一.背景(Background)
隨著Ajax(Asynchronous Javascript And XML)的逐漸流行,我們可以通過Ajax實現一些以往只能在WinForm中才能做到的UI效果,最經典的就是彈出的模式對話框(Modal Dialog)了。基于Ajax的Web中模式對話框不但可以提高用戶的UI體 驗,更可以減少頁面的不必要刷新,減少與Web服務器的數據交互,從而減少不必要的Web服務器負載。
在網的管理平臺中,我們充分利用JQuery和Ajax實現了Web彈出對話框,取代了先前的彈出頁面和頁面跳轉,提高了響應速度,增進了用戶體驗。
二.相關技術(Techniques)
1. JQuery
jQuery由美國人John Resig創建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn Zaefferer,羅馬尼亞的Stefan Petre等等。
jQuery是繼prototype之后又一個優秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,寫更少的代碼,做更多的事情。
它是輕量級的js庫(壓縮后只有21k) ,這是其它的js庫所不及的,它兼容CSS3,還兼容各種瀏覽器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery是一個快速的,簡潔的javaScript庫,使用戶能 更方便地處理HTML documents、events、實現動畫效果,并且方便地為網站提供AJAX交互。在很多的電子商務網站(如網)和門戶網站中,都大量使用了JQuery完成一些特效和交互,以彌補HTML靜態頁面的不足。
2. Ajax
AJAX即“Asynchronous JavaScript and XML”(異步JavaScript和XML),AJAX并非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種創建交互式網頁應用的網頁開發技術。
網中的頂部導航就是用Ajax技術來實現的。
三.實現彈出 對話框
1.傳統實現
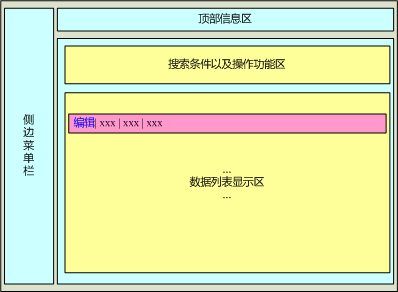
在很多的管理平臺中,我們都要實現管理數據的頁面,一般的主界面 如下圖所示。

傳統的編輯單條數據的UI實現,一般為彈出一個對話框頁面或者轉到一個新頁面,在修改完成后,關閉對話框頁面或者跳轉 回原頁面,兩種方式都有一些不可避免的缺陷:
1)彈出對話框頁面的方式,經常會被瀏覽器所屏蔽(禁止彈出窗口),而且,如果關閉對話框之前在母頁面上做了其他的操作或者母頁面已經被轉到其他頁面,那么對話 框關閉后的刷新母頁面方法就會失效,導致javascript錯誤甚至執行錯誤的操作。
2)轉到新頁面的方式,是最為安全的做法,一般不會出現邏輯錯誤,但是就意味著每次修改數據之 后,必須重新加載母頁面,重新獲取全部數據的列表,這就無形中增加了不必要的服務器負載。
因此,我們采用Jquery實現基于Ajax的彈出對話框來實現編輯功能,它具有無需彈出新頁面,無需重新加載列表,最小化與服務器數 據交互的特性。
2.JQuery實現基于Ajax的彈出對話框
利用JQuery以及兩個JQuery插件,jqModal和blockUI,可以輕松實現基于Ajax的彈出對話框。
首先,我們定義Ajax的服務器端處理頁面,比如Ajax.aspx,并且定義好相關的處理函數,給客戶端返回JSON數據,當然,還有執行某些數 據修改的Ajax方法的定義:
protected void Page_Load(object sender, EventArgs e) {
Response.Charset = "utf-8";
Response.ContentType = "text/plain";
string action = Request["a"].Trim();
switch (action.ToLower()) {
case "method1":
Method1();
break;
……
private void method1() {
……
Response.Write(JsonConvert.SerializeObject(ret));
}
然后,我們在客戶端定義好所需要對話框的HTML,并且設計好樣式,
<div class="jqmWindow" id="dialog">
<div class="jqDrag modalPopupTitle" id="pnlTitle">
<span id="popupWinTitle">正在編輯XXX:</span>
<input type="image" src="../imgs/closebutton.gif" class="closeButton jqmClose" title="關閉窗口" id="imgbtnClose" name="imgbtnClose" />
</div>
<div class="holderDiv" id="Panel3">{這里是具體的編輯的內容}</div>
<div style="padding: 10px; text-align: center;">
<input type="button" id="btnSave" value="保存" />
<input type="button" id="btnCancel" value="取消" class="jqmClose" />
</div>
</div>
接下來,我們就可以在javascript文件中完成JQuery的代碼了。
$(document).ready(function() {
$("#dialog").jqm({ modal: true }).jqDrag(".jqDrag");
……
$("a.edit").click(function(event) {
initModal();
var id = $(this).parent().next().html();
// block界面,防止用戶多次點擊
$.blockUI({ message: '<h1><img src="../imgs/busy.gif" /> 請稍候...</h1>' });
$.ajax({
type: "POST",
dataType: "json",
url: "../Ajax.aspx?a=method1",
data: { "Id": id },
success: function(data) {
// 這里就可以加入填充數據到對話框的代碼了
});
// 顯示對話框
$('#dialog').jqmShow();
event.preventDefault();
});
同樣地,也可以在JQuery中代碼實現修改數據和刪除數據的功能。
3.一些補充
在實現過程中,對JQuery的插件,可能還要做一些必要的修改,比如z-index的合理設置,BlockUI的適當修飾,還有Ajax安全性的考慮,這些都是需 要考慮到的。篇幅所限,就不繼續討論了。

上一篇 XHTML模塊化布局的好處與實例