通過(guò)為<tr>元素添加屬性或類型選擇器,再通過(guò)CSS設(shè)置可以實(shí)現(xiàn)雙色表格,但如果表格很長(zhǎng),逐個(gè)元素添加可真麻煩。而且這樣的代碼維護(hù)起來(lái)不容易。所以比較好的方式是用JS實(shí)現(xiàn)。其實(shí)在前幾天的網(wǎng)頁(yè)特效中,我們也曾發(fā)表了這樣的例子《表格隔行換色特效》。

原理其實(shí)很簡(jiǎn)單:利用getElementsByTagName得到所有的<tr>元素,然后分別為奇數(shù)項(xiàng)和偶數(shù)項(xiàng)的<tr>元素添加背景顏色。
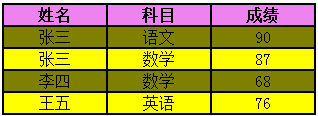
讓我們一起看一下效果:
提示:可修改后代碼再運(yùn)行!
