jQuery 實現連續列表效果
來源:程序員人生 發布時間:2013-11-07 09:42:13 閱讀次數:3734次
你有沒有手工的編寫過一些重復的代碼?你也覺得它們是如此的無聊吧。好了,這里有更好的解決辦法。這個教程將告訴你如何運用jQuery添加連續的CSS類生成一個生動的列表。第二個示例是如何運用jQuery的prepend特性為留言列表添加一個留言計數。
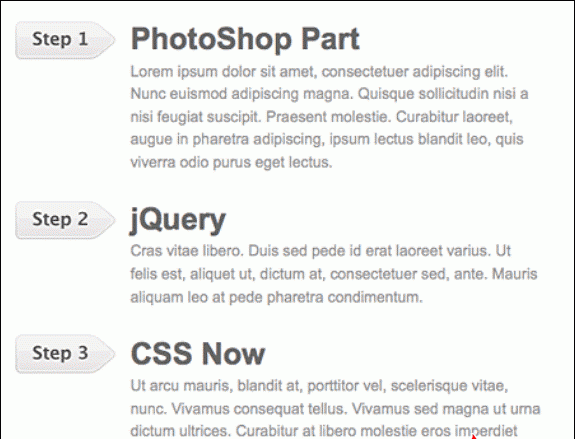
可以先看看示例:
提示:可修改后代碼再運行!
1a.添加jQuery代碼
下載jQuery,在<head>標簽之間如下添加jQuery代碼:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#step li").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
});
</script>
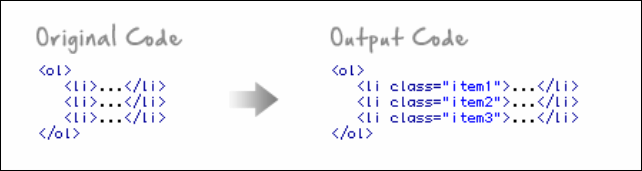
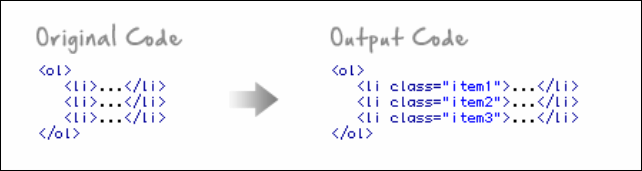
jQuery將如下輸出html源碼:

1b.CSS編碼
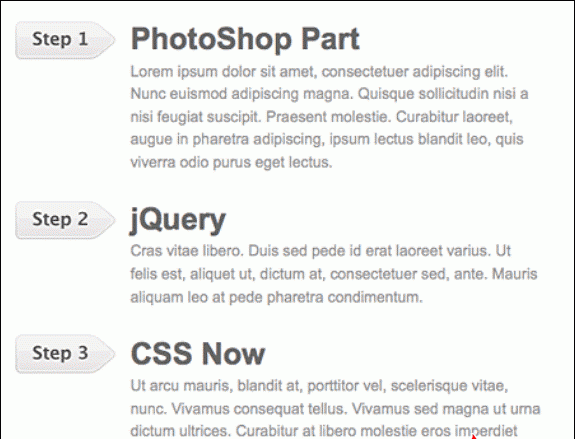
相應的運用背景圖片樣式化<li>元素。(step1.png, step2.png, step3.png等等)。
#step .item1 {
background: url(step1.png) no-repeat;
}
#step .item2 {
background: url(step2.png) no-repeat;
}
#step .item3 {
background: url(step3.png) no-repeat;
}

2a.添加連續的內容
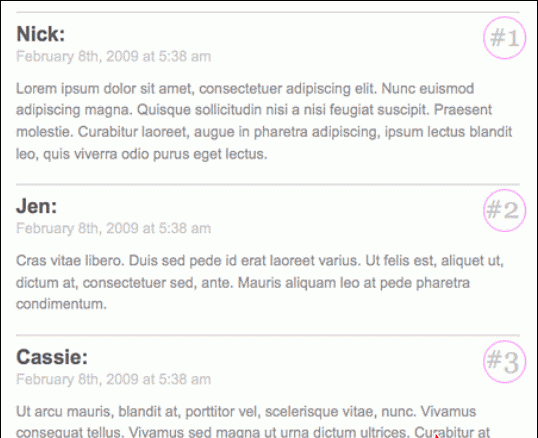
你也可以運用這種技巧添加有序的內容,運用jQuery的prepend方法。下面就采用此種方法生成計數的留言列表。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#commentlist li").each(function (i) {
i = i+1;
$(this).prepend('<span class="commentnumber"> #' i '</span>');
});
});
</script>
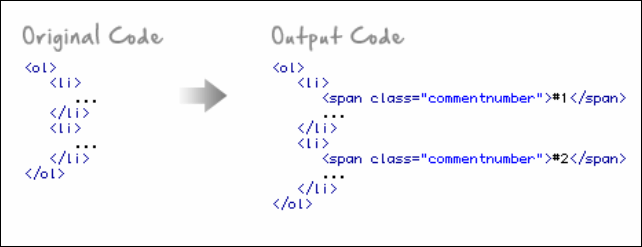
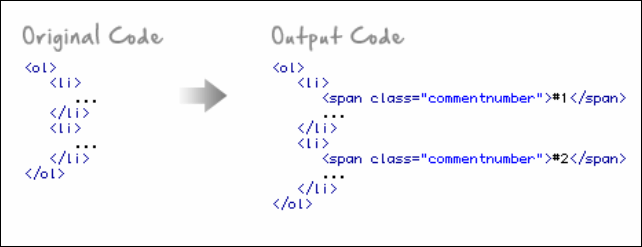
將為每個<li>添加一個<span calss=”commentnumber”>計數</span>.

2b.CSS
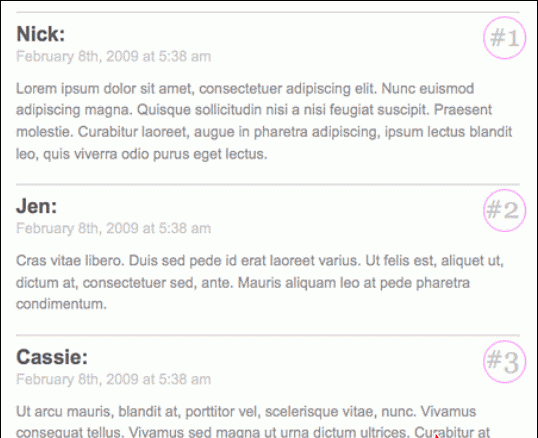
樣式化<li>:position:relative 用position:absolute把.commentnumber放在留言條目的右上角。

英文原文:web designer wall 翻譯:http://www.cnblogs.com/island205/
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈