Css教程:可變高寬的圓角框
來源:程序員人生 發布時間:2013-10-07 00:33:16 閱讀次數:3198次
矩形框在網頁中較為常見,不過個人覺得還是圓角框更為美觀。那么圓角框是如何用DIV+CSS來實現的呢?假如把一張圓角框圖片直接作為背景來處理,那么高寬就都被定死了,無法隨內容而改變大小。今天,我學會了一種方法來設計可變高寬的圓角框。先來看看效果圖:

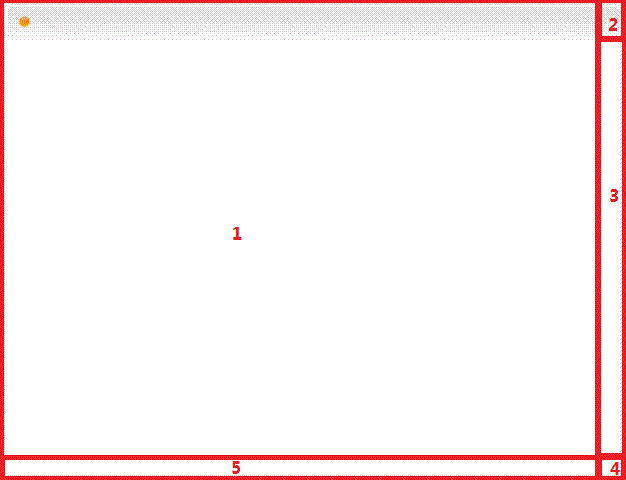
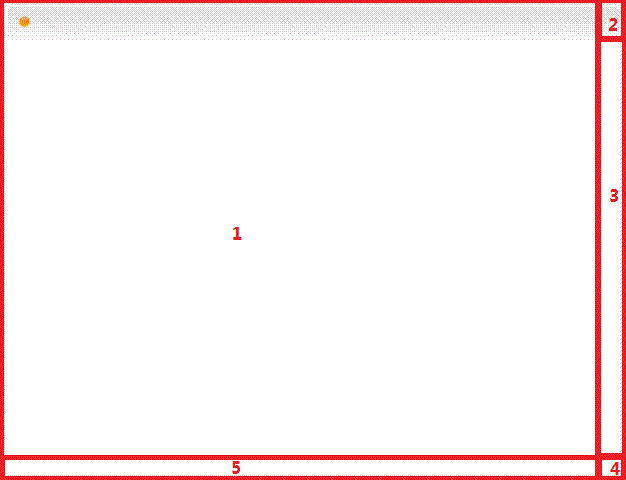
為了達到可變高寬的效果,首先應將圖片分割成五塊。如下圖:

為什么這么分割?為什么圖片1需要切成這么大呢?這樣就能實現可變高寬了?這些問題不急于回答,我們不妨先來閱讀下源碼。
<style>
*
{
padding:0;
margin:0;
}
body
{
font-size:14px;
}
a:link, a:visited
{
color: #000;
text-decoration: none;
}
a:hover
{
color: #00f;
text-decoration: underline;
}
#m_category
{
width:200px;
}
#m_category .con p
{
padding:10px;
}
.round2
{
background-image:url("../images/round2_left_top.gif");
background-position:top left;
background-repeat:no-repeat;
}
.round2 h3
{
background:url("../images/round2_right_top.gif") no-repeat top right;
padding-left:35px;
padding-top:12px;
padding-bottom:12px;
font-size:16px;
font-weight:bold;
}
.round2 .con
{
height:200px;
padding:0 20px;
background:url("../images/round2_right_middle.gif") repeat-y top right;
}
.round2 .footer
{
background:url("../images/round2_left_bottom.gif") no-repeat bottom left;
}
.round2 .footer p
{
background:url("../images/round2_right_bottom.gif") no-repeat bottom right;
}
</style>
<div id="m_category" class="round2">
<h3>管理中心</h3>
<div class="con">
<p><a href="Categorymanager.aspx">類別管理</a></p>
<p><a href="Newsmanager">新聞管理</a></p>
<p><a href="Addnews">添加新聞</a></p>
</div>
<div class="footer">
<p> </p>
</div>
</div>
從上述代碼中可以看到,round2將圖片1作為了背景,h3標簽將圖片2作為了背景,con將圖片3作為了背景,foote中的p標簽將圖片4作為了背景,footer將標簽5作為了背景。我們先從最底下的那層開始講起。當round2中的內容不足以填滿第1個圖片時,那么只顯示圖片1的部分。此時,將圖片5疊加到圖片1上。這樣就達到了控制高度的目的。控制寬度其實也是同一個原理。我們通過h3標簽和p標簽將圖片2和圖片4疊加到圖片1和圖片5上,這樣就實現了可變寬度。剩下的只要讓con中的圖片3沿y軸平鋪下來,那么整個圓角框的結構就形成了。
這種通過將圓角框分割成5個圖片來控制高寬的方法,雖然達到了可變高寬的目的,但是缺點很明顯,就是圖片1需要切的比較大。有沒有更好的方法呢?網上我看到了一種不需要背景圖片來實現可變高寬圓角框的方法。
來源:RainSun’s Blog
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈