以jQuery為基礎的星星評分效果(附源碼)
來源:程序員人生 發布時間:2013-12-31 08:26:06 閱讀次數:4786次
何謂星星評分呢?它是網絡中一種常見的文章評價系統,可以對您感興趣的文章,視頻等等進行打分。還是先看一下運行效果也許您一下就明白了。
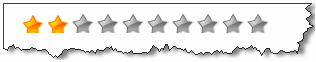
初始狀態就是頁面載入時的狀態,如圖1:

圖1
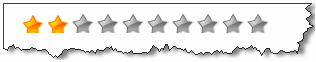
如果鼠標滑到星星上面他會把氣前面的星星變量,比如鼠標滑動到第八個星星,則前8個星星就加上顏色,如圖2所示:

圖2
如果鼠標單擊則記錄當前用戶選擇的狀態如圖2所示,如果鼠標不單擊在滑出星星區域則恢復如圖1所示。
首先看一下html代碼 這里包含著所有JavaScript代碼,具體代碼如下所示:
以下為引用的內容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>星星投票</title>
<!--引入css文件-->
<link href="pic/css.css" rel="stylesheet" type="text/css" />
<!--引入jquery文件-->
<script src="js/jquery.js"></script>
<script type="text/javascript"> //定義函數記錄星星狀態
function SaveClass()
{
var temClassArry = new Array()
$("#UserStart > li").each(function(i){
temClassArry[i] = $(this).attr("class");
})
return temClassArry;
}
$(document).ready(function(){
var temparray = SaveClass(); //鼠標滑到星星上
$("#UserStart > li").mousemove(
function(){
var currentCount=0;
currentCount = $("#UserStart > li").index($(this)[0])
$("#UserStart > li").each(function(i){if(i<=currentCount)
{
$(this).removeClass();
$(this).addClass("on");
}
else
{
$(this).removeClass();
$(this).addClass("off");
}})
}
) //鼠標在星星上點擊
.click(function(){
temparray = SaveClass();
}) //鼠標滑出星星上
.mouseout(function(){
$("#UserStart > li").each(function(i){
$(this).removeClass();
$(this).addClass(temparray[i]);
})
})
});
</script>
</head>
<body>
<ul class="star" id="UserStart">
<li class="on"></li>
<li class="on"></li>
<li class="off"></li>
<li class="off"></li>
<li class="off"></li>
<li class="off"></li>
<li class="off"></li>
<li class="off"></li>
<li class="off"></li>
<li class="off"></li>
</ul>
</body>
</html> |
還有一個.css文件主要記錄樣式文件控制星星的樣式,具體的css代碼如下所示:
以下為引用的內容:
@charset "utf-8";
.star li{
float:left;
width:25px;
background:url('sprit1.png') no-repeat 0 -465px;
}
.star li.on{
float:left;
width:25px;
background-position:0 -415px;
}
.star li{
float:left;
width:25px;
cursor:pointer;
}
.star li.off{
float:left;
width:25px;
background-position:0 -490px;
}
|
 源文件下載:start_quote.rar
源文件下載:start_quote.rar
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈



 源文件下載:start_quote.rar
源文件下載:start_quote.rar