收錄理由:兼容性強,不用圖形

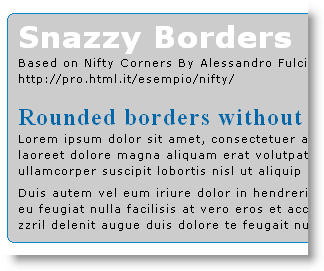
圖一
特點:
1.不用任何圖形,使用很多個div容器模擬出圓角效果。
2.兼容性:通殺所有瀏覽器
缺點:
1.構造這個圓角需要加入太多的無語義的標簽,結構比較冗余。
2.重用性不強:如果一個頁面有多個圓角,并且要實現不同的半徑大小,則其靈活性不夠。
3.邊框顏色雖然可以調節,但會對頁面中的結構產生致命的影響,適用于色彩單一并且一個頁面中圓角應用不多的頁面。
4.不容易實現圓弧內有漸變色的圖形背景。
5.圓角框不夠圓滑,有鋸齒現象,適合于背景色和當前色色差不大并且圓弧較小的網頁。
實現原理:
用很多1像素高的div容器,利用背景色和邊框色來模擬出圓角框的輪廓線。
實例演示: http://www.cssplay.co.uk/boxes/snazzy.html
收錄理由:圓滑,不用圖形

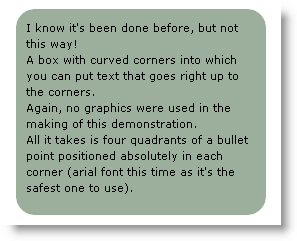
圖二
特點:
1.不用任何圖形,使用特殊字符•(圓點)模擬出圓角。
2.兼容性:通殺所有瀏覽器
3.圓角平滑
缺點:
1.構造這個圓角一樣需要加入無語義的標簽,結構冗余,同第一種一樣。
2.重用性不強:如果一個頁面有多個圓角,并且要實現不同的半徑大小,需要調整四個角圖片的定位,并且字符大小對其有影響,靈活性不夠。
3.顏色雖可調節,但要求里面的背景色和字符的顏色相同,不能做成邊框線條。適用于色彩單一并且一個頁面中圓角不是太多的頁面。
4.一樣不容易實現圓弧內有漸變色的圖形背景。
實現原理:
用特殊字符(&bull),利用定位,截取四分之一圓模擬出圓角框的一個角圖片。
實例演示:http://www.cssplay.co.uk/boxes/curves.html
