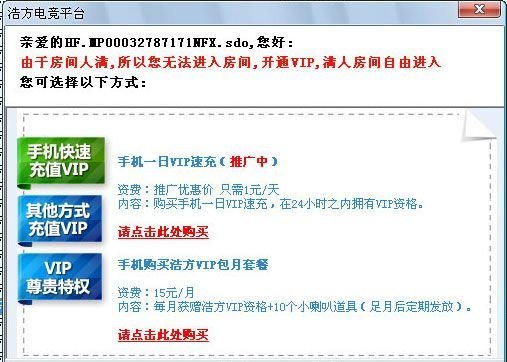
最近一些日子都在看JS方面的書,寫小游戲,好久沒寫CSS了,昨天看了一個純CSS3進度條的例子,感覺很有創意,尤其是用background-size來repeat漸變斜線這招,妙不可言。今天再浩方打dota的時候刷不進房間,看到它彈出一個提示框,如下:

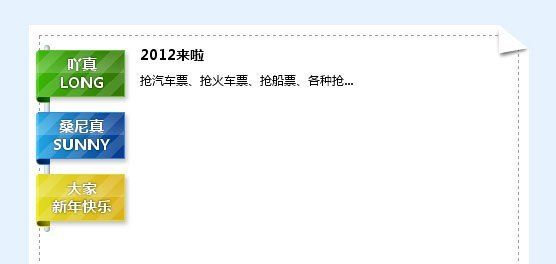
發現跟進度條有個共通點,于是手癢參考了它寫了這個模塊,略做修改,效果圖如下:

代碼我只寫了moz,沒寫webkit,可自行添加,下面我對該模塊要點進行分析:
1、結構
整個模塊是一個tipsBox,然后里面hd放左側標題,bd放內容,每個標題用tipsTitle來寫基本樣式,默認綠色,然后用blue、yellow多類名權重覆蓋的方式來實現多種底色標題。
2、折角
右上角有個像紙張的折角,增加模塊的立體感。如果你看了我的代碼,會發現里面沒有多余掛折角的鉤子,那是因為我用了tipsBox的偽類beforeafter來實現的。在設定了基本的寬高后,主要是設置顏色,我設置before的顏色代碼如下:
-moz-linear-gradient(-135deg,#e6f2fe 50%,#fff 50%);
看懂了嗎?就是一個打斜的線性漸變,但是不存在過渡,而是再50%這里明顯分界,0%-50%跟背景底色一樣,50%-100%用白色,這樣就出現了一個假象:tipsBox右上角缺了一個三角形。然后設置after的z-index比before低,用來投影,不過after的大小比before略小些,因為如果投影的話寬高都會增加,這樣會越過before右上角的底色區域,就穿幫啦,沒人規定投影不能比本身尺寸小對吧,所以調節一下再稍加旋轉,這樣就出現了一個折角,又不會穿幫。
3、標題項
標題項目tipsTitle控制基本的樣式,其中一些基本的寬高定位這些就不說咯,拉一個從左向右的線性漸變由淺到深,一般光源在左側看起來比較順眼,主要還是說下偽類的作用,我用after來做左側帶弧度的受光面,before來做左下的拐角底面,具體情況如圖:

after用-moz-transform:skew(0deg,-20deg);實現縱向斜切,before設定左下角為圓角,調整位置銜接起來就是一個拐角,因為斜切是一個直線,不過幅度小,所以不容易發覺,再設置after顏色為從左向右的線性漸變由淺到深,before為一個純深色,同時border與主體銜接,這樣基本的效果就出來了。
4、高光陰影
實現標題項基本元素后,就開始著手“不會變化”的高光、陰影、斜線了,這里的不會變化意思就是不會變化,很廢哈...其實是不用變化,就是在你變化標題項底色的時候,這一塊是不用改變的,我給提取出來用實現,我比較喜歡用標簽來掛鉤,你也可以替換成其它標簽,這個無大礙。highlight主體拉一個由上到下,透明至0.2不透明的線性漸變,代碼如下:
-moz-linear-gradient(top,rgba(255,255,255,0),rgba(255,255,255,0.2));
highlight:before用來畫白色斜線,低調點就是模仿進度條,惡俗點就是抄襲,千古文章一大抄哈...這斜線放在highlight而不放在tipsTitle,其實還有個點,就是highlight可以覆蓋tipsTitle+tipsTitle:after還是放再tipsTitle上的話,最左側是不會出現斜線的,這樣就感覺是拼起來的兩塊不連續。
highlight:after用來畫左下側的黑影,由左向右拉一個由黑到透明的橫向漸變,這樣就可以透過底色,整個highlight都是黑白透明無色系構成,所以對更換底色不會產生影響。
5、鏤空
基本效果出來后,感覺標題出現的有點突兀,所以還是給加個鏤空的效果,原來的hd沒有用到,別浪費,調節一下用box-shadow inset實現內投影,向左拉一點,這樣看起來標題項就像是從背部穿過鏤空展示在前面,感覺就舒服了些。
6、其它
看到這個其它基本就沒有其它的了,只不過補充下一些雜項而已,比如文字用的是白色底色,黑色透明投影然后居中對齊;整個文本框有個虛線外框,不過特別想說的是,不能給tipsBox加box-shadow投影加強立體感,因為右上角會穿幫,如果左下平移陰影的話,感覺怪怪的,所以就干脆不加了,或者你可以加上試試效果,看看會不會更好。
源代碼下載:http://www.jyygyx.com/down/html/44284.html
本文來源:http://blog.sina.com.cn/s/blog_74d6cedd0100yw4h.html
