在用CSS+DIV進(jìn)行布局的時(shí)候,一直對(duì)position的四個(gè)屬性值relative,absolute,static,fixed分的不是很清楚,以致經(jīng)常會(huì)出現(xiàn)讓人很郁悶的結(jié)果。今天研究了一下,總算有所了解。在此總結(jié)一下:
先看下各個(gè)屬性值的定義:
1、static:默認(rèn)值。沒有定位,元素出現(xiàn)在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
2、relative:生成相對(duì)定位的元素,通過top,bottom,left,right的設(shè)置相對(duì)于其正常位置進(jìn)行定位。可通過z-index進(jìn)行層次分級(jí)。
3、absolute:生成絕對(duì)定位的元素,相對(duì)于 static 定位以外的第一個(gè)父元素進(jìn)行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進(jìn)行規(guī)定。可通過z-index進(jìn)行層次分級(jí)。
4、fixed:生成絕對(duì)定位的元素,相對(duì)于瀏覽器窗口進(jìn)行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進(jìn)行規(guī)定。可通過z-index進(jìn)行層次分級(jí)。
static與fixed的定位方式較好理解,在此不做分析。下面對(duì)應(yīng)用的較多的relative和absolute進(jìn)行分析:
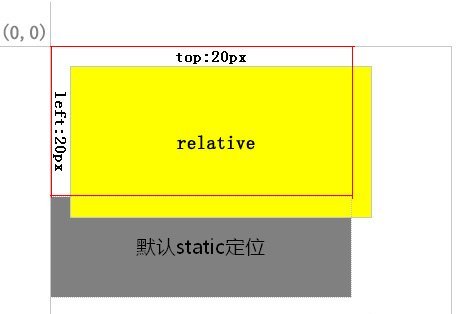
1、relative。定位為relative的元素脫離正常的文本流中,但其在文本流中的位置依然存在。如圖1:

圖1
黃色背景的層定位為relative,紅色邊框區(qū)域?yàn)槠湓谡A髦械奈恢谩T谕ㄟ^top、left對(duì)其定位后,從灰色背景層的位置可以看出其正常位置依然存在。
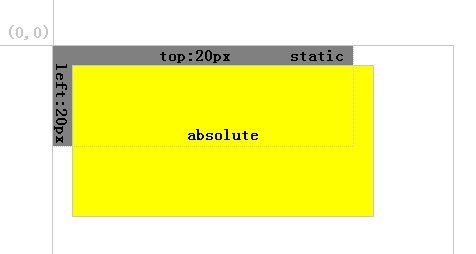
2、absolute。定位為absolute的層脫離正常文本流,但與relative的區(qū)別是其在正常流中的位置不在存在。如圖2:

圖2
可以看到,在將黃色背景層定位為absolute后,灰色背景層自動(dòng)補(bǔ)上。
