CSS入門:五個簡單,但有用的CSS屬性
來源:程序員人生 發布時間:2014-06-10 15:40:47 閱讀次數:3918次
今天說的這5個CSS屬性,你可能會很熟悉,但是你可能會很少會去使用.這個教程所講得不是關于CSS3的屬性,而是依舊使用CSS2屬性來說明,這些屬性廣泛的被各種瀏覽器所支持:clip,min-height,white-space,cursor和display.所以不要錯過這個教程,因為你會發現他們是多么的有用.
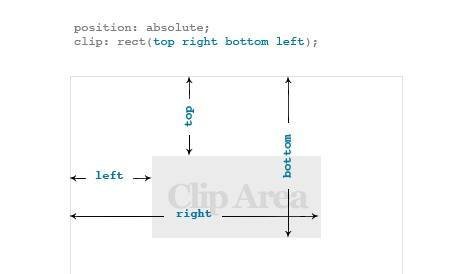
1.CSS ClipClip屬性就像一個遮蔽物.它可以把元素內容不要的部分遮蓋起來.首先要指定元素的位置,以相對定位:position:absolute.然后指定相對于元素的值:top,right,bottom,left.
 使用clip做演示
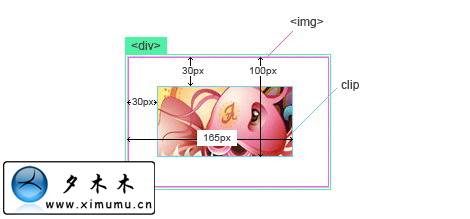
使用clip做演示下面用圖片來舉個例子來說明如何使用這個屬性.首先給div做相對定位,然后再給圖像指定絕對位置.

.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
在這個例子里演示了如何使用clip來重設圖像的位置和尺寸.原圖像的大小如圖所示.現在要把這個圖像放到一個正方形的容器里,并尺寸為原來的一半.現在來看如何來實現這個效果,首先用width,height來設置圖像的高度和寬度,然后使用clip來剪輯圖像.并讓圖像相對左邊15px.
