css3的到來,讓css技術(shù)進(jìn)一步提高了,以前在css2不能實(shí)現(xiàn)的功能,現(xiàn)在都可以實(shí)現(xiàn)了,例如: 圓角,文字陰影,透明度,漸變,轉(zhuǎn)換,過渡,動畫等等。這些功能使用起來很方便。
今天我想介紹一下轉(zhuǎn)換的用法:
transform主要包括以下屬性值:
rotate(旋轉(zhuǎn)度數(shù))
scale(縮放)
skew(斜切扭曲)
translate(對象平移)
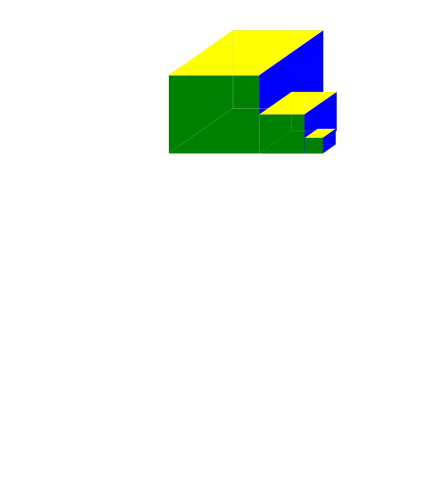
利用上述屬性值,可以實(shí)現(xiàn)一些很酷的效果,比如正方體,下面是我做的一個效果,三個大小不等的正方體

代碼如下:
提示:可修改后代碼再運(yùn)行!
