給設計師的jQuery教程(第二部分)
來源:程序員人生 發布時間:2014-03-14 12:11:48 閱讀次數:3500次
上一篇:給設計師的jQuery教程(第一部分)
翻譯自:web designer wall
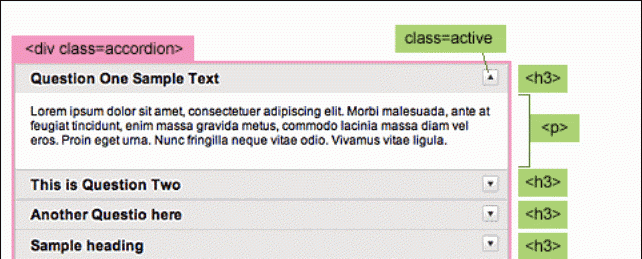
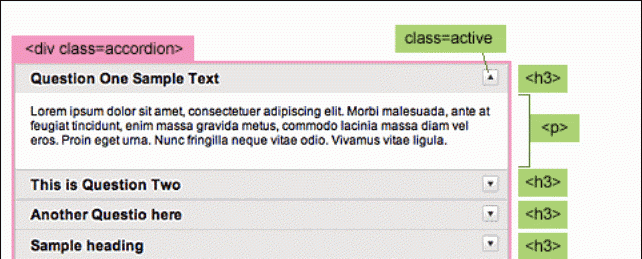
4a.手風琴1
先看一個手風琴的Demo。

$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
第一行:添加class“activve”給嵌套在<div class=”accordion”>中的第一個<h3>(”active”class 改變<h3>的背景圖片的位置以此來改變箭頭的方向)。
第二行:影藏所有的在<div class=”accordion”>中的<p>,除了第一個<p>。
第三行:當任何一個<h3>被點擊的時候,取得緊跟著的<p>,滑入顯示(slideToggle),滑出影藏(slideUp)該<p>的可見()的同級兄弟元素(siblings)。
第四行:為被單擊的<h3>添加CSS active。
第五行:去除所有其同級兄弟節點的可能有的active CSS。
4b.手風琴2(Demo)
這個例子和手風琴1很相似,只是可以選擇哪個面板(panel)默認的打開的。
$(document).ready(function(){
$(".accordion2 h3").eq(2).addClass("active");
$(".accordion2 p").eq(2).show();
$(".accordion2 h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
CSS樣式表首先先將.accordion p 的display設置為none,影藏所有的<p>,假若你要開始默認顯示第三個panel,你可以這樣寫javascript:$(“.accordion2 p”).eq(2).show();(eq=equal)。注意jQuery的對象集合的索引是從0開始計數的。
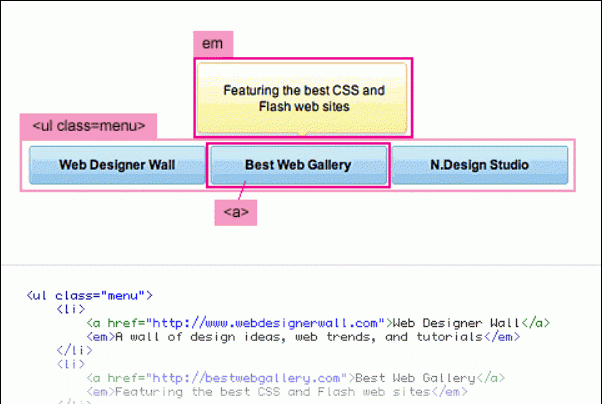
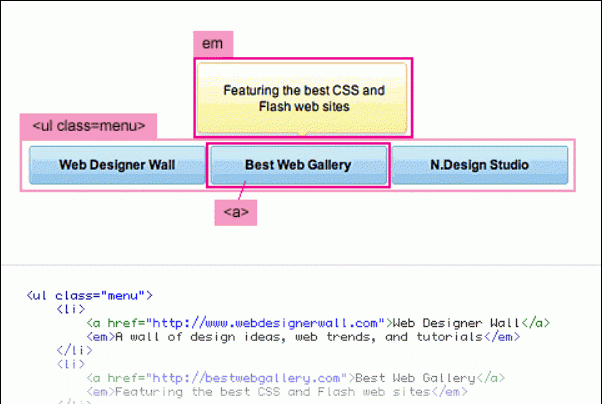
5a.Hover動畫效果1(Demo)
使用fade in /out設計出很酷的Hover效果。

$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
當鼠標滑過菜單鏈接時,jQuery找到下一個鄰接<em>然后修改漸變opacity和top值產生動畫效果。注意hover(func1,func2)兩個函數參數,分別在劃入和滑出的時候調用。
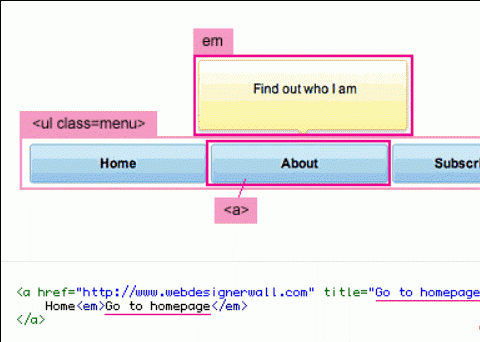
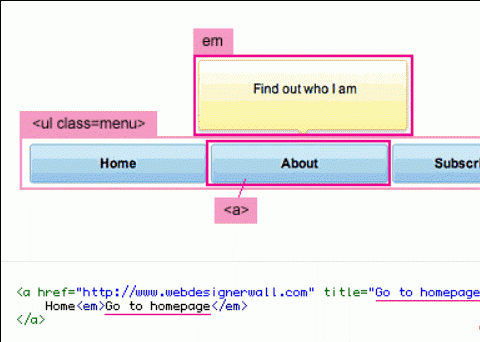
5b.Hover動畫效果2(Demo)
該實例運用<a>的title屬性存儲本來要在<em>中顯示的文本,讓你后通過jQuery動態得到文本,擴展添加<em>以及里面的文本。

$(document).ready(function(){
$(".menu2 a").append("<em></em>");
$(".menu2 a").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
第一步:為每一個.menu2 a 動態緊跟一個<em>
第二步:綁定兩個mousein mouseout函數給hover,前者找到.menu2 a下一個鄰接元素<em>綁定動畫以及添加存儲在<a>的title中的文本。
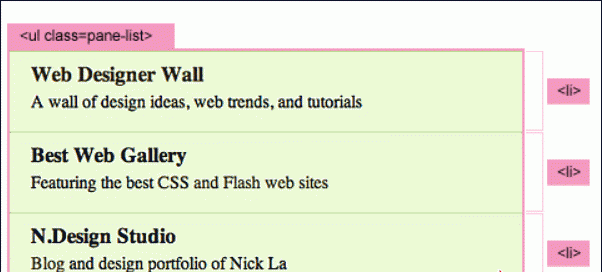
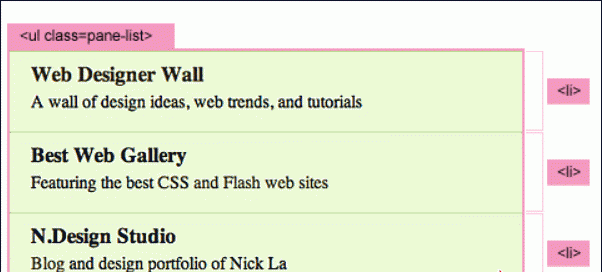
6.整個塊的可點擊化(a化)(Demo)
如何讓整個block都可以點擊呢?

$(document).ready(function(){
$(".pane-list li").click(function(){
window.location=$(this).find("a").attr("href"); return false;
});
});
假如你有一個<ul class=”pane-list”>的ul并且你想讓嵌套其中的每一個<li>都像<a>一樣整個塊元素都可以點擊鏈接。你可以這樣做:綁定click到每個.pane-list li上,當點擊的時候,找到li嵌套的a取出其href然后重定向。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈