網(LieHuo.Net)教程 前段時間與美工做一個系統的時候使用的是Visual Studio2005,頁面用的是GB2312的碼,而美工那邊CSS樣式使用的是UTF-8的碼。導致很多樣式不能正確顯示。
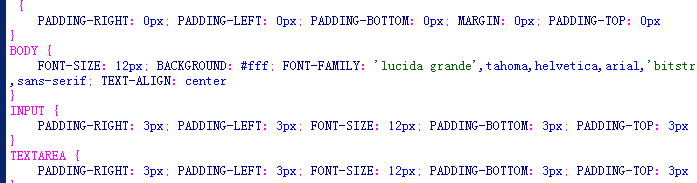
今天又碰到從網上下載下來的CSS樣式,在我的UTF-8的頁面中不能正確顯示(火狐能正確顯示,IE6不行)。后來,把整個外部引用的CSS樣式,采用放到頁面里,2者就都能正確顯示了。經過排除才發現是編碼問題,從網上下載下來的CSS樣式采用的是GB2312的碼,看下圖

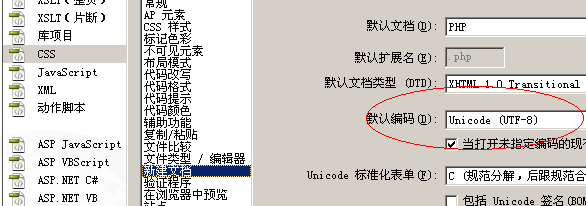
后來在Dreamweaver中新建一個UTF-8的CSS文件,然后把GB2312格式的CSS文件中的所有內容復制過來

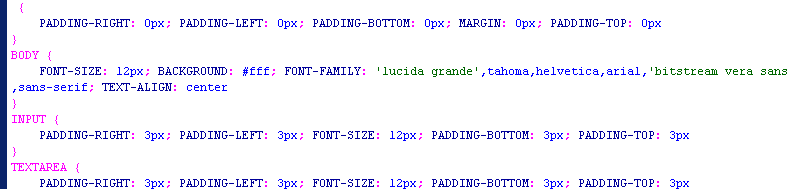
建好后的CSS文件如下:

比較后就可以發現UTF-8的碼字體有被壓扁的感覺,希望大家以后能注意這樣的問題。
至于為什么火狐下能正常顯示?我估計可能火狐默認就是UTF-8碼的原因,具體不詳。還請高手指正。
同樣的問題適用于Js文件。如果js文件編碼與頁面編碼不一致,也會出現問題。解決辦法:
1、制定js的charset:
例如:<script type="text/javascript" src="http://www.cnblogs.com/extJs-lib/scripts/ext/ext-lang-zh_CN.js" charset="utf-8">
2、一開始就用同樣的編碼寫js.當然很多從網上下載的js就沒法逐個字去重打一遍了,推薦轉換工具:http://tool.liehuo.net/
3、在記事本中打開,然后另存為是選擇“utf-8”編碼,但這個方法待考,有時不起作用。
轉自:http://www.cnblogs.com/showker/

上一篇 省錢才是硬道理 建站要有新思路