關于CSS打造斜角,先說一下歷史,在CSS+DIV流行以前,也就是用表格作為網頁框架的時候,人們通過在一個單元格里加入一個斜角圖片來來做這種效果的。這種技術現在已經完全過時了,這里不討論。CSS+DIV興起以后,出現了兩種制作斜角效果的方法,一個是通過backgroud-image屬性添加斜角圖片作為背景,并且用padding屬性使內容縮進,不超出斜角的邊界。這種方法也不在這篇文章的討論范圍。
這次要說的是純CSS打造的斜角,也就是說完全不需要圖片。
相對于純CSS打造圓角,做斜角簡單多了。請看以下實例:
提示:可修改后代碼再運行!
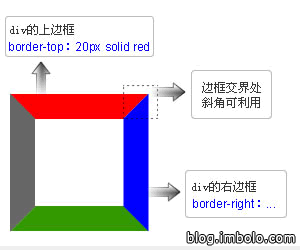
運行后效果如下圖:

看圖后大家應該已經知道了斜角產生的原理。一個元素相連的兩條border相接處為斜角的特點,增大border的寬度,并填充不同的顏色。從而產生肉眼可見的斜角。
下面在來看看怎么產生其他角度的斜角。看以下代碼:
提示:可修改后代碼再運行!
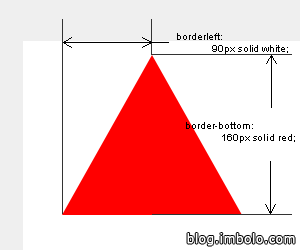
運行后效果如下圖:

相信到這里大家也明白了,例如你要做的一個60°的斜角,那就計算一下60°的tan(正切)值,并根據比例來定義相關border的寬度吧。
出處:http://blog.imblol.com/
