先來看一下效果:
提示:可修改后代碼再運行!
[程序說明]
主要為magnifier類,里面的主要方法有:
init:運行方法
start:則是鼠標移入div的事件處理
move:則是鼠標在div中移動的事件處理
end:鼠標移出后的事件處理
[程序介紹]
主要思維:當鼠標移入圖片的時候,放大層的DIV出現(xiàn),然后根據(jù)鼠標移動狀況,改變放大層內(nèi)圖像的top值和left值.使得2個地方保持一致的現(xiàn)實.而2個圖像跟據(jù)比例進行設(shè)置,width和height值,使之產(chǎn)生放大的效果.下面進行詳細的解釋:
在init方法中,主要處理瀏覽框div層的大小,放大框的大小和放大的圖像大小.
瀏覽框div的width和height跟據(jù),原始圖片的大小/比例值可以獲得,見代碼:
css(m.cont.getElementsByTagName('div')[0],{ //m.cont.getElementsByTagName('div')[0]為瀏覽框
'display' : 'none', //開始設(shè)置為不可見
'width' : m.cont.clientWidth / m.scale - borderWid + 'px', //原始圖片的寬/比例值 - border的寬度
'height' : m.cont.clientHeight / m.scale - borderWid + 'px', ////原始圖片的高/比例值 - border的寬度
'opacity' : 0.5 //設(shè)置透明度
})
放大框的大小則設(shè)置為于原始圖像相同大小,代碼如下:
css(m.mag,{
'display' : 'none',
'width' : m.cont.clientWidth + 'px', //m.cont為原始圖像
'height' : m.cont.clientHeight + 'px',
'position' : 'absolute',
'left' : m.cont.offsetLeft + m.cont.offsetWidth + 10 + 'px', //放大框的位置為原始圖像的右方遠10px
'top' : m.cont.offsetTop + 'px'
})
放大的圖像大小為,原始圖像大小*比例值,代碼如下:
css(m.img,{
'position' : 'absolute',
'width' : (m.cont.clientWidth * m.scale) + 'px', //原始圖像的寬*比例值
'height' : (m.cont.clientHeight * m.scale) + 'px' //原始圖像的高*比例值
})
由于放大是根據(jù)比例進行放大,所以在瀏覽框上和放大圖像上需要仔細計算,這也就是該程序的主要思維之一.
在第一次寫的程序里,直接省去了onmouseover,因為直接使用onmousemove就可以滿足功能.而這次使用onmouseover是為了避免在使用過程中遇到select,在IE6下,select無法設(shè)置z-Index值,使得放大框的突然出現(xiàn)卻無法覆蓋select.詳細下面在討論.
在move方法中,最重要的就是如果做到鼠標移動過程中,瀏覽框隨著鼠標移動的同時,放大圖像也跟著運動,使得放大圖像所顯示的范圍與瀏覽框所在原始圖像位置一致.
先說說瀏覽框跟隨鼠標移動,主要代碼如下:
top:pos.y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2
left:pos.x - this.offsetLeft - parseInt(this.getElementsByTagName('div')[0].style.width) / 2
由于是,對m.cont綁定事件,所以這個時候this指向m.cont.

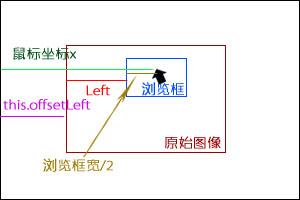
由圖像可以得知left=鼠標x - this.offsetLeft - 瀏覽框?qū)?2,所以跟據(jù)該幾何思想可以得出而代碼,而top的值也是根據(jù)一樣的道理所得,這里就不做詳細解釋了. 接下來就是在鼠標運動的同時,放大圖像也要跟著改變top和left值,代碼如下:
css(magnifier.m.img,{
'top' : - (parseInt(this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) + 'px',
'left' : - (parseInt(this.getElementsByTagName('div')[0].style.left) * magnifier.m.scale) + 'px'
})
代碼很清晰的可以得出,只需要在瀏覽框的top和left值上*比例就可以了.而加上負號的原因是默認坐標為(0,0),而在移動過程中,始坐標只會向負方向移動.
在該方法中有2個需要注意的地方:
1. this.getElementsByTagName('div')[0].style.display = '';
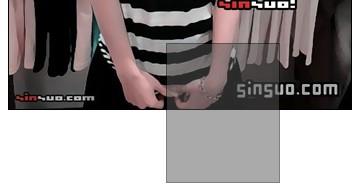
應該放在設(shè)置this.getElementsByTagName('div')[0]的top與left之前,原因是如果display為none的話,無法獲取其寬和高.如果把display = ''放在設(shè)置top與left之后,會出現(xiàn)一個奇怪的現(xiàn)象,大家可以試下,該問題一直困擾了我很久,在多次嘗試中才發(fā)現(xiàn)問題再這上面,現(xiàn)象如下:

2. 'top' : Math.min(Math.max(pos.y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2,0),this.clientHeight - this.getElementsByTagName('div')[0].offsetHeight) + 'px';
這么長的代碼可能讓人很困惑,我只是用Math.max()和Math.min()去避免了采用if語句,自己偷了點懶,就是為了實現(xiàn)瀏覽框不會超出原始圖像而已,仔細看看就清楚啦.^^
end方法很清晰,就是瀏覽框和放大框進行隱藏.
[覆蓋select]
在為了在IE6下可以覆蓋select,我加入了2個放法createIframe和removeIframe.分別是在onmouseover事件里創(chuàng)建一個iframe和在onmouseout里銷毀iframe.
createIframe:function(elem){
var layer = document.createElement('iframe');
layer.tabIndex = '-1';
layer.src = 'javascript:false;';
elem.parentNode.appendChild(layer);
layer.style.width = elem.offsetWidth + 'px';
layer.style.height = elem.offsetHeight + 'px';
}
