韓國(guó)網(wǎng)站的設(shè)計(jì)風(fēng)格被國(guó)內(nèi)網(wǎng)站設(shè)計(jì)愛(ài)好者稱之為“韓式風(fēng)格”,而且現(xiàn)在越來(lái)越多的人正在模仿這種風(fēng)格,下圖為一個(gè)韓式風(fēng)格的網(wǎng)站效果,就筆者個(gè)人覺(jué)得韓式風(fēng)格的網(wǎng)站設(shè)計(jì)思路之所以受到大家的喜歡與其色彩變化豐富,合理應(yīng)用Flash動(dòng)畫,結(jié)構(gòu)新穎等特點(diǎn)是分不開的,但是韓式風(fēng)格的網(wǎng)站有一個(gè)最明顯的特點(diǎn)就是對(duì)于表格或是標(biāo)題欄常會(huì)加上橫或豎的一條色帶,如下圖中圈起的地方:

做這類圖我們一般都會(huì)想到用Photoshop等軟件來(lái)設(shè)計(jì),當(dāng)然這也是常用的方法,但是如果網(wǎng)頁(yè)上這類圖片太多,或是較大時(shí),像我們目前國(guó)內(nèi)的網(wǎng)絡(luò)環(huán)境要想打開你的網(wǎng)站可就有點(diǎn)累了,這里我就給大家講一講如何用CSS來(lái)做這樣的風(fēng)格,因?yàn)橛肅SS只是對(duì)顏色的定義,少了圖片的應(yīng)用,所以速度基本不會(huì)被影響。
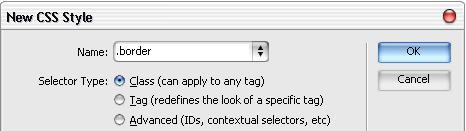
首先,為頁(yè)面填加一個(gè)CSS效果類,具體設(shè)置如圖:

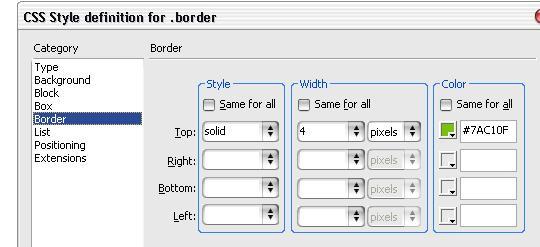
點(diǎn)擊OK后,會(huì)彈出具體的效果設(shè)置,打開其中的border標(biāo)簽,進(jìn)行如下的設(shè)置:

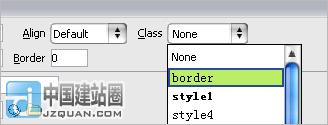
然后將Background標(biāo)簽中的Background Color設(shè)置為:#BAEE66 在你要應(yīng)用這種風(fēng)格的表格上填加這個(gè)CSS效果就OK了,方法如圖:

最終的效果:

應(yīng)用這種方法,大家可以做出各式各樣的表格來(lái),而且很方便,即使你不會(huì)用Photoshop等軟件也沒(méi)關(guān)系,而且打開速度基本不會(huì)變慢,是不是很棒,以下都是筆者試做的幾種風(fēng)格,大家可以根據(jù)border的設(shè)定再結(jié)合表格的設(shè)計(jì)來(lái)做出各式各樣的效果來(lái),感興趣的朋友可以試一試。

