AJAX從本質上講就是命名用XMLHttpRequest組件來向服務端發送HTTP請求,請接收相應信息。至于成功接收到響應信息后的操作,就和普通的Web客戶端程序類似了(一般用DOM將信息加到HTML組件中)。但問題就發生在了XMLHttpRequest組件上。雖然在大多數瀏覽器中(包括IE、Firefox等)都叫這個名子。使用方法也類似。但在進行某些操作時卻有不同的效果。
就拿跨域訪問的問題來說。讓我們先看看如下的html中的javascript代碼:
test.html
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
// 獲得IE和firefox瀏覽器中的XMLHttpRequest對象
function getXMLHTTPRequest()
{
var myRequest = null;
if(window.XMLHttpRequest) // firefox
{
myRequest = new XMLHttpRequest();
}
else if(typeof ActiveXObject != "undefined") // IE
{
myRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
return myRequest;
}
var myRequest;
function onReadyState() // XMLHttpRequest處理異步訪問狀態時的事件
{
if(myRequest.readyState == 4) // 4表示成功獲得相應信息
{
var msg = document.getElementById("msg");
msg.value = myRequest.responseText
}
}
function getServiceText()
{
myRequest = getXMLHTTPRequest();
if(myRequest)
{
myRequest.onreadystatechange = onReadyState;
try
{
myRequest.open( "post", "http://www.blogjava.net", true);
}
catch(exception)
{
var msg = document.getElementById("msg");
msg.value = exception;
}
myRequest.send("test");
}
}
</script>
</head>
<body>
<input id="msg" type="text" />
<input type="button" value="信息" onclick="getServiceText()" />
</body>
</html>
如果在IE中訪問上面的html文件,url如下:
http://localhost:8080/test.html
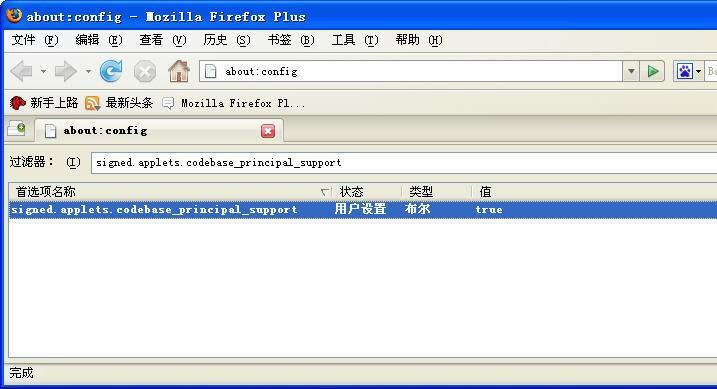
會彈出一個對話框,大概意思是說您已經跨域訪問了,可能存在風險,是否繼續。如果繼續執行的話,仍然可以訪問http://www.blogjava.net。但是在firefox中卻更本無法訪問其它域的url,并且會拋出“調用方法 XMLHttpRequest.open 時權限不足”異常。解決的方法一般有兩種,一種是修改firefox的設置,在firefox的地址欄中輸入“about:config”,并找到signed.applets.codebase_principal_support,將其設為true。如圖1所示。

圖1
