這篇文章介紹了 5 個實用的 CSS 屬性。你應該很熟悉,但很可能很少會使用到。我并不是在談論展望全新的 CSS3 屬性,我指的是舊的 CSS2 中的屬性,如:clip,min-height,white-space,curosr 和 display 等一些被所有瀏覽器廣泛支持的屬性。因此,千萬不要錯過這篇文章,因為你可能發(fā)現(xiàn)它們竟有如此之大的用途。
1、CSS Clip
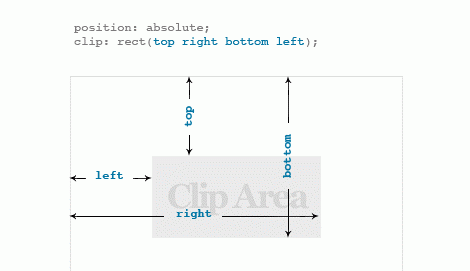
剪輯 (clip) 屬性就像一個面具。它允許你使用矩形掩蓋頁面元素的內(nèi)容。要剪輯一個元素:你必須指定其 position 屬性為 absolute,然后指定相對于元素的 top,right,bottom,left 值。

圖片剪輯實例(演示)
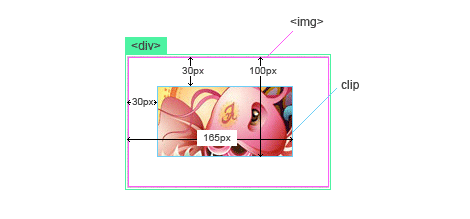
以下示例演示了如何使用 clip 屬性掩蓋一張圖片。首先,指定 <div> 元素為 position:relative,然后指定 <img> 元素為 position:absolute,并且根據(jù)實際需要設定 rect 值。

.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
圖像調(diào)整尺寸和剪輯(演示)
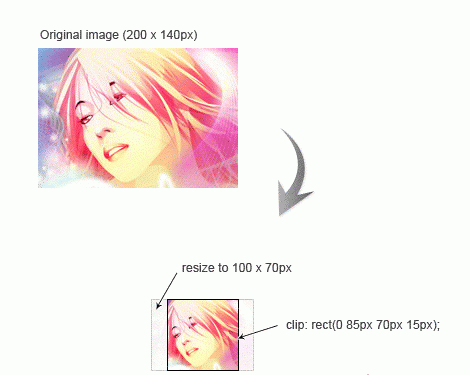
在這個示例中,我將展示如何調(diào)整圖像尺寸和剪輯圖片。素材圖片是矩形的,我想將其削減至 50% 的尺寸,用來創(chuàng)建一個正方形格式的縮略圖。因此,我用寬度和高度屬性來調(diào)整圖像,并使用 clip 剪輯屬性予以掩蓋。然后用 left 屬性將圖片移開左側 15px 的距離。

.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈
