
我最近也使用了一下jquery easyui里tabs,但是發現一個問題:如果你把tabs的div開始設置為display:none,然后寫個function change(){$("#tabs").css("display","block")}來讓tabs顯示,當執行change()時,結果tabs顯示不正常。
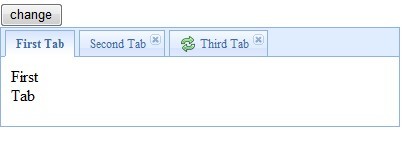
本來應該顯示為:

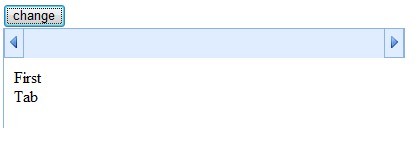
結果顯示為:

后來我不斷嘗試,發現如果tabs最初是display:block,然后在$(document).ready(function(){$("#tabs").css("display":"none")})設置成,頁面加載后將tabs設置為none,然后通過點擊按鈕change來將它顯示就正常了。
我以為這個jquery easyui的一個bug,于是我發了封郵件給jquery easyui的作者,講了我的情況。第二天他就回復說jquery easyui的tabs沒有問題,說我應該在change()方法里這樣寫$("#tabs").css("display","block").tabs('resize');
我試了試,果然是這樣。只需要再后面加上.tabs('resize')將tabs的大小重置就行了。
