一、圖像替換文本

#header h1 a{
display:block;
text-indent:-9999em;
background:(images/logo.png) no-repeat 0 0;
height:87px;
width:250px;
overflow:hidden;
}
看得懂這個嗎?我看到很多們都LOGO都只是用圖片代替,而沒有鏈接。其他,只需要更簡單的方法,利用圖像替換文本的方法,顯示LOGO,并擁有鏈接。各個值的功能display:block; a的默認狀態是inline的,需要讓它變成塊狀的,才可能定義高度和寬度,以適應LOGO的寬高。另外的一個功能是,讓鏈接在text-indent后,在原區域可點擊。
text-indent:-9999em; - 難道你想刪除logo中的文字?這樣應該是你的最后選擇。因為這不符合語議標記,所以,也對搜索引擎不友好。而這個值就是讓你的字體縮進到看不到的地方。讓你不用刪除文字。
其他的不用講了吧…
二、display:inline-block;

在寫sofished daily的CSS時,在頂站定日期的空間,就用了display:inline-block;顧名思義,就是在內聯情況也的塊狀,可以設定高度寬度。在GR看到一篇share講了說到了跨瀏覽器顯示這個顯示display:inline-block的方法:
.element-class {
display: -moz-inline-stack; //Firefox only code
display: inline-block; //some standard browsers
zoom: 1; //IE only
*display: inline; //Only IE know this code (CSS Hack)
}
好處是什么?好處就是不用使用float,在一行中顯示設定寬高的元素。不過,上面提到的跨瀏覽器,貌似我在IE下依然可以顯示,難道是IE tester的問題?
三、用line-height文字垂直居中

你可能知道用text-align來讓文字水平劇中,不過,卻找不到更直接的方法來讓元素垂直居。這里,或許你可以利用一下line- height。比如你要在導航中讓文字簡直居中于導航,可能會想到用padding和margin,不過,這時,煩人的IE可能會給你制造出麻煩,所以,用line-height吧,這是一個更簡單的方法:
上面這張圖片的導航高度是28px,你可以給a設定這樣的值:#navigation a{font-size:14px;line-height:28px;},這樣,就少去了用padding和margin的麻煩了。
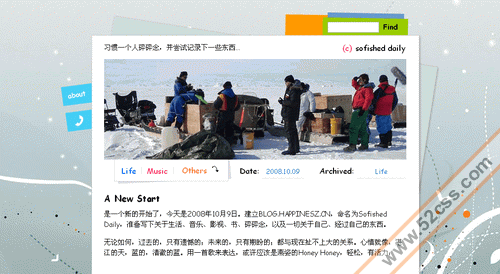
四、布局居中

你會發現,很多網站的布局都是劇中的。原因是方便瀏覽,對用戶比較好?對于初學CSS的人來說,可能并不知道怎么做吧。很簡單,就一句,假設你的布局的那個div殼是#wrapper:
div#wrapper{margin:0 auto;}
這就是說,讓上面沒有margin,而左右自動適應,選擇相等的寬度。這樣就可以更好地在各個瀏覽器中表現了。
五、CSS縮寫
CSS縮寫,為什么?簡單來說有兩個好處。一,讓你寫代碼更有效率,因為短;二方便修改,誰也不想對著一堆雜亂的代碼發呆。貌似有很多人寫過這個,不過,這里,就重復一下吧。我并不想直接寫出所有,這樣文章看起來似乎特別長,就給一些鏈接看看,你就明白了。
