代碼高亮很有用,特別是在需要在網(wǎng)站或者blog中顯示自己編寫的代碼的時候,或者給其他人查看或調(diào)試語法錯誤的時候。我們可以在顯示中支持代碼高亮,以便于閱讀者可以十分方便的讀取代碼塊、增加用戶閱讀代碼的良好體驗。
目前,有很多免費(fèi)而且有用的代碼高亮腳本。這些腳本大多是由Javascript語言編寫,也有些使用其它語言(比如java、Phyton或Ruby)等寫的。
今天,網(wǎng)向大家推薦最受歡迎最實用的的7款Javascript代碼高亮腳本吧。
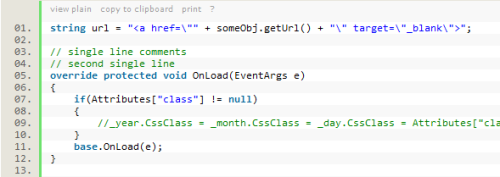
1. SyntaxHighlighter
我相信這是最普遍代碼高亮代碼。它支持很多中不同的語言,而且如果你使用的語言不被默認(rèn)支持,你也可以很簡單的創(chuàng)建新“刷子”。

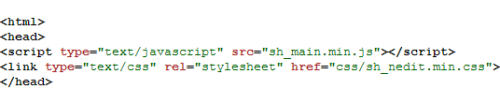
2. SHJS
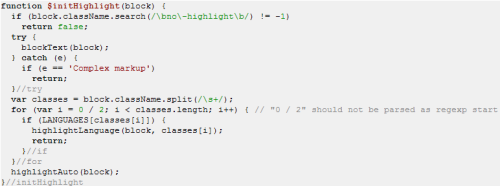
SHJS是Syntax Highlighting in Javascript的簡寫。It 來自于GNU 源碼高亮語言。并支持很多種編程語言。經(jīng)測試SHJS 支持主流瀏覽器比如Firefox 2+, IE 6+, Opera 9.6+, Safari 3.2 及Chrome 1.0+.

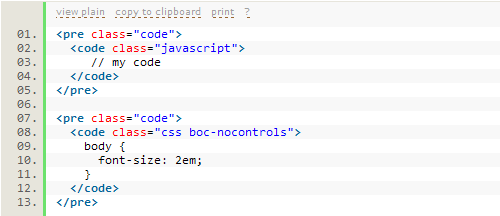
3. beautyOfCode
beautyOfCode 是一款jQuery 代碼高亮插件。它使用SyntaxHighlighter 的腳本,并使其更好的兼容XHTML。

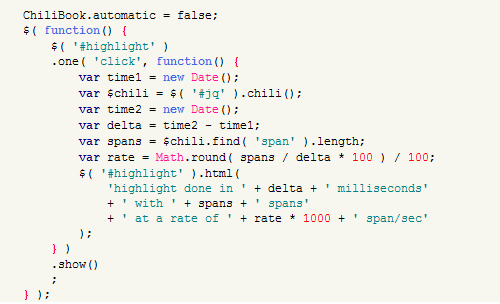
4. Chili
Chili 是一個jQuery代碼高亮插件。它捆綁了很多中語言支持,并支持多個設(shè)置選項。

5. Lighter.js
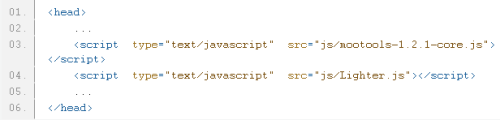
Lighter.js是一款免費(fèi)的MooTools代碼高亮插件。使用lighter.js簡單到只需要在你的頁面中添加一段簡單的腳本就OK了。

6. Highlight.js
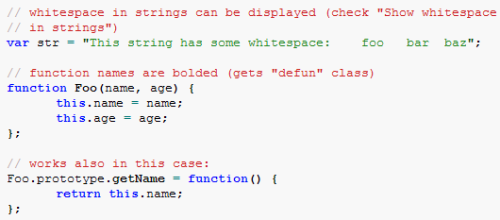
highlight.js是一款非常容易使用的高亮腳本,支持多種編程語言。它還有一些很有用的插件,很容易的部署到其它CMS、論壇或博客。

7. DlHighlight
DlHighlight是一款簡單的代碼高亮腳本,它只支持4中編程語言:JavaScript, CSS, XML, HTML.

總之,收藏幾款代碼高亮的腳本對于做前段開發(fā)的朋友是一個明智的選擇,如果您有發(fā)現(xiàn)或開發(fā)其他代碼高亮的腳本,歡迎推薦給學(xué)院。
出處:http://www.ued163.com/?p=1639
