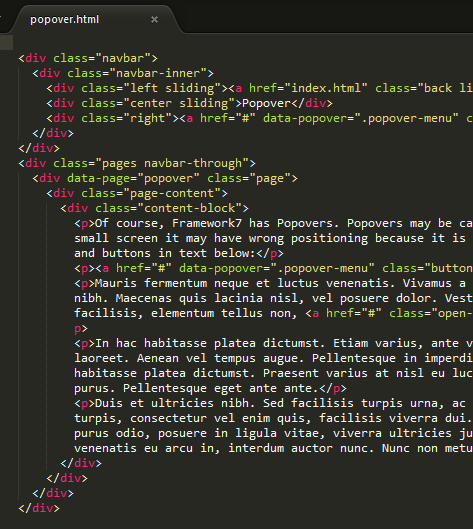
而其他的html文件都只是1些html片斷,例如popover.html文件:

前端發(fā)展迅猛,常常會(huì)聽到1些名次,spa,mvvm,mvc之類的,
如果你的前端還是停留在切圖做頁面的層次,那末已out的不行了,
所謂spa,就是單頁面利用,
所謂單頁面利用就是,進(jìn)入的時(shí)候只加載1個(gè)主頁面,然后其他你看到的跳轉(zhuǎn)頁面,都是以div的情勢(shì)展現(xiàn),
拿framework7來講,就是通過ajax加載不同的html文件中的html片斷然后展現(xiàn),
單頁面的最大好處是:加載快,頁面之間跳轉(zhuǎn)可以做出各種效果,普通的href跳轉(zhuǎn)是無能為力的。
可能有經(jīng)驗(yàn)的人員已想到了,你加載的url都是index.html,然后這個(gè)url不變化,只是加載各種div頁面,
那末問題來了?當(dāng)用戶要直接訪問about.html的時(shí)候怎樣做,由于你只有1個(gè)index.html的url,
spa1般是通過#分隔外加路由實(shí)現(xiàn)的,例如訪問about.html的時(shí)候url為index.html#about之類的,
所以說1個(gè)完善spa框架,路由部份是必不可少的,
或說前幾年的spa大火,激起了1波前端mvc框架,例如backbone,angularjs等,
如果仔細(xì)想一想,那是否是又會(huì)有1個(gè)問題,spa的主html+其他div的模式帶來1個(gè)問題,
普通的href跳轉(zhuǎn)的方式,服務(wù)器返回的是已渲染號(hào)的html+data的1個(gè)整體,例如jsp,
但是spa的模式,通過ajax要求獲得的是1段html代碼片斷,然后再次ajax要求data,
那末你得手的是html和data,其實(shí)不是html+data的整體,
這個(gè)時(shí)候?qū)ata渲染到html最普通的方式就是js或jq1個(gè)1個(gè)設(shè)置,想一想都頭大,
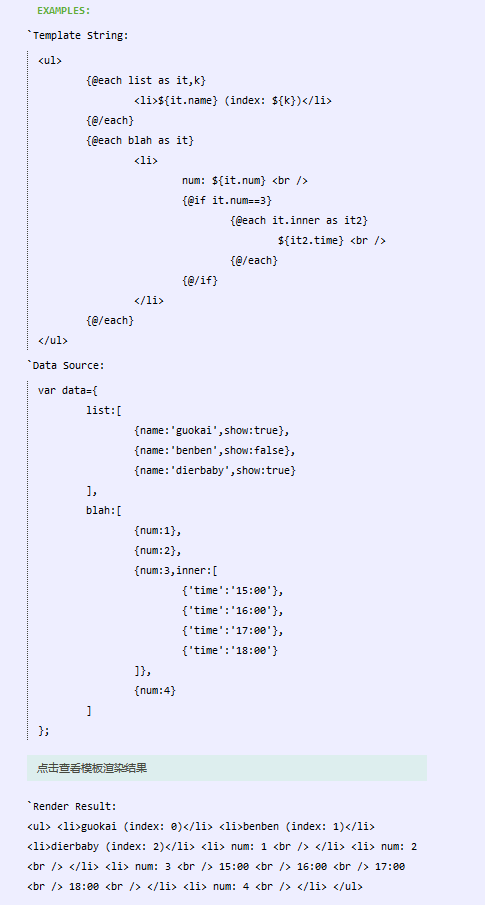
解決這個(gè)問題的就是js template,也就是js模版,例如juicer這個(gè)模版效果:

大大加快了data整合html的進(jìn)程。
js template是1個(gè)data到html的單向數(shù)據(jù)綁定,而mvvm就是雙向數(shù)據(jù)綁定。
1.spa
現(xiàn)在前真?zhèn)€迅猛發(fā)展,spa功不可沒,雖然現(xiàn)在spa相對(duì)不那末火了。
2.phonegap過時(shí)?
有人和我說phonegap他12年就聽說了,不是早過時(shí)了么,
phonegap火的時(shí)候,對(duì)應(yīng)的ui最好搭檔是jquery ui,體積大效果差,外加硬件跟不上,
這些才是phonegap被詬病的緣由,而其實(shí)不是phonegap本身不好,
phonegap,hbuilder這類工具只是1個(gè)打包工具,將你的html+css+js打包正app,只是做了這個(gè)事情,
只要hybirdapp還存在1天,phonegap做為打包工具就不會(huì)過時(shí),
而且目前手機(jī)硬件上來了,phonegap+spa的方式應(yīng)當(dāng)也是1種不錯(cuò)的體驗(yàn)。
http://uikoo9.com/更多精彩內(nèi)容
| 求打賞(長(zhǎng)按圖片便可辨認(rèn))~ |
 捐助列表:http://uikoo9.com/donate/ 捐助列表:http://uikoo9.com/donate/ |
