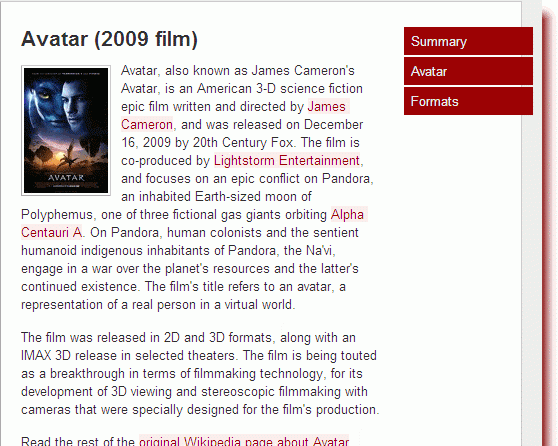
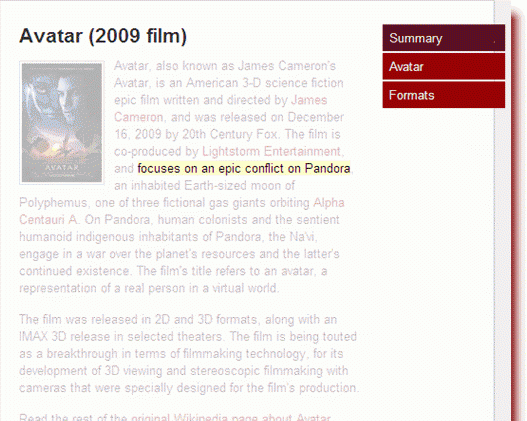
一、界面預覽

鼠標放到右邊的Tab按鈕上,文字透明度降低,同時一段文字高亮顯示,效果如下:

二、實現原理
將要高亮顯示的文字加上<span>段落標記, class=”mask”的div 做為遮罩層,使此遮罩層位于文字內容之上(z-index屬性,使用Jquery給段落動態添加樣式類。
三、HTML代碼:
entity-results類中顯示了Tab按鈕,每個按鈕控制左邊文字的透明度,段落文字的高亮顯示。
entity-source類中有三個段落span Calss分別為 d1 d2 d3,也就是高亮文字段落。
class=”mask”的空div放到最后,此Div也就是一個遮罩層。
四、CSS關鍵代碼
類mask中的z-index:1 使得<div class=”mask”> 覆蓋在左邊文字內容之上。z-nidex:2又使得span段落覆蓋在<div class=”mask”>之上。從而顯示實現了段落文字高亮顯示。
五、Jquery代碼
動畫函數animate(params, [duration], [easing], [callback])
Params:一組包含作為動畫屬性和終值的樣式屬性和及其值的集合
duration (可選):種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
easing (可選):要使用的擦除效果的名稱(需要插件支持).默認jQuery提供"linear" 和 "swing".
callback (可選):在動畫完成時執行的函數
淡入效果函數:fadeIn(speed, [callback])
Speed:三種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
callback (可選):(Optional) 在動畫完成時執行的函數
提示:可修改后代碼再運行!
英文地址:http://5thirtyone.com/archives/2206
翻譯作者:http://www.cnblogs.com/ywqu/

上一篇 企業如何在互聯網上推廣產品
下一篇 wifi共享精靈怎么用