初學(xué)甚么都不可以疏忽的地方就是這個(gè)東西的官方網(wǎng)站:http://freemarker.org/。下載或API都可以參考這里。
FreeMarker是甚么
非常的簡(jiǎn)單明了。FreeMarker是1個(gè)java包。實(shí)現(xiàn)了MVC模式,分離開發(fā)者和設(shè)計(jì)師。也就是分離html也java的代碼。
FreeMarker是如何工作的

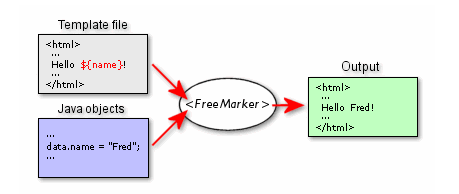
這是官網(wǎng)的圖。非常明確的說明了FreeMarker是如何運(yùn)作的。首先需要有1個(gè)template模板,在那里就是1堆的html標(biāo)簽和1些專屬FreeMarker的標(biāo)簽,這些標(biāo)簽以后會(huì)被具體的數(shù)據(jù)代替。這些數(shù)據(jù)就是有左下的Java objects提供。<FreeMarker>就是工程中的Jar包。他把這些模板和Java objects的數(shù)據(jù)加工組合以后輸出html頁面。所以,F(xiàn)reeMarker的功能,就如官網(wǎng)中1直強(qiáng)調(diào)的,不是別的而是1個(gè)模板引擎。
在工程中最后把這些捏合在1起,讓他們彼此知道、協(xié)同工作的是web.xml配置文件。這里先介紹web.xml的配置,以后具體說明如何1步1步的添加配置文件中觸及到的模板、java objects等。這樣有益于讀者從整體動(dòng)身逐漸掌控每個(gè)相干的細(xì)節(jié)。
配置順次說明了:有1個(gè)叫Test的servlet,對(duì)應(yīng)在代碼的example包的Test類。這個(gè)類的名字可以隨意起,其他的節(jié)點(diǎn)在配置的時(shí)候使用的知識(shí)servlet-name,然后他會(huì)找到這個(gè)類。下面的servlet-mapping在url中訪問*.do的時(shí)候會(huì)訪問這個(gè)servlet-name為Test的節(jié)點(diǎn)配置的類。以后,在index.jsp中添加1個(gè)指向*.do的超鏈接。全部的全部測(cè)試項(xiàng)目就能夠run起來了。
依照MVC的方式理解。在servlet-name中配置的類就是Controller。View就是模板。Model就是以后在HashMap中的數(shù)據(jù)。下面順次創(chuàng)建在配置文件中直接或間接需要用到的代碼。
添加可運(yùn)行的代碼
這里假定你已創(chuàng)建了1個(gè)web project,這個(gè)project的名字叫做test。首先創(chuàng)建模板。1定要在WebRoot目錄下創(chuàng)建1個(gè)templates目錄。然后在里面添加后綴為ftl(freemarker template的縮寫),名稱為Test的模板。在配置文件中沒有出現(xiàn)模板叫甚么,所以這里你可以隨意命名這個(gè)模板文件。這個(gè)文件以后會(huì)在Controller中明確指定。不會(huì)出現(xiàn)找不到的問題。
代碼:
這個(gè)模板非常簡(jiǎn)單。只在h1標(biāo)簽中方了1個(gè)需要數(shù)據(jù)“user”的Freemarker標(biāo)簽。這個(gè)“user”數(shù)據(jù)就是在以后的HashMap提供的。
然后添加Controller,也就是在web.xml配置文件中指定的example.Test類。首先在項(xiàng)目的根目錄下,創(chuàng)建1個(gè)“example”的包,然后在里面添加1個(gè)Servlet。Servlet的名稱設(shè)定為Test。名字可以隨便起,但是在配置文件中的必須和這個(gè)類的名稱是1致的。
代碼_config.setServletContextForTemplateLoading(this.getServletContext(), "templates");指定了模板文件所在的目錄,以后的全部的Controller的模板文件都是從這個(gè)地方找了,也就是前文指定的在WebRoot下創(chuàng)建的templates目錄。在后面的代碼Template t = _config.getTemplate("Test.ftl");中指定了具體的模板文件是哪個(gè)。Map root = new HashMap(); root.put("user", "Jack");指定了具體的數(shù)據(jù)Model。這個(gè)key值必須和在模板中設(shè)定的${user}1致。最后在方法t.process(root, out);中,把數(shù)據(jù)添加到模板中。通過這幾步以后,MVC的幾個(gè)部份就結(jié)合到了1起。
最后在index.jsp中添加1個(gè)超鏈接:<a href="Hello.do">Freemarker first page</a>。全部例子就能夠運(yùn)行了。看那看效果吧。
Freemarker是1個(gè)功能10分強(qiáng)大的模板引擎。不只有文中介紹的簡(jiǎn)單的數(shù)據(jù)的替換,還有指令、宏等功能。非常好用。
參考:
http://freemarker.org/docs/
http://gqsunrise.iteye.com/blog/1659118

上一篇 Java開發(fā)WebServices傳遞pojo提示參數(shù)不匹配的問題
下一篇 Android:繼承ScrollView實(shí)現(xiàn)自定義向上滾動(dòng)彈出框(背景半透明)