網(LieHuo.Net)教程 本文將分步講解如何使用JQuery和CSS打造一個炫酷動感菜單。jQuery的"write less, do more"的特性可謂是家喻戶曉,即使沒有很豐富JS編程經驗的人,也可以通過其提供的API很快學會如何使用,當然,如果您經驗豐富,我還是建議您可以理解jQuery各主要函數的實現原理,其他不說了,直接看看如何用它來實現菜單神奇的效果吧。
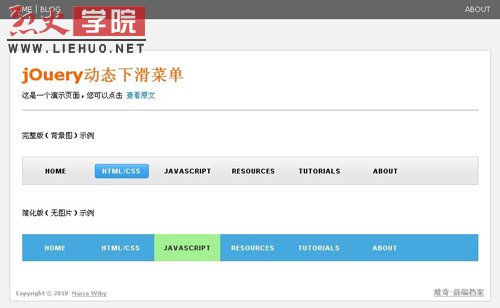
演示地址:點我查看

Step1 - HTML結構
看一下菜單的HTML代碼,跟平常的菜單代碼沒有什么區別:
<div id="menu" class="menu">
<ul>
<li><a href="javascript:;">Home</a></li>
<li><a href="javascript:;">HTML/CSS</a></li>
<li><a href="javascript:;">JavaScript</a></li>
<li><a href="javascript:;">Resources</a></li>
<li><a href="javascript:;">Tutorials</a></li>
<li><a href="javascript:;">About</a></li>
</ul>
</div>
關鍵在于利用腳本在每個錨點(a元素)中建立幾個分隔層,這樣就可以在鼠標懸停時分別控制它們產生動畫。為此,我們要在DOM加載完成時候修改DOM的結構,使得每個錨點代碼變成如下:
<a href="javascript:;">
<span class="out">Home</span>
<span class="bg"></span>
<span class="over">Home</span>
</a>
原先的每個錨點中的內容會被附加到兩個span元素(.out和.over)里面,另外一個span元素(.bg)為背景圖片層。
至于如何修改DOM結構,JS代碼將在Step3中講解。
