如果你稍微懂一些 JS 代碼,一般都會知道 window.location.href 這個屬性。并且用該屬性獲取頁面 URL 地址:
window.location.href = window.location.href;
好吧,我告訴你,這樣弱掉了。其實原生 JavaScript 真是什么都有。
| 屬性 | 描述 |
|---|---|
| hash | 從井號 (#) 開始的 URL(錨) |
| host | 主機名和當前 URL 的端口號 |
| hostname | 當前 URL 的主機名 |
| href | 完整的 URL |
| pathname | 當前 URL 的路徑部分 |
| port | 當前 URL 的端口號 |
| protocol | 當前 URL 的協議 |
| search | 從問號 (?) 開始的 URL(查詢部分) |
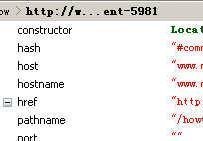
以芒果小站為例,用 window.location.href 獲得某個頁面參數,得到如下結果:

要使用 JS 定位錨點,完全可以使用 window.hash 配合元素 ID 完成。比如快速定位到頁面的某條評論,則直接使用如下代碼即可:
window.location.hash = "#comment-5981";
另外 Twitter、Facebook、Google 等已經開始大量使用 #! 這種形式的 hash 方法處理異步交互頁面的 URL 可回溯功能。
如果有這樣一個 URL 地址:
http://www.google.com.hk/search?hl=zh-CN&source=hp&biw=1400&bih=935&q=%E8%8A%92%E6%9E%9C%E5%B0%8F%E7%AB%99&aq=f&aqi=&aql=&oq=
如何利用 JS 腳本捕獲頁面 GET 方式請求的參數?其實直接使用 window.location.search 獲得,然后通過 split 方法結合循環遍歷自由組織數據格式。
另外,如果根據用戶的搜索條件刷新頁面,只需直接設置 window.location.search 即可。

下一篇 正則表達式實現匹配html問題