Css3引入了新的盒模型——彈性盒模型,該模型決定一個盒子在其他盒子中的分布方式以及如何處理可用的空間。這與XUL(火狐使用的用戶交互語言)相似,其它語言也使用相同的盒模型,如XAML 、GladeXML。
使用該模型,可以很輕松的創建自適應瀏覽器窗口的流動布局或自適應字體大小的彈性布局。本文的例子使用以下的HTML代碼:
<body> <div id="box1">1</div> <div id="box2">2</div> <div id="box3">3</div></body>
傳統的盒模型基于HTML流在垂直方向上排列盒子。使用彈性盒模型可以規定特定的順序,也可以反轉之。要開啟彈性盒模型,只需設置擁有子盒子的盒子的display的屬性值為box(或inline-box)即可。
display: box;
水平或垂直分布
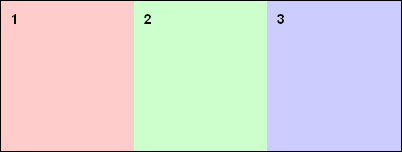
“box-orient”定義分布的坐標軸:vertical和horizional。這兩個值定義盒子如何顯示,
body{ display: box; box-orient: horizontal;}
反向分布
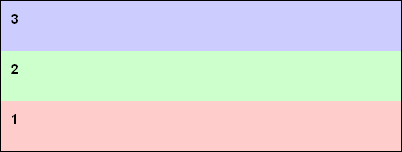
“box-direction”可以設置盒子出現的順序。默認情況下,只需定義分布坐標軸——box隨html流分布。如果為水平坐標軸,則從左到右分布;垂直坐標軸則從上到下分布。定義“box-direction”的屬性值為“reverse”,則反轉盒子的排列順序。
body { display: box; box-orient: vertical; box-direction: reverse;}
具體分布
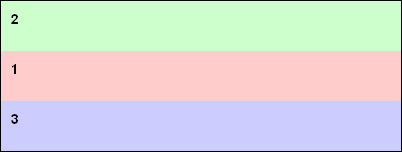
屬性“box-ordinal-group”定義盒子分布的順序。可以隨意的控制其分布順序。這些組以一個從“1”開始的數字定義,盒模型將首先分布這些組,所有這些盒子將在每個組中。分布將從小到大排列。
body { display: box; box-orient: vertical; box-direction : reverse;}#box1 { box-ordinal-group: 2;}#box2 { box-ordinal-group: 2;}#box3 { box-ordinal-group: 1;}
盒子尺寸
默認情況下,盒子并不具有彈性,如果box-flex的屬性值至少為1時,則變得富有彈性。
如果盒子不具有彈性,它將盡可能的寬使其內容可見,且沒有任何溢出,其大小由“width”和“height”來決定(或min-height、min-width、max-width、max-height)。
