jQuery Tips(5)之關(guān)于偽類選擇符
來(lái)源:程序員人生 發(fā)布時(shí)間:2014-04-18 18:05:07 閱讀次數(shù):3019次
文章導(dǎo)讀:
JQuery Tips(4)一些關(guān)于提高JQuery性能的Tips
JQuery Tips(3)-關(guān)于$()包裝集內(nèi)元素的改變
JQuery Tips(2)-關(guān)于$()包裝集你不知道的
JQuery Tips(1)-關(guān)于$.Ready()
jQuery選擇器的強(qiáng)大不僅在于選擇器支持基本的css選擇符,還支持很多CSS的偽類選擇符,甚至可以自定義選擇符,下面讓我們來(lái)看看一些偽類選擇符
:nth-child的用法
nth-child是一個(gè)css3偽類選擇符,在jQuery中被實(shí)現(xiàn)了,在Jquery API中對(duì)nth-child的定義是:”匹配其父元素下的第N個(gè)子或奇偶元素“。讀著感覺(jué)有點(diǎn)繞口,下面讓我們通過(guò)例子來(lái)說(shuō)明:
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>six</li>
<li>seven</li>
<li>eight</li>
<li>nine</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<script type="text/javascript">
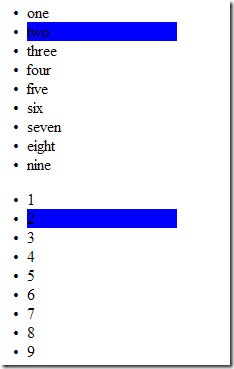
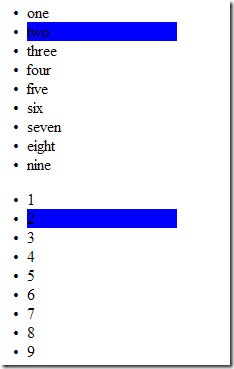
$("li:nth-child(2)").css("background-color", "blue");
</script>
運(yùn)行效果如下:

生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)