MVC框架概述
來源:程序員人生 發(fā)布時間:2015-01-09 09:01:39 閱讀次數(shù):4372次
2014.11.8我們完成為時兩月的中級軟考準備,沒有過剩的時間去放松、文娛,緊接著迎來了我進入提高班以來真實的1次項目實踐--高效平臺。
我做的是基礎(chǔ)系統(tǒng),就是1個算是幕后英雄的角色吧!考試系統(tǒng)、評教系統(tǒng)需要我們的數(shù)據(jù)、同時新生入學系統(tǒng)由我們來保護,所以說任務(wù)艱巨而重要,這1節(jié)最重要的就是說軟件開發(fā)中的第1項內(nèi)容:知識補充---MVC
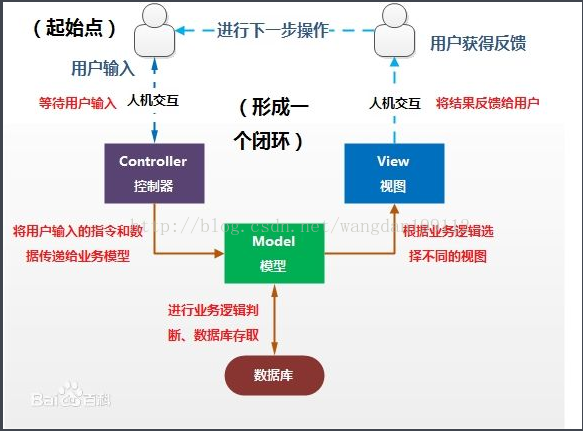
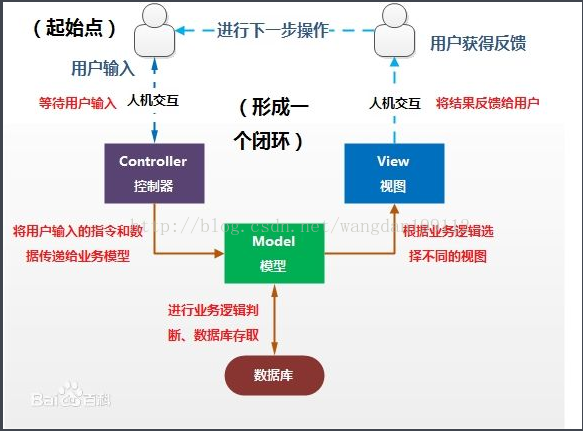
何謂MVC(Model View Controller):M是指業(yè)務(wù)模型,V是指用戶界面,C則是控制器,使用MVC的目的是將M和V的實現(xiàn)代碼分離,從而使同1個程序可使用不同的表現(xiàn)情勢。比如統(tǒng)計學生數(shù)據(jù)可以分別用柱狀圖、餅形圖來表示。C存在的目的則是確保M和V的同步,1旦M改變,V應(yīng)當同步更新。
它的具體操作進程以下所示:

模型(Model) “數(shù)據(jù)模型”(Model)用于封裝與利用程序的業(yè)務(wù)邏輯相干的數(shù)據(jù)和對數(shù)據(jù)的處理方法。“模型”有對數(shù)據(jù)直接訪問的權(quán)利,例如對數(shù)據(jù)庫的訪問。“模型”不依賴“視圖”和“控制器”,也就是說,模型不關(guān)心它會被如何顯示或是如何被操作。但是模型中數(shù)據(jù)的變化1般會通過1種刷新機制被公布。為了實現(xiàn)這類機制,那些用于監(jiān)視此模型的視圖必須事前在此模型上注冊,從而,視圖可以了解在數(shù)據(jù)模型上產(chǎn)生的改變.
視圖(View) 視圖層能夠?qū)崿F(xiàn)數(shù)據(jù)有目的的顯示(理論上,這不是必須的)。在視圖中1般沒有程序上的邏輯。為了實現(xiàn)視圖上的刷新功能,視圖需要訪問它監(jiān)視的數(shù)據(jù)模型(Model),因此應(yīng)當事前在被它監(jiān)視的數(shù)據(jù)那里注冊。
控制器(Controller) 控制器起到不同層面間的組織作用,用于控制利用程序的流程。它處理事件并作出響應(yīng)。“事件”包括用戶的行動和數(shù)據(jù)模型上的改變。
下面用1個例子來對MVC進行解釋:
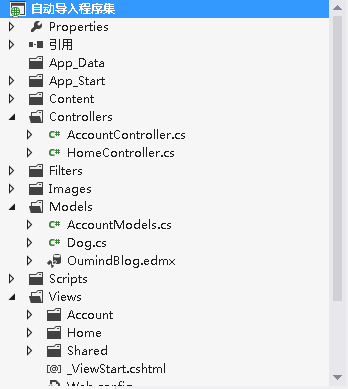
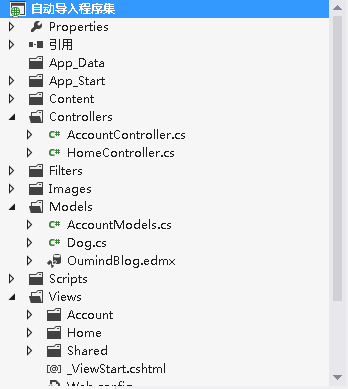
創(chuàng)建1個項目以下圖所示:

右擊Controller文件夾,新建1空Controller,命名為HelloWorld,將代碼改成以下:
public class HelloWorldController : Controller
{
public string Index()
{
return "Hello world";
}
public string Hello()
{
return "Hello everyone";
}
public string Hello2(string name)
{
return "Hello to you " + name;
}
}
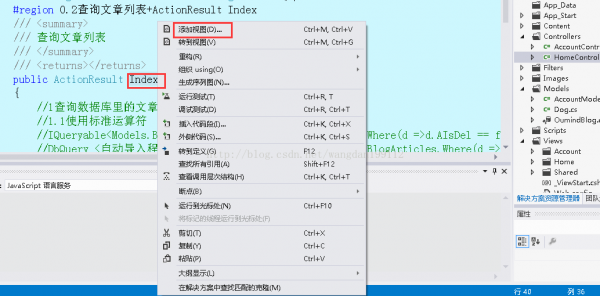
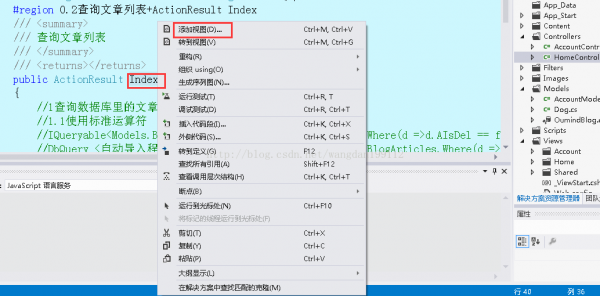
右擊添加視圖: 
在新建的視圖中添加代碼:(結(jié)合了css+div)
@using 自動導入程序集.Models
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
#tblist {
border: 1px solid #0094ff;
width: 600px;
margin: 10px auto;
border-collapse: collapse;
}
#tbList th, td {
border: 1px solid #0094ff;
padding: 10px;
}
</style>
<script type="text/javascript">
function del(id) {
if (confirm("您肯定要刪除嗎?親~~")) {
window.location = "/home/del" + id;
}
}
</script>
</head>
<body>
<table>
<tr>
<th>id</th>
<th>標題</th>
<th>分類</th>
<th>狀態(tài)</th>
<th>時間</th>
<th>操作</th>
</tr>
<!--遍歷Action方法,設(shè)置給ViewData集合數(shù)據(jù),生成HTML代碼-->
@foreach (BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
<tr>
<td>@a.AId </td>
<td>@a.ATitle </td>
<td>@a.ACate </td>
<td>@a.AStatu </td>
<td>@a.AAddtime </td>
<td>
<a href="javascript:del(@a.AId)">刪除</a>
<a href="/home/modify/@a.AId">改</a>
</td>
</tr>
}
</table>
@foreach (BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
}
</body>
</html>
接下來來實現(xiàn)1個基本的增刪改的功能。假定我們要對博客的基本信息進行管理,首先需要定義1個Model類型,新建1個Model,代碼以下:
namespace HelloWorld.Models
{
public class BlogArticle
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<movie> Movies { get; set; }
}
}
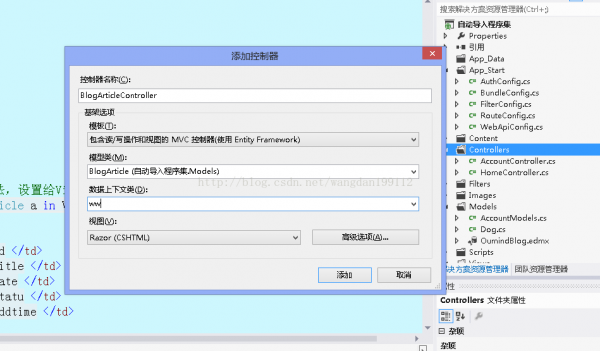
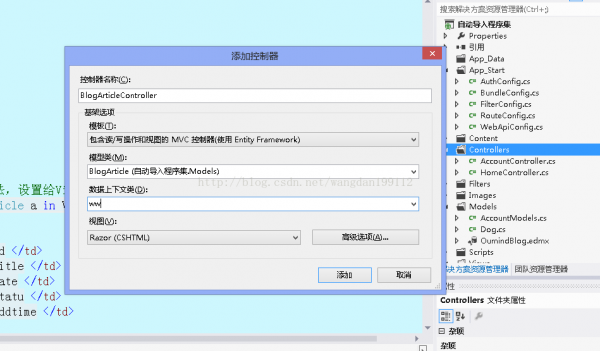
接下來,我們新建1個Movie的Controller,使用ef(EntityFramework)來存取數(shù)據(jù),以下配置:

通過EF可以動態(tài)的為你創(chuàng)建數(shù)據(jù)庫,果Model文件產(chǎn)生了變化,例如添加了1個字段,網(wǎng)頁就會報錯,要解決有兩種方案,1是調(diào)用Database.SetInitializer方法來自動重建數(shù)據(jù)庫,2是手動修改數(shù)據(jù)庫表。第1種方法雖然簡單但是會致使已有的數(shù)據(jù)丟失,他會重建全部數(shù)據(jù)庫。但是在開發(fā)早期非常合適使用。在這里先采取第1種方案。具體方法是,在model中新建1個類繼承自DropCreateDatabaseIfModelChanges類。在其中可以加上可選的初始化數(shù)據(jù)的代碼,然后在Global.asax中將這個對象注冊下。
對mvc的理解僅僅局限在實現(xiàn)上,認識還很浮淺,希望和大家交換!
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈