[置頂] 常規功能和模塊自定義系統 (cfcmms)―012Extjs6的開發模式和發布模式
來源:程序員人生 發布時間:2016-04-22 08:26:27 閱讀次數:3593次
常規功能和模塊自定義系統
(cfcmms)―012Extjs6的開發模式和產品模式
在使用Sencha cmd命令生成的Extjs6框架有2種模式,分別是用于開發的開發模式和用于產品發布的產品模式。
1、在開發模式,刷新網頁的時候不會使用緩存中的js文件,你對js 源碼做的修改會立即生效。框架中使用到的Extjs6的css的會在build/development/app/theme/下,所有動態調用的js文件都會加1個時間戳。用于生成開發模式的命令是sencha app build development。在開發的時候應當都是在開發模式下進行編程和調試,如果你用cmd命令生成了產品模式后,還需要再進行編程和調試,依然需要用上述命令把環境改成開發模式。sencha cmd 命令通過修改
bootstrap.js文件來生成開發或是產品模式。
2、在系統完成開發,需要發布的時候,要用 sencha app build production 來生成發布的產品。發布的產品會放在 build/production/app 目錄下。這個目錄下,app.js是Extjs6的框架庫中用戶用到的類和所有用戶源碼的緊縮文件,Extjs6用到的css文件也會緊縮好以后放在app目錄下,還會生成 index.html 和 app.json 文件。在java web項目中默許的配置情況下,你需要在發布的目錄中加入自己的資源和java的class文件和庫文件以后,才能真實的構成發布的目錄。如果對WebContent/app.json中的配置信息非常了解,你可以把自己需要的任何資源生成在發布目錄中。這樣用編譯命令編譯好以后就是1個可以直接發布的目錄了。
對發布的產品來講,由于所有的js文件都在1個緊縮的文件中,這個文件1般有2⑶M,因此用戶在第1次加載系統的時候會有1些延遲。第2次由于使用文件緩存加載速度就會很快了。
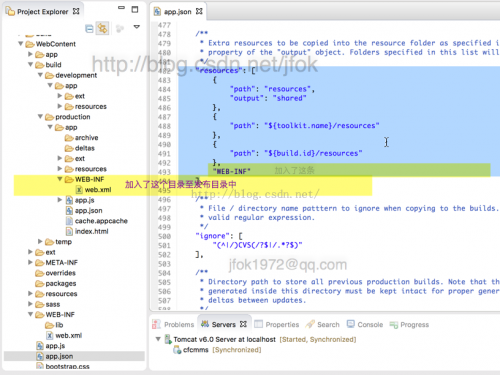
下圖即為上面講的1些內容的圖示:
在上圖中我們看到production/app目錄中唯一關于Extjs6的所有文件的,對1個最基本的web系統,我們需要把 WEB-INF目錄也加進去,下面我們修改1下app.json,在resources 的 配置薦中加入 “WEB-INF” 便可,加好后應當是這樣的代碼:
"resources": [
{
"path": "resources",
"output": "shared"
},
{
"path": "${toolkit.name}/resources"
},
{
"path": "${build.id}/resources"
},
"WEB-INF"
]
使用
sencha app build production 編譯后,會在發布包中加入WEB-INF目錄了。以下圖
版權聲明:本文為博主原創文章,未經博主允許不得轉載。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈