【建站學(xué)院文檔】我們提倡無(wú)論何時(shí)都盡可能地使用CSS,這樣我們更容易取得成功.現(xiàn)在瀏覽器對(duì)CSS的支持已經(jīng)非常好,肯定足以讓你用來(lái)控制你的網(wǎng)頁(yè)布局與排版.但,即使如此,還是有某些頁(yè)面元素會(huì)在不同的瀏覽器下表現(xiàn)也不一樣.
如果你不了解其中的原由,請(qǐng)不用擔(dān)心,深入一下CSS的規(guī)則并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 這個(gè)文章.
如果上面那篇文章對(duì)你毫無(wú)幫助,你可以使用下面12個(gè)javascript解決方案的其中之一去修復(fù)你的問(wèn)題,并使你的頁(yè)面看起來(lái)跨所有瀏覽器!
在本文中,我們將為你在web應(yīng)用開(kāi)發(fā)中遇到的最常見(jiàn)的CSS問(wèn)題提供12個(gè)javascript解決方案.
你也許會(huì)對(duì)其它的CSS相關(guān)文章感興趣.
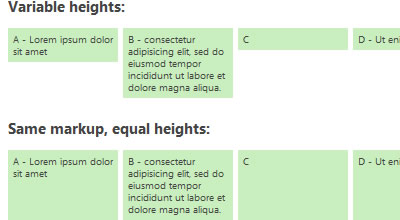
1. 設(shè)置等高

自從我們拋棄以表格為基礎(chǔ)的布局方式,創(chuàng)建視覺(jué)上等高的列或內(nèi)容塊就成為了一個(gè)挑戰(zhàn).
1.1 使用jquery設(shè)置等高
jQuery有個(gè)插件可以設(shè)置同一個(gè)容器內(nèi)的所有盒子模型的高度相等,而且還可以創(chuàng)建非常簡(jiǎn)潔的網(wǎng)格--當(dāng)然,額外的性能開(kāi)銷(xiāo)也是微乎其微的.從可用性與性能的角度來(lái)看,使用一個(gè)簡(jiǎn)單的javascript代替會(huì)更適合: equalHeights() 這個(gè)函數(shù)檢測(cè)同一個(gè)容器中所有兄弟節(jié)點(diǎn)元素的高度,然后設(shè)置每個(gè)元素的最小高度為這些元素中高度值最大的那個(gè).
如何運(yùn)作
equalHeights() 循環(huán)指定元素的頂層子節(jié)點(diǎn),并設(shè)置它們的最小高度值為最高的節(jié)點(diǎn)的高度值.
1.2 使用jQuery設(shè)置等高列
另一個(gè)設(shè)置等高的jQuery插件
$("#col1, #col2").equalizeCols();
上面代碼設(shè)置#col1, #col2列等高
$("#col1, #col2").equalizeCols("p,p");
上面代碼會(huì)設(shè)置#col1,#col2等高,并把增加額外空間的元素添加到#col1和#col2下的p元素中去.
