當構造函數遇到 YUI3 封裝機制
來源:程序員人生 發布時間:2014-02-01 22:54:38 閱讀次數:4272次
/*
* 構造確認操作對話框
* @constructor ConfirmBox
*/
var ConfirmBox, confirmOff, confirmDel;
ConfirmBox = function(msg, url){
this.msg = msg;
this.url = url;
};
ConfirmBox.prototype.fire = function(e){
var message = confirm(this.msg);
if(message){
window.location.href = this.url;
}
};
/*
* 確定下架此樓盤?
* @instance confirmOff
*/
confirmOff = new ConfirmBox('確定下架此樓盤?', config.offUrl);
if(Y.all('.sale-off')){
Y.on('click', confirmOff.fire, '.sale-off', confirmOff);
}
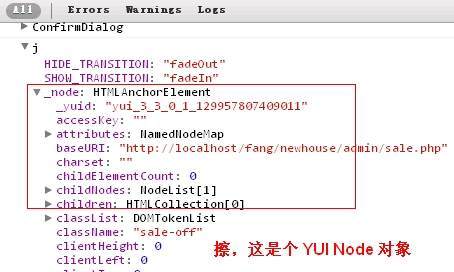
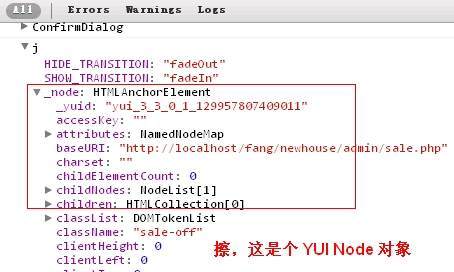
由于 YUI3 的封裝機制,通過 Y.on 注冊事件默認上下文環境都是 Y 對象。而在 JavaScript 構造函數中,其原型方法調用 this 時指向的是實例化的對象本身,如果不將 context 重置為實例本身,就掛了。如果沒重置,console.log this.msg 屬性就是下面這個情況鳥:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈