摘要
昨天去178.com公司參加筆試,對CSS僅有一道題,要求是寫CSS,在IE6/IE7/FF三款瀏覽器下顯示不同的效果,本來是能寫滴,可沒想到竟然是選擇題,而且用到了子選擇器,這下完了,這語法很少見到,所以平時也不怎么關注,沒想到竟然在這個時候碰上了。好吧,既然如此,回到網上,干脆就把所有的css hack方法復習一遍,爭取打遍天下無敵手,嘿嘿~~
正文
首先來看題目要求。
針對的html代碼:
<body>
<div><span>Text</span></div>
</body>
寫CSS代碼,分別在IE6、IE7、FF下顯示不同的效果:
![]()
![]()
![]()
簡單說明一下:IE6的劃線是在下邊、IE7是中間、FF是上邊。因為IE6兼容性最差,所以優先級自然低了,何況它的hack方法就是采用下劃線;IE7比較中規中矩;FF則最標準了,這下能記住各個圖對應的是哪個瀏覽器了吧:)
OK,開始我們的hack之旅吧。
第一種方法:
div{
text-decoration:overline;
*text-decoration:line-through;
_text-decoration:underline;
}

簡單地說,就是利用下面幾點:
1.各個瀏覽器解析CSS的語法不盡相同
2.CSS語法規則:后面的屬性覆蓋前面的屬性
而這里僅僅是利用了_(這個很好記,IE6的專屬)和*(用于IE6和IE7),接下來利用一下!important語法。
第二種方法:
!important語法針對的是“后面的屬性覆蓋前面的屬性”這一語法,也就是說標識了!important的屬性,是不被后面的相同屬性所覆蓋的,而IE6不認識這個,導致其他瀏覽器很容易根據這點“欺負”IE6:
div{
text-decoration:overline;
*text-decoration:line-through!important;
*text-decoration:underline;
}
原理:
1.FF不認識*,但IE6/IE7認識
2.IE6不認識!imprtant,但IE7認識
注意,順序不能換,如果改為下面這樣:
text-decoration:overline;
*text-decoration:underline;
*text-decoration:line-through !important;
IE6和IE7都一樣了。
----------------------------------------------
上網查了一下,IE6是支持!important屬性的(該屬性為CSS1語法,支持IE4+),上面的寫法只是IE6的一個bug(同一個{}里面,相同屬性取后者),若想要IE6支持,一般的做法是將CSS拆分,比如:
div{-----------------------------------------------
第三種方法:
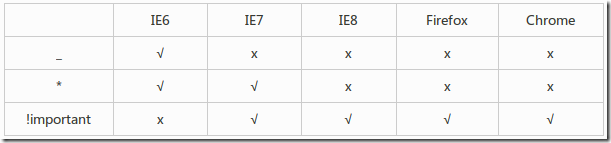
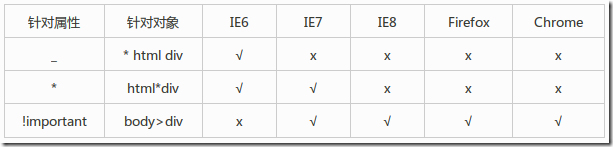
先看一個表

為了方便記憶,在上面那個hack表增加了“針對對象”一列(關于*旁邊有無空格均可,可以理解其同時也作為分隔符),需要補充的是IE7的專屬寫法:*+html div
在此就利用IE6和IE7的專屬寫法:
div{
text-decoration:overline;
}
*+html div{
text-decoration:line-through;
}
* html div{
text-decoration:underline;
}
第四種方法:
div{
text-decoration:overline;
}
html*div{
text-decoration:line-through !important;
text-decoration:underline;
}
原理:利用IE6/IE7的共同專屬 + IE6不懂!important
第五種方法:
body>div{
text-decoration:overline;
*text-decoration:line-through;
}
div{
text-decoration:underline;
}
原理:利用IE6不懂>這種選擇符 + 針對屬性的hack
尾
回過頭總結一下,可以發現原理就是第一種方法里面說的,而大家同時要記住的也就是第三種方法里面那個表格。
也許會有人說,還可以利用IE特有的注釋語法,但我個人有代碼潔癖,加上那種方法僅針對HTML代碼,而web標準里面,CSS代碼都習慣單獨寫成文件(便于引入多個網頁文件),所以這種方法也就跳過了。另外還有什么/**/或者@important之類的,也暫時不想研究,看著讓人頭暈,就算我自己現在寫好了,將來估計可能連自己都看不懂,更別說別的維護人員了。所以說,本文介紹的方法,如果能解決問題,那就足夠了,沒必要逼著自己成為技術狂人,去研究”i++++2”這種有些變態的問題:)
最后,寫得有些倉促,如有錯誤,還望大家指正,謝謝。
轉自:http://www.cnblogs.com/wslcn/
