CSS3中border-radius隱藏的威力
來源:程序員人生 發布時間:2013-11-02 18:52:25 閱讀次數:5963次
這篇文章將簡述使用CSS3的border-radius來畫圓、半圓和四分之一圓,并如何利用它們。
如何使用border-radius屬性
下面是border-radius屬性最基本的使用方法。
.round {
border-radius: 5px; /* 所有角都使用半徑為5px的圓角,此屬性為CSS3標準屬性 */
-moz-border-radius: 5px; /* Mozilla瀏覽器的私有屬性 */
-webkit-border-radius: 5px; /* Webkit瀏覽器的私有屬性 */
border-radius: 5px 4px 3px 2px; /* 四個半徑值分別是左上角、右上角、右下角和左下角 */
}
關于在IE里怎么實現圓角,可以看《Excellent Article Which Included Ways to Achieve Rounded Corners in IE》這篇文章。
1.用border-radius畫圓
實心圓

如圖,是用border-radius屬性畫出來的一個完美的實心圓。畫實心圓的方法是高度和寬度相等,并且把border的寬度設為高度和寬度的一半。代碼如下。
#circle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 100px;
}
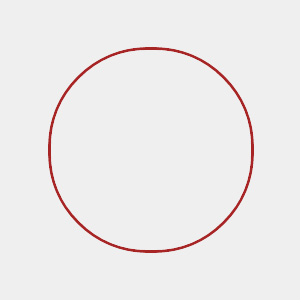
空心圓

通過border-radius屬性畫空心圓和畫實心圓的方法差不多,只是border的寬度只能小于高度和寬度的一半。代碼如下。
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 solid;
-webkit-border-radius: 100px;
}
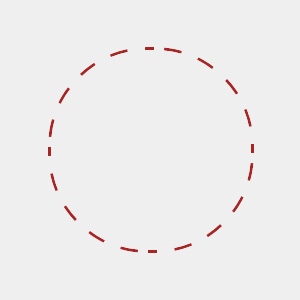
虛線圓

#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 dashed;
-webkit-border-radius: 100px 100px 100px 100px;
}