有了jQuery.Jcrop,選取美女的哪個部位你說了算
來源:程序員人生 發布時間:2014-05-27 23:45:36 閱讀次數:3004次
哈哈,親們,真的不愿意相信你們是被標題吸引進來的,但事實讓我不得不承認男人的本性。但是,請放心,我絕非標題黨(我最痛恨那些浪費大家時間的標題黨了),既然你有幸進來了,那我得想辦法讓你帶著收獲離開。輕輕地我走了,正如我輕輕地來,我要帶走樓主留給我的一片云彩……
好吧,收起我的放蕩不羈,讓我們立馬切入正題,正如標題上說的,今天我們要在ASP.NET中用jQuery.Jcrop插件實現圖片的選取功能,你想選取美女的哪個部位你說了算,我就管不著了。
總的來說,原理很簡單,大致流程是:在瀏覽器上加載原圖 --> 用矩形框在原圖上選取區域并將選取的頂點坐標和矩形尺寸發送至服務器 --> 服務器端用圖片切割算法切割原圖并輸出切割后的圖片。下面我們就分別對這幾個步驟詳細展開討論分析,并在最后附上小demo供大家參考。
1、在頁面上加載原圖
這個就不用多說了,就是在頁面上顯示一張圖片,一個img標簽搞定,不過為了下一步演示,還是貼一下代碼
<img src="girl.jpg" kesrc="girl.jpg" alt="" id="TestImage" style="float: left;">
2、用矩形框在原圖上選取區域
這個我們要用到一個jQuery插件Jcrop,感謝Jcrop,其項目頁面地址:http://deepliquid.com/content/Jcrop.html,再次感謝。接下來就是運用這個插件來讓我們能在原圖上隨意地切圖。先在頁面上放幾個隱藏域,用來存放當前選取的頂點坐標及選取矩形的尺寸,再放一個保存按鈕,點擊保存按鈕后將在服務器上保存切割后的圖片。代碼如下:
<form id="AvatarForm" action="">
<input id="x" name="x" type="hidden">
<input id="y" name="y" type="hidden">
<input id="w" name="w" type="hidden">
<input id="h" name="h" type="hidden">
<input class="input_btn" id="BtnSaveAvatar" value="確定保存" type="submit">
</form>
四個隱藏域分別表示x:左上頂點x坐標;y:左上頂點y坐標;w:選取矩形寬度;h:選取矩形長度。
然后我們調用插件,做好初始化工作,引入js和css文件:
<script type="text/javascript" src="js/jquery.js" kesrc="js/jquery.js"></script>
<script type="text/javascript" src="js/Jcrop/js/jquery.Jcrop.js" kesrc="js/Jcrop/js/jquery.Jcrop.js"></script>
<link rel="stylesheet" href="js/Jcrop/css/jquery.Jcrop.css" kesrc="js/Jcrop/css/jquery.Jcrop.css" type="text/css">
初始化原圖的js代碼:
$(document).ready(function(){
$('#TestImage').Jcrop({
onChange: updateCoords,
onSelect: updateCoords
});
$("#BtnSaveAvatar").click(function(){
$.ajax({
url:'Handler.ashx',
data:{'x':$("#x").val(),'y':$("#y").val(),'w':$("#w").val(),'h':$("#h").val()},
datatype : "text/json",
type:'post',
success: function(o){ window.location.href="result.aspx?url="+o;} //成功后跳轉到result頁面查看切割后圖片,把url
});
return false;
});
});
function updateCoords(c){
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
};
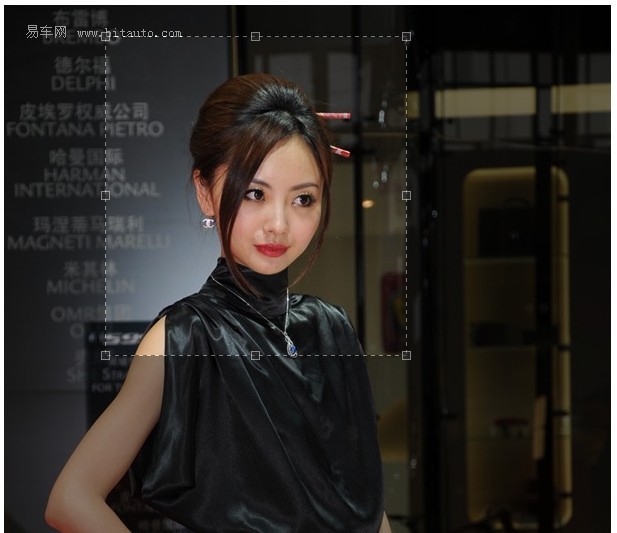
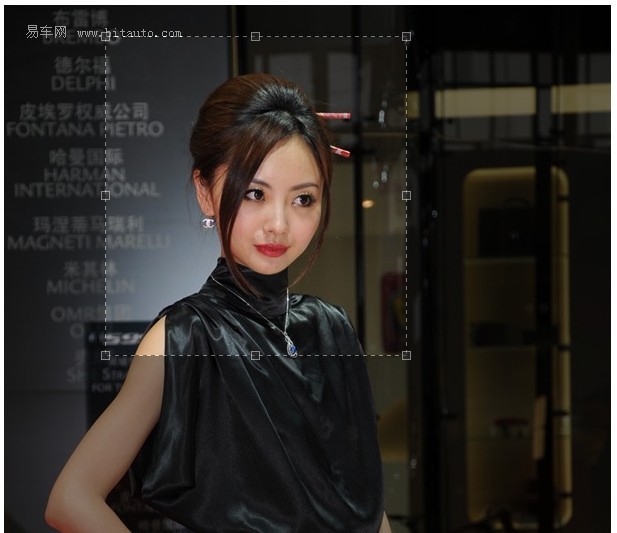
經過上述步驟,我們很高興的看到一位美女出現在我們眼前,并任由我們選取任何部位,很刺激吧,由于demo在最后,先在這截一張效果圖吧

3、服務器端切割圖片并輸出切割后的圖片:
切割圖片的主要類代碼如下:
public class ImageCut
{
///<summary>
/// 剪裁 -- 用GDI+
///</summary>
///<param name="b">原始Bitmap</param>
///<param name="StartX">開始坐標X</param>
///<param name="StartY">開始坐標Y</param>
///<param name="iWidth">寬度</param>
///<param name="iHeight">高度</param>
///<returns>剪裁后的Bitmap</returns>
public Bitmap KiCut(Bitmap b)
{
if (b == null)
{
return null;
}
int w = b.Width;
int h = b.Height;
if (X >= w || Y >= h)
{
return null;
}
if (X + Width > w)
{
Width = w - X;
}
if (Y + Height > h)
{
Height = h - Y;
}
try
{
Bitmap bmpOut = new Bitmap(Width, Height, PixelFormat.Format24bppRgb);
Graphics g = Graphics.FromImage(bmpOut);
g.DrawImage(b, new Rectangle(0, 0, Width, Height), new Rectangle(X, Y, Width, Height), GraphicsUnit.Pixel);
g.Dispose();
return bmpOut;
}
catch
{
return null;
}
}
public int X = 0;
public int Y = 0;
public int Width = 120;
public int Height = 120;
public ImageCut(int x, int y, int width, int heigth)
{
X = x;
Y = y;
Width = width;
Height = heigth;
}
}
在Handler.ashx中,接收頁面傳遞過來的切割圖片的頂點坐標以及長寬尺寸,并調用C#圖像切割類實現圖片切割:
public void ProcessRequest (HttpContext context) {
string xstr = context.Request["x"];
string ystr = context.Request["y"];
string wstr = context.Request["w"];
string hstr = context.Request["h"];
string sourceFile = context.Server.MapPath("girl.jpg");
string savePath = "CutImage/" + Guid.NewGuid() + ".jpg";
int x = 0;
int y = 0;
int w = 1;
int h = 1;
try
{
x = int.Parse(xstr);
y = int.Parse(ystr);
w = int.Parse(wstr);
h = int.Parse(hstr);
}
catch { }
ImageCut ic = new ImageCut(x, y, w, h);
System.Drawing.Bitmap cuted = ic.KiCut(new System.Drawing.Bitmap(sourceFile));
string cutPath = context.Server.MapPath(savePath);
cuted.Save(cutPath, System.Drawing.Imaging.ImageFormat.Jpeg);
context.Response.Write(savePath); //輸出保存的路徑,以便頁面端接收路徑顯示切割后的圖片
}
最后我們在Result.aspx頁面上接收切割后的圖片路徑并顯示切割后的圖片:
<img src="<%=Request["url"] %>" alt="" />
好了,整個過程就完成了,為了大家能更好的參考學習,下面附上小demo,下載demo。
最后,你是否帶走了我留下的這片云彩?請告訴我,我很期待你的答案。
如果能成為巨人,我愿意獻出肩膀,剛開的圍脖:http://weibo.com/sxwgf 歡迎交流
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈