
作為中文的讀者,習(xí)慣性的接受方塊形狀做為閱讀的單元,其實(shí)對(duì)于眼睛來說,這是一種容易疲勞的方式,閱讀的時(shí)候你的視線實(shí)際上是跟隨整行文字的外形。看看這個(gè)例子。
NOW I'VE TRIED TO TALK TO YOU AND MAKE YOU UNDERSTAND
Now I've tried to talk to you and make you understand
哪一行更容易讀呢?
第一行和中文的情形有些類似,不同的是,每個(gè)中文單字就好比一幅畫,其變化要比26個(gè)英文字母豐富的多,對(duì)于我們來說,我們接受了這個(gè)特點(diǎn),但是設(shè)計(jì)時(shí)還是有一些問題需要考慮,我不是設(shè)計(jì)師,如果說的不對(duì),請(qǐng)?jiān)谙旅媪粞杂懻摗_@些內(nèi)容在我教授Typography的時(shí)候是作為一般原則來提出的。我也告訴學(xué)生一句話:“The purpose of rule is to break the rule.” 設(shè)計(jì)原則本身就是為了打破原則,這也是所謂的creativity的表現(xiàn)。問題是你需要先知道原則,并且順從原則進(jìn)行練習(xí),只有在你熟悉原則之后才有可能打破原則顯現(xiàn)你的創(chuàng)造性,打破原則不意味著原則的缺陷和錯(cuò)誤,只是你對(duì)這些原則的別出心裁的使用,你打破了一些,同時(shí)也對(duì)你所破壞的部分做一定的補(bǔ)償,似乎很有點(diǎn)哲學(xué)的味道。
我個(gè)人以為比較重要的幾個(gè)原則是(適用于英文的情形):
字體的選用要考慮該文字的用途,是做標(biāo)題呢,還是段落文字?
通常來說 san serif 字體適合作為標(biāo)題使用,例如 Arial;serif 字體適合作為段落文字使用,例如Time New Roman。對(duì)于網(wǎng)頁設(shè)計(jì)來說,有幾個(gè)字體是我強(qiáng)烈推薦的,verdana, tahoma, georgia。事實(shí)上,像 Verdana 這個(gè)字體是由世界上頂級(jí)的字體設(shè)計(jì)師花了差不多兩年時(shí)間設(shè)計(jì)出來的,Microsoft負(fù)責(zé)買單, 然后免費(fèi)提供給用戶,這個(gè)字體是IE安裝的一部分,如果你安裝了IE 4以上的版本,你的電腦里就一定有這個(gè)字體,所以你不必?fù)?dān)心用戶是否有這個(gè)字體。它的設(shè)計(jì)考慮了字體在屏幕上顯示的可能面對(duì)的問題,而且提供了近乎完美的答案。唯一的麻煩是它的近乎完美造成了我們使用的時(shí)候沒有了個(gè)性,因?yàn)槊總€(gè)人都使用它。
字號(hào)的大小?
論壇里很多討論,關(guān)于pixle 好還是point好? 我就不重復(fù)了,在這里我想提出的是字號(hào)的大小在CSS里,有很多不同的單位,大致上有三類,
絕對(duì)大小:mm, cm, in, pt, pc
相對(duì)大小:em, ex
相對(duì)于設(shè)備:px
可能要多說幾句的是 em 和 ex,em 在 css 里代表就是字體字號(hào)的大小,例如對(duì)于12 pt的字體來說, 1 em 就等于12 pt 范例:
p {
font-size: 10pt;
text-indent: 1em
}
也許你會(huì)說我可以用text-indent: 10pt來實(shí)現(xiàn)同樣的效果啊,但那只是在理想的情形下,如果用戶覺得他的瀏覽器設(shè)置字體大小為14pt更好的時(shí)候,你所設(shè)計(jì)的比例就失去了,所以相對(duì)尺寸對(duì)于網(wǎng)頁的可伸縮性設(shè)計(jì)是非常有利的。
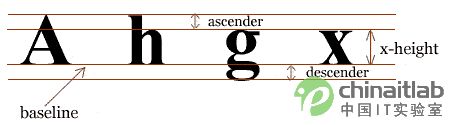
ex 和 em 類似,但不盡相同, 回到上面的圖示,x-height 對(duì)于每一種字體來說是不同的,ex 是根據(jù)字體的 x-height 來定義字體的大小。
對(duì)齊方式?
最好使用左對(duì)齊,尤其要避免使用左右對(duì)齊,除非你有一個(gè)特殊的設(shè)計(jì)目的,左對(duì)齊時(shí)右側(cè)的不對(duì)齊正是為了閱讀的方便,右側(cè)的變化對(duì)你的視力是一個(gè)幫助,它借助變化告訴你的眼睛可以換行了。
行間距?
行間距取決于字體的大小,一般來說,小的字號(hào)需要大一點(diǎn)的行間距來便于閱讀,中文字體在網(wǎng)頁上如果沒有行間距的設(shè)定,對(duì)于閱讀大段文字來說是讀者的災(zāi)難,所以適當(dāng)設(shè)定line-height是非常必要的。一般地, line-height 在網(wǎng)頁設(shè)計(jì)中應(yīng)該是字體大小的1.5倍到2倍。Word 和其它的文本編輯軟件里, 一般設(shè)定字體的120%作為缺省的行間距。css里的 line- height 設(shè)定,是均分后加在每一行的上下,也就是說,如果 line-height 設(shè)定為 20px 的話,那么每一行文字的上下各有10px的間距。
字間距和字符間距?
很特殊的用途,對(duì)中文來說這兩者應(yīng)該是相同的。這個(gè)設(shè)定的本身就是為了解決某些字體設(shè)計(jì)上缺陷,來增加文字的可讀性。
每次寫專欄的文章都有這種感覺,越寫越不知道怎么結(jié)尾,:) 這可能就是隨筆方式的弊病吧。請(qǐng)留言討論, 我這個(gè)就算是拋磚了。
