
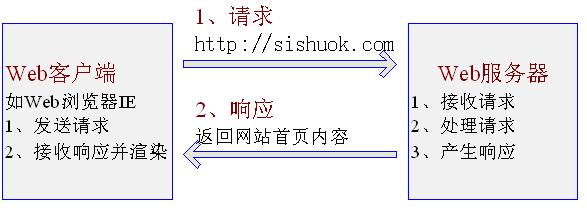
在Web世界里,具體步驟以下:
1、 Web閱讀器(如IE)發起要求,如訪問http://sishuok.com
2、 Web服務器(如Tomcat)接收要求,處理要求(比如用戶新增,則將把用戶保存1下),最后產生響應(1般為html)。
3、web服務器處理完成后,返回內容給web客戶端(1般就是我們的閱讀器),客戶端對接收的內容進行處理(如web閱讀器將會對接收到的html內容進行渲染以展現給客戶)。
因此,在Web世界里:
都是Web客戶端發起要求,Web服務器接收、處理并產生響應。
1般Web服務器是不能主動通知Web客戶端更新內容。雖然現在有些技術如服務器推(如Comet)、還有現在的HTML5 websocket可以實現Web服務器主動通知Web客戶端。
到此我們了解了在web開發時的要求/響應模型,接下來我們看1下標準的MVC模型是甚么。
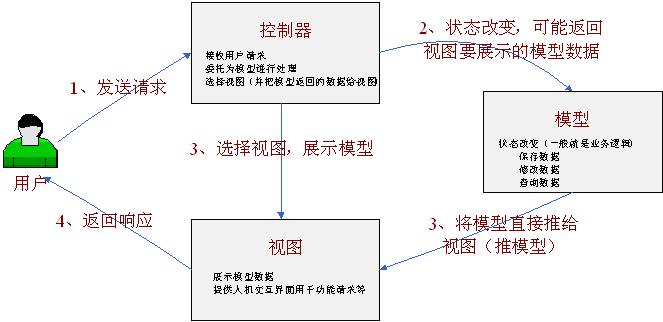
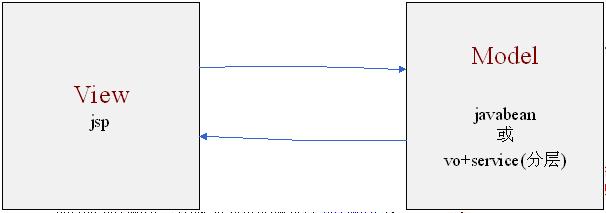
MVC模型:是1種架構型的模式,本身不引入新功能,只是幫助我們將開發的結構組織的更加公道,使展現與模型分離、流程控制邏輯、業務邏輯調用與展現邏輯分離。如圖1⑵

圖1⑵
首先讓我們了解下MVC(Model-View-Controller)3元組的概念:
Model(模型):數據模型,提供要展現的數據,因此包括數據和行動,可以認為是領域模型或JavaBean組件(包括數據和行動),不過現在1般都分離開來:Value Object(數據) 和 服務層(行動)。也就是模型提供了模型數據查詢和模型數據的狀態更新等功能,包括數據和業務。
View(視圖):負責進行模型的展現,1般就是我們見到的用戶界面,客戶想看到的東西。
Controller(控制器):接收用戶要求,拜托給模型進行處理(狀態改變),處理終了后把返回的模型數據返回給視圖,由視圖負責展現。 也就是說控制器做了個調度員的工作,。
從圖1⑴我們還看到,在標準的MVC中模型能主動推數據給視圖進行更新(視察者設計模式,在模型上注冊視圖,當模型更新時自動更新視圖),但在Web開發中模型是沒法主動推給視圖(沒法主動更新用戶界面),由于在Web開發是要求-響應模型。
那接下來我們看1下在Web里MVC是甚么模樣,我們稱其為 Web MVC 來區分標準的MVC。
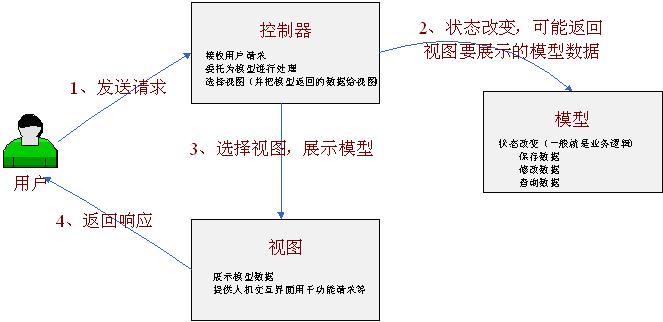
模型-視圖-控制器概念和標準MVC概念1樣,請參考1.2,我們再看1下Web MVC標準架構,如圖1⑶:

如圖1⑶
在Web MVC模式下,模型沒法主動推數據給視圖,如果用戶想要視圖更新,需要再發送1次要求(即要求-響應模型)。
概念差不多了,我們接下來了解下Web端開發的發展歷程,和使用代碼來演示1下Web MVC是如何實現的,還有為何要使用MVC這個模式呢?
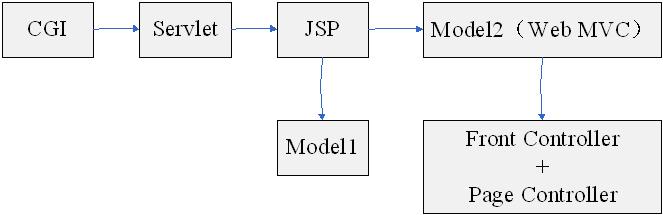
此處我們只是簡單的敘述比較核心的歷程,如圖1⑷

圖1⑷
1.4.1、CGI:(Common Gateway Interface)公共網關接口,1種在web服務端使用的腳本技術,使用C或Perl語言編寫,用于接收web用戶要求并處理,最后動態產生響應給用戶,但每次要求將產生1個進程,重量級。
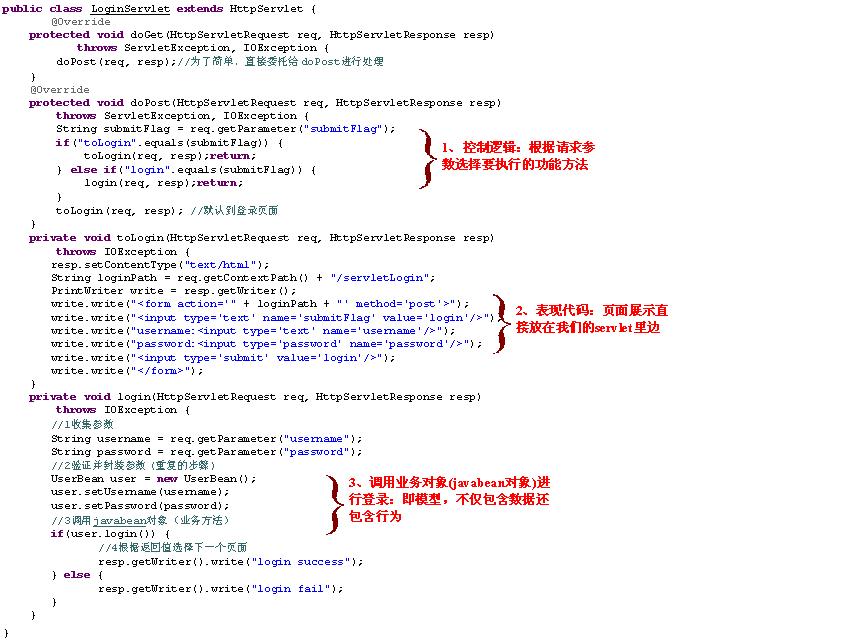
1.4.2、Servlet:1種JavaEE web組件技術,是1種在服務器端履行的web組件,用于接收web用戶要求并處理,最后動態產生響應給用戶。但每次要求只產生1個線程(而且有線程池),輕量級。而且能利用許多JavaEE技術(如JDBC等)。本質就是在java代碼里面 輸出 html流。但表現邏輯、控制邏輯、業務邏輯調用混雜。如圖1⑸

圖1⑸
如圖1⑸,這類做法是絕對不可取的,控制邏輯、表現代碼、業務邏輯對象調用混雜在1起,最大的問題是直接在Java代碼里面輸出Html,這樣前端開發人員沒法進行頁面風格等的設計與修改,即便修改也是很麻煩,因此實際項目這類做法不可取。
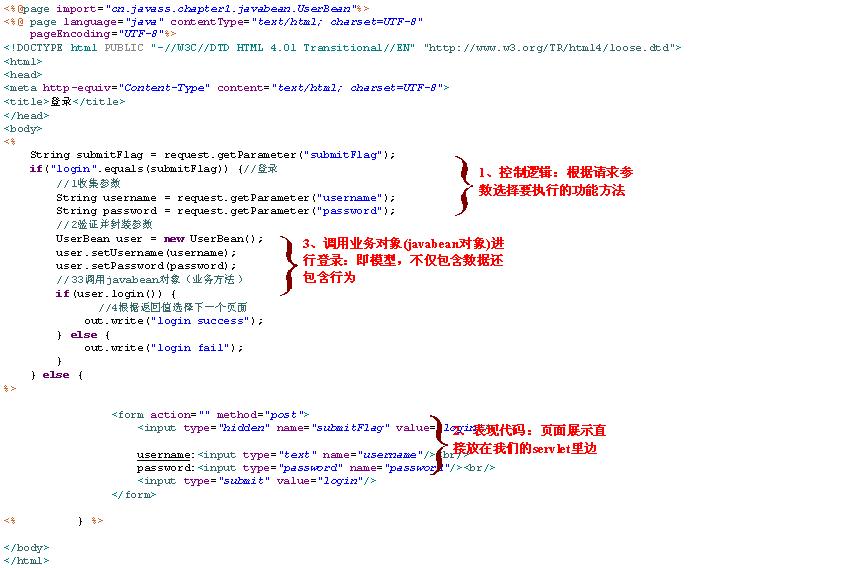
1.4.3、JSP:(Java Server Page):1種在服務器端履行的web組件,是1種運行在標準的HTML頁面中嵌入腳本語言(現在只支持Java)的模板頁面技術。本質就是在html代碼中嵌入java代碼。JSP終究還是會被編譯為Servlet,只不過比純Servlet開發頁面更簡單、方便。但表現邏輯、控制邏輯、業務邏輯調用還是混雜。如圖1⑹

圖1⑹
如圖1⑹,這類做法也是絕對不可取的,控制邏輯、表現代碼、業務邏輯對象調用混雜在1起,但比直接在servlet里輸出html要好1點,前端開發人員可以進行簡單的頁面風格等的設計與修改(但如果嵌入的java腳本太多也是很難修改的),因此實際項目這類做法不可取。

JSP本質還是Servlet,終究在運行時會生成1個Servlet(如tomcat,將在tomcat\work\Catalina\web利用名\org\apache\jsp下生成),但這類使得寫html簡單點,但還是控制邏輯、表現代碼、業務邏輯對象調用混雜在1起。
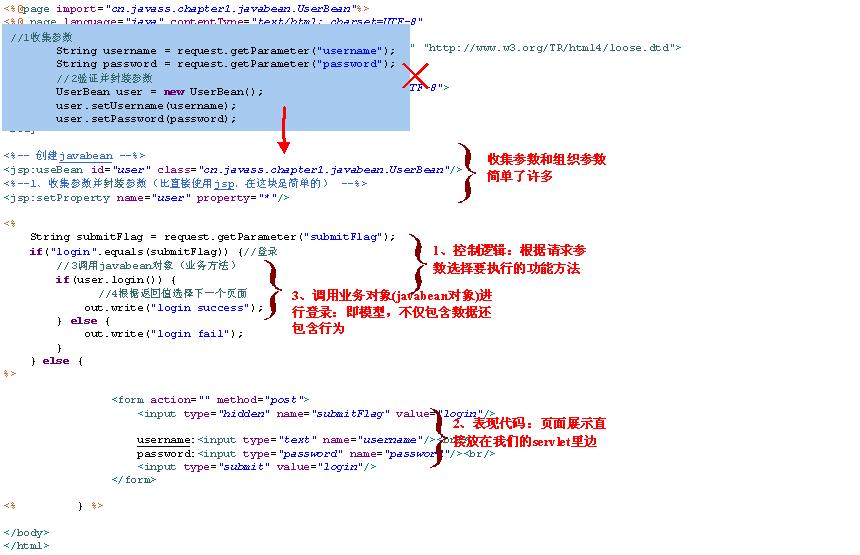
1.4.4、Model1:可以認為是JSP的增強版,可以認為是jsp+javabean如圖1⑺
特點:使用<jsp:useBean>標準動作,自動將要求參數封裝為JavaBean組件;還必須使用java腳本履行控制邏輯。

圖1⑺
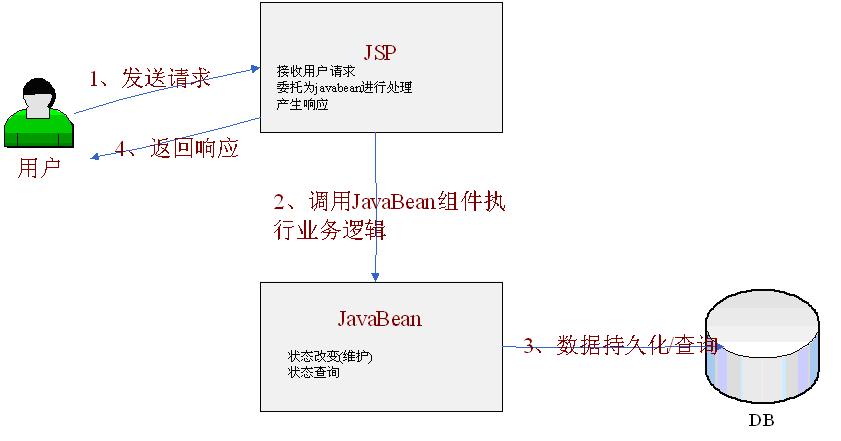
此處我們可以看出,使用<jsp:useBean>標準動作可以簡化javabean的獲得/創建,及將要求參數封裝到javabean,再看1下Model1架構,如圖1⑻。

圖1⑻ Model1架構
Model1架構中,JSP負責控制邏輯、表現邏輯、業務對象(javabean)的調用,只是比純JSP簡化了獲得要求參數和封裝要求參數。一樣是不好的,在項目中應當嚴禁使用(或最多再demo里使用)。
1.4.5、Model2:在JavaEE世界里,它可以認為就是Web MVC模型
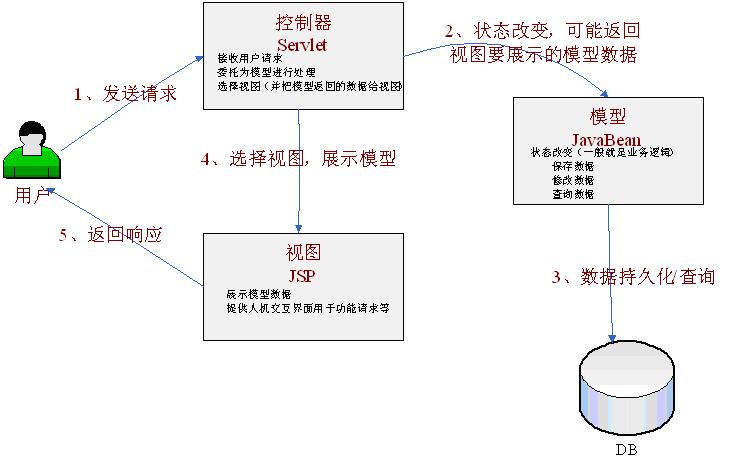
Model2架構其實可以認為就是我們所說的Web MVC模型,只是控制器采取Servlet、模型采取JavaBean、視圖采取JSP,如圖1⑼

圖1⑼ Model2架構
具體代碼事例以下:



從Model2架構可以看出,視圖和模型分離了,控制邏輯和展現邏輯分離了。
但我們也看到嚴重的缺點:
1. 1、控制器:
1.1.1、控制邏輯可能比較復雜,其實我們可以依照規約,如要求參數submitFlag=toAdd,我們其實可以直接調用toAdd方法,來簡化控制邏輯;而且每一個模塊基本需要1個控制器,造成控制邏輯可能很復雜;
1.1.2、要求參數到模型的封裝比較麻煩,如果能交給框架來做這件事情,我們可以從中得到解放;
1.1.3、選擇下1個視圖,嚴重依賴Servlet API,這樣很難或基本不可能更換視圖;
1.1.4、給視圖傳輸要展現的模型數據,使用Servlet API,更換視圖技術也要1起更換,很麻煩。
1.2、模型:
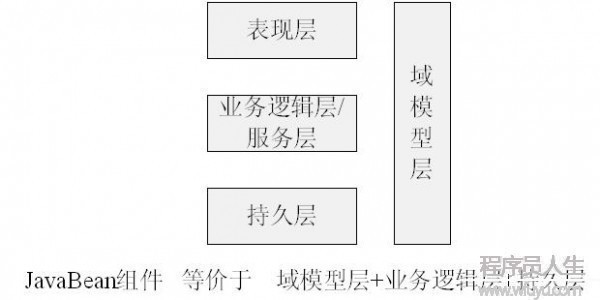
1.2.1、此處模型使用JavaBean,可能造成JavaBean組件類很龐大,1般現在項目都是采取3層架構,而不采取JavaBean。

1.3、視圖
1.3.1、現在被綁定在JSP,很難更換視圖,比如Velocity、FreeMarker;比如我要支持Excel、PDF視圖等等。
1.4.5、服務到工作者:Front Controller + Application Controller + Page Controller + Context
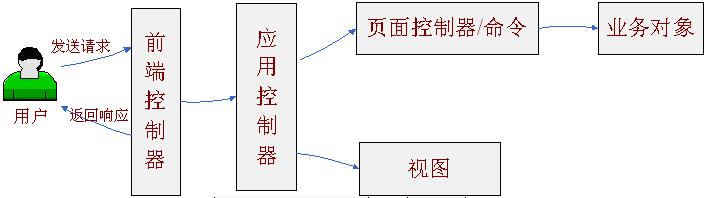
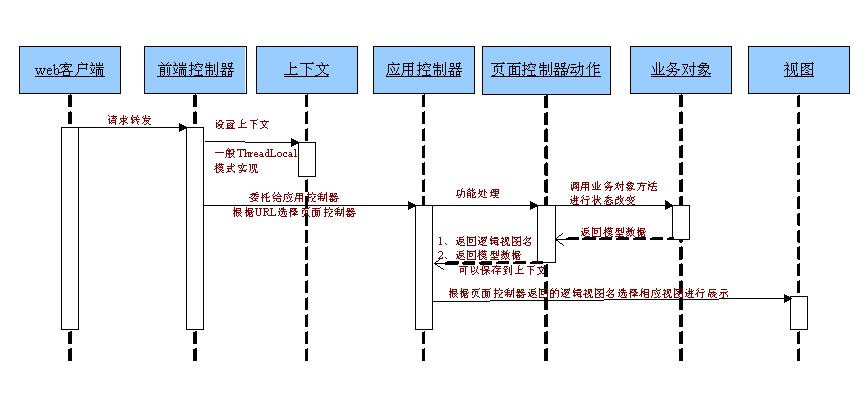
即,前端控制器+利用控制器+頁面控制器(也有稱其為動作)+上下文,也是Web MVC,只是責任更加明確,詳情請參考《核心J2EE設計模式》和《企業利用架構模式》如圖1⑴0:

圖1⑴0
運行流程以下:

職責:
Front Controller:前端控制器,負責為表現層提供統1訪問點,從而避免Model2中出現的重復的控制邏輯(由前端控制器統1回調相應的功能方法,如前邊的根據submitFlag=login轉調login方法);并且可以為多個要求提供共用的邏輯(如準備上下文等等),將選擇具體視圖和具體的功能處理(如login里邊封裝要求參數到模型,并調用業務邏輯對象)分離。
Application Controller:利用控制器,前端控制器分離選擇具體視圖和具體的功能處理以后,需要有人來管理,利用控制器就是用來選擇具體視圖技術(視圖的管理)和具體的功能處理(頁面控制器/命令對象/動作管理),1種策略設計模式的利用,可以很容易的切換視圖/頁面控制器,相互不產生影響。
Page Controller(Command):頁面控制器/動作/處理器:功能處理代碼,搜集參數、封裝參數到模型,轉調業務對象處理模型,返回邏輯視圖名交給前端控制器(和具體的視圖技術解耦),由前端控制器拜托給利用控制器選擇具體的視圖來展現,可以是命令設計模式的實現。頁面控制器也被稱為處理器或動作。
Context:上下文,還記得Model2中為視圖準備要展現的模型數據嗎,我們直接放在request中(Servlet API相干),有了上下文以后,我們就能夠將相干數據放置在上下文,從而與協議無關(如Servlet API)的訪問/設置模型數據,1般通過ThreadLocal模式實現。
到此,我們回顧了全部web開發架構的發展歷程,可能不同的web層框架在細節處理方面不同,但的目的是1樣的:
干凈的web表現層:
模型和視圖的分離;
控制器中的控制邏輯與功能處理分離(搜集并封裝參數到模型對象、業務對象調用);
控制器中的視圖選擇與具體視圖技術分離。
輕浮的web表現層:
做的事情越少越好,薄薄的,不應當包括無關代碼;
只負責搜集并組織參數到模型對象,啟動業務對象的調用;
控制器只返回邏輯視圖名并由相應的利用控制器來選擇具體使用的視圖策略;
盡可能少使用框架特定API,保證容易測試。
到此我們了解Web MVC的發展歷程,接下來讓我們了解下Spring MVC究竟是甚么、架構及來個HelloWorld了解下具體怎樣使用吧。
