DWR入門教程2 服務器端push技術
來源:程序員人生 發布時間:2015-03-23 08:05:59 閱讀次數:3796次
前面1章講授了DWR頁面js代碼如何直接調用后臺服務器端java方法,今天這1章講授如何在服務器端之間push數據到頁面。
1。工程還沿用上1節的DwrDemo工程(不懂的可以先查看下上1章的內容)
首先需要修改web.xml文件
<?xml version="1.0" encoding="UTF⑻"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- 配置DWR -->
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<span style="color:#ff0000;"><!-- 開啟DWR反向ajax功能 -->
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param></span>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>
然后:
<%@ page language="java" import="java.util.*" pageEncoding="UTF⑻"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Dwr Demo</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<script type='text/javascript' src='/DwrDemo/dwr/engine.js'></script>
<script type='text/javascript' src='/DwrDemo/dwr/util.js'></script>
<script type='text/javascript' src='/DwrDemo/dwr/interface/DwrDemo.js'></script>
<script type="text/javascript">
function dwrdemo() {
//調用
服務器段的DwrDemo類的getServerData方法,serverReturn是回調方法
DwrDemo.getServerData(serverReturn);
}
function serverReturn(data) {
dwr.util.setValue("val", data);
}
function dwrdemo1() {
DwrDemo.getPerson(serverReturn1);
}
function serverReturn1(data) {
dwr.util.setValue("val1", data.name + ":" + data.age + ":"
+ data.address);
}
<span style="color:#ff0000;">//
服務器端會調用這個js來向前真個輸入框里面設置數據
function serverPush(data) {
var v = dwr.util.getValue("box") ;
dwr.util.setValue("box",v+data) ;
}</span>
</script>
</head>
<span style="color:#ff0000;"><!-- 需要在頁面onload的時候設置反向ajax是true -->
<body onload="dwr.engine.setActiveReverseAjax(true);"></span>
<button name="btn" onclick="dwrdemo()" title="click me">click
me</button>
返回值:
<input type="text" id="val" name="val">
<button name="btn1" onclick="dwrdemo1()">取得用戶</button>
用戶信息:
<input type="text" id="val1" name="val1">
<div>
<input type="text" id="box" name="box">
</div>
</body>
</html>
最后修改java代碼:
package cn.gov.zjport.dwr;
import java.util.Collection;
import org.directwebremoting.ScriptBuffer;
import org.directwebremoting.ScriptSession;
import org.directwebremoting.proxy.dwr.Util;
import uk.ltd.getahead.dwr.WebContext;
import uk.ltd.getahead.dwr.WebContextFactory;
public class DwrDemo {
public String getServerData() {
serverPush();
return "Message from server";
}
public Person getPerson() {
Person person = new Person();
person.setName("張3");
person.setAge(32);
person.setAddress("杭州下城區");
return person;
}
<span style="color:#ff0000;">/**
* 開啟1個線程用來定時的向前端來push數據
*/
public void serverPush() {
d dd = new d(getSessions());
dd.start();
}
public Collection<ScriptSession> getSessions(){
WebContext content = WebContextFactory.get();
Collection<ScriptSession> session = content.getAllScriptSessions();
return session ;
}</span>
}
class d extends Thread {
private Collection<ScriptSession> sessions;
public d(Collection<ScriptSession> sessions) {
this.sessions = sessions;
}
@Override
public void run() {
int i = 1;
while (true) {
for (ScriptSession session : sessions) {
push(i, session);
}
i++;
try {
Thread.sleep(2000);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
<span style="color:#ff0000;">/**
* 調用前端js方法:serverPush(data)
* @param i
* @param session
*/
public void push(int i, ScriptSession session) {
ScriptBuffer buffer = new ScriptBuffer();
buffer.appendScript("serverPush(");
buffer.appendData(i);
buffer.appendScript(")");
Util util = new Util(session);
util.addScript(buffer);
System.out.println("----");
}</span>
}
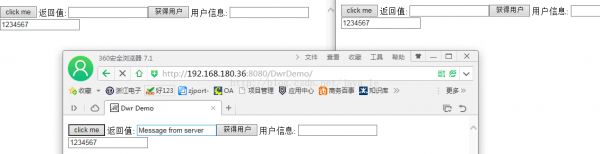
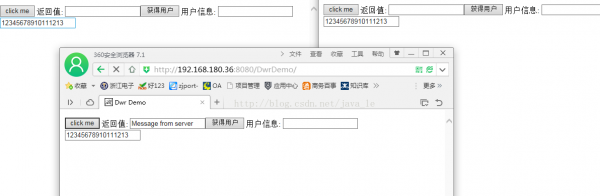
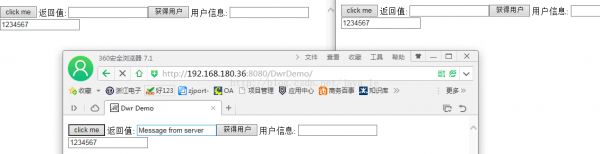
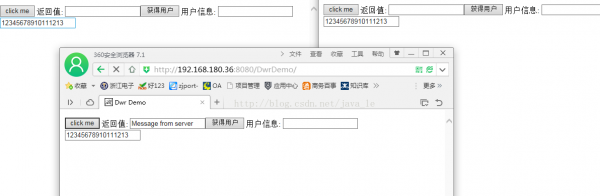
運行結果:
首先開啟幾個窗口然后點擊其中1個串口的click me按鈕會發現其他窗口的最后1個輸入框也會出現數據:
第1幅圖:

第2幅圖:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈