網(LieHuo.Net)教程 本以為元素的寬度高度應該全部由css控制,結果html validator提示textarea必須有cols和rows屬性,否則不符合W3C XHTML 1.0 Transitional標準。

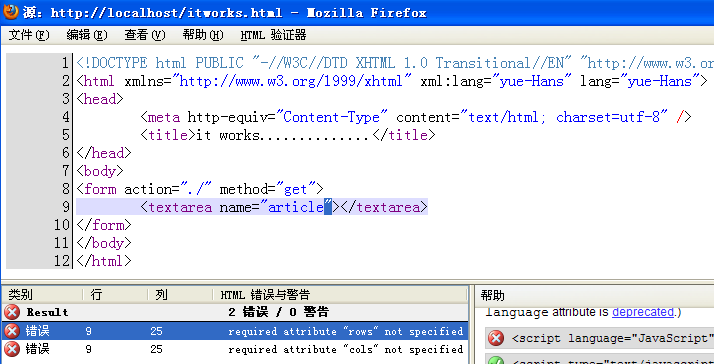
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="yue-Hans" lang="yue-Hans"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>it works..............</title> </head> <body> <form action="./" method="get"> <textarea name="article"></textarea> </form> </body> </html> |

錯誤: required attribute "rows" not specified
錯誤: required attribute "cols" not specified
有點奇怪,搜索到這個網站http://bytes.com/topic/html-css/answers/489646-textarea-cols-rows 解釋的不錯。
牽扯到HTML的一個思想:對于內容至上的網頁,在禁用CSS的情況下,HTML內容要做到易于閱讀。如果textarea沒有cols和rows,在禁用CSS的情況下,textarea變的很小,用戶無法輸入很多文字,不符合textarea的語義——用來輸入大段的文字。
所以,在XHTML 1.0 Transitional中,textarea必須有cols和rows屬性。
