文本框自動完成效果的JS類:SearchField
來源:程序員人生 發(fā)布時間:2014-06-04 17:48:35 閱讀次數(shù):3342次

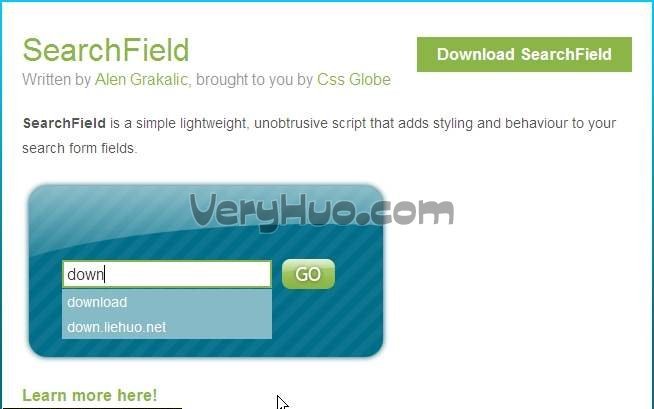
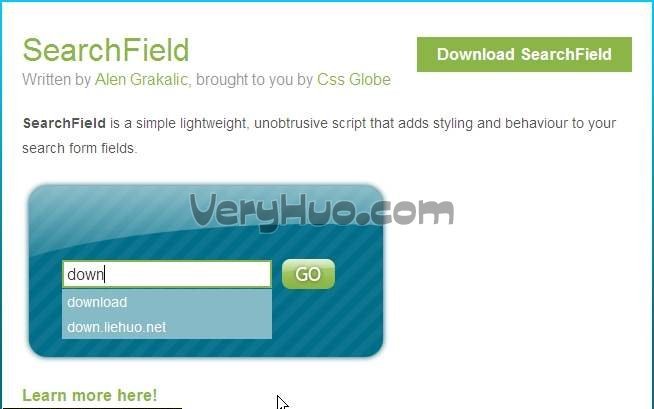
Searchfield是一個簡潔、輕巧、美觀、支持文本框下拉提示的搜索表單代碼,它支持搜索建議,也就是當(dāng)你輸入文字的時候,會顯示相關(guān)的下拉搜索關(guān)鍵詞建議!作者說支持三個國家的語言,支持中文、英文,另一種語言沒有試出來。
 下載地址:SearchField 支持文本框下拉提示的搜索表單代碼
下載地址:SearchField 支持文本框下拉提示的搜索表單代碼
如果你想為你的頁面增加這樣一個特別的搜索欄是非常簡單的, 你需要做的僅僅是下載CSS和JS文件,在body主體中加入form表格代碼:
<form id="searchform" action="" method="post">
<p><input type="text" id="searchfield" name="searchfield" value="" />
<button type="submit">Go</button></p>
</form>
在<head>和</head>之前加入調(diào)用JS和CSS的聲明:
<link href="/searchfield/searchfield.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="/searchfield/searchfield.js"></script>
這樣就可以了,而關(guān)鍵詞的建議當(dāng)然是可以自定義的,你可以提前在searchfield.js中輸入一些你希望對用戶搜索比較友好的關(guān)鍵詞,如上圖中,網(wǎng)小編增加了一個www.jyygyx.com/down,那么當(dāng)小編輸入dow的時候,就會自動提示出:www.jyygyx.com/down了。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈


 下載地址:SearchField 支持文本框下拉提示的搜索表單代碼
下載地址:SearchField 支持文本框下拉提示的搜索表單代碼