對于設計人員和開發人員來說,CSS一直是web設計過程中重要的一部分,隨著CSS3的出現以及越來越多的瀏覽器對它的支持,設計師們有了更多的選擇。

用純CSS也可以實現各種各樣很酷的效果了,甚至是動畫。雖然有些效果不能跨瀏覽器(甚至是支持CSS3的瀏覽器)運行,有些只是展示并沒什么實際用途, 但僅用CSS實現出的這些效果似乎沒什么可以挑剔的。
這里有5個使用CSS3實現的常見效果,你可以馬上動手試試看。

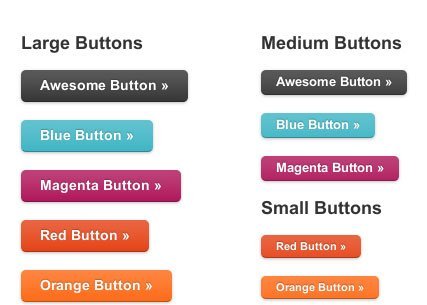
你可以創建一些大小、顏色不同的元素(如按鈕),而不用每次都準備一個背景圖片。 ZURB上有教你創建CSS3按鈕的詳細文章,有興趣可以去看看。利用RGBA做出的陰影效果真的很棒!

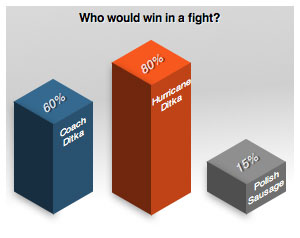
Ben Lister選列了很多實用的CSS3技巧,包括這個看起來相當不錯的3D柱形圖。使用-webkit-transform或-moz-transform以及指定的偏移,你可以用CSS做出和圖片一樣令人印象深刻的效果。

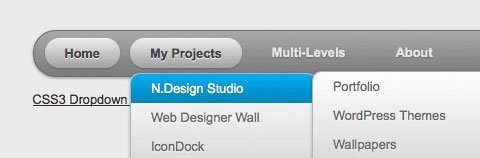
WebDesignerWall的Nick La展示了如何創建一個漂亮的CSS3彈出式下拉菜單,他展示了使用漸變圖片和CSS創建的兩個版本的菜單。

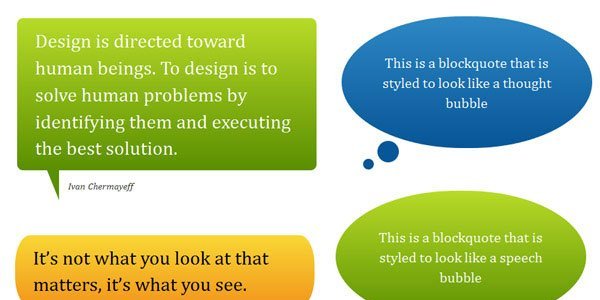
這些由Nicolas Gallagher創建的純CSS引用氣泡看起來很棒,你可以稍加修改作為你網頁上的blockquote元素。
可以去Gallagher的demo頁面看看效果,尤其注意那個twitter的氣泡,比twitter官方使用嵌入的方法好。

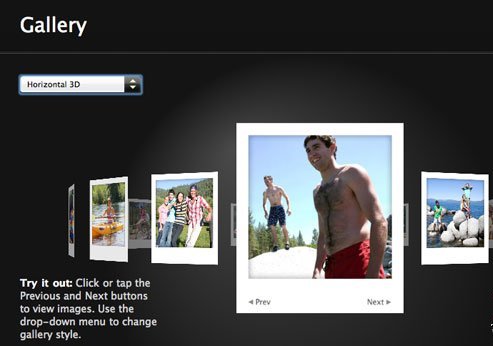
蘋果剛剛推出了一些展示HTML5網頁效果的頁面(HTML5和CSS3往往被聯系在一起)。雖然這個使用CSS3創建的Polaroid-style相冊有些過渡和3D效果無法在所有的瀏覽器中運行,不過這真的是一個很酷的CSS3過渡效果的示例。
想看更多CSS3和HTML5的demo,請點擊這里(需翻墻,原因不詳)。
英文來源:mashable | 譯者 程序猿
原文鏈接:http://www.sky84.cn/index.php/article_content_id,371.html
