jquery其實是有個進度條插件的,叫做jqueryprogressbar.js,可是想練習一下,就沒有用,自己寫了點代碼。這個代碼其實是參考別人的,因為自己的JS基礎不是很好。
其實我本來的計劃是做網頁設計師的,可是沒有人認為我設計的好,哥到現在還沒有工作,發泄一下,不多說了。
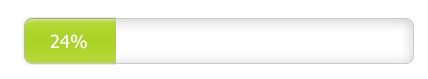
效果圖

需要用到的圖片:
背景圖片:

進度顯示圖片:

網頁結構:
<div id="center">
<div id="message"></div>
<div id="loading"><div>
</div>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
var progress_id = "loading";
function SetProgress(progress) {
if (progress) {
$("#" + progress_id + " > div").css("width", String(progress) + "%"); //控制#loading div寬度
$("#" + progress_id + " > div").html(String(progress) + "%"); //顯示百分比
}
}
var i = 0;
function doProgress() {
if (i > 100) {
$("#message").html("加載完畢!").fadeIn("slow");//加載完畢提示
return;
}
if (i <= 100) {
setTimeout("doProgress()", 100);
SetProgress(i);
i++;
}
}
$(document).ready(function() {
doProgress();
});
</script>
出處:http://www.cnblogs.com/gxll1314/
